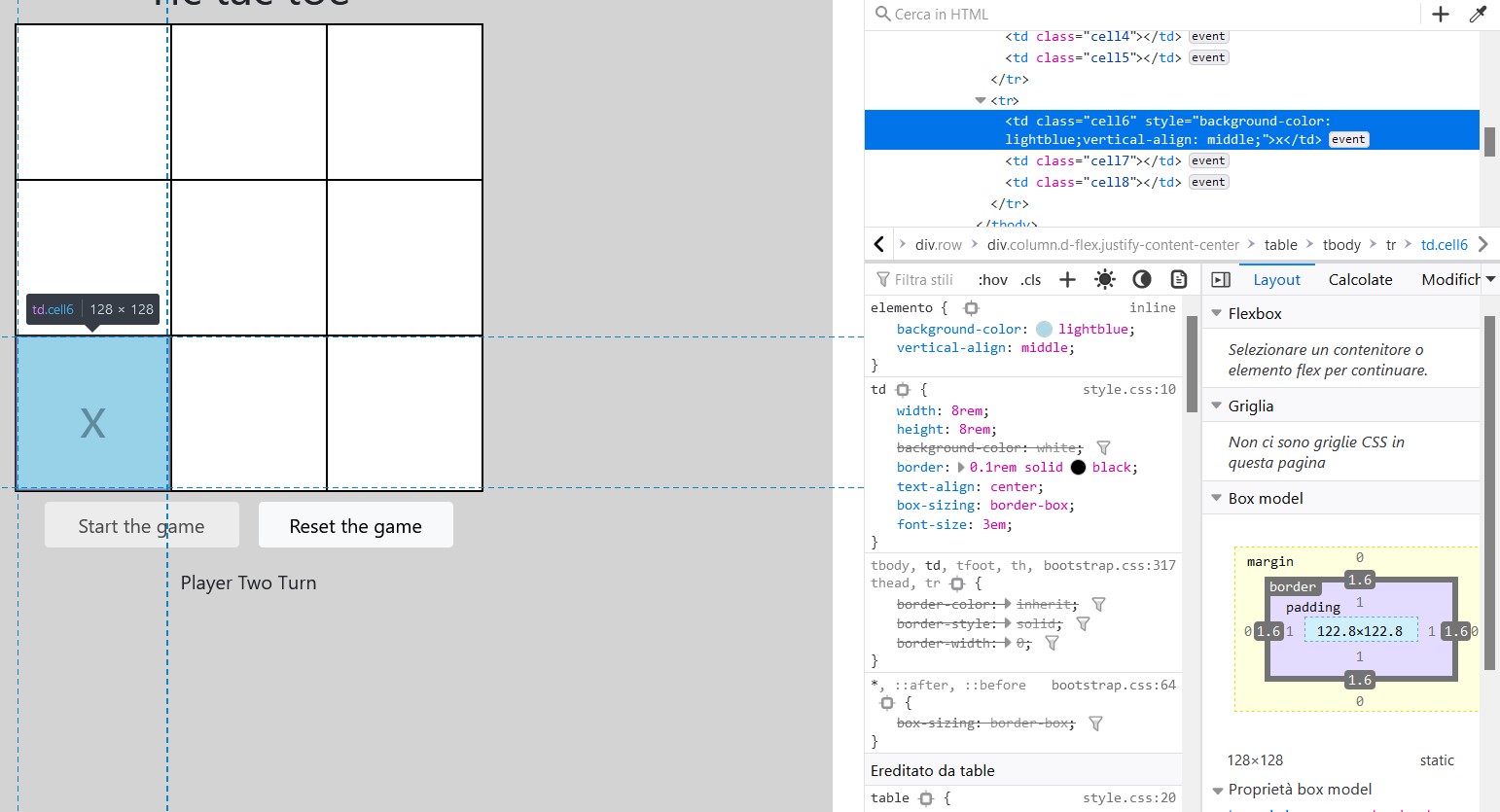
I'm working on a small tic tac toe game and i have a problem aligning vertically the content of my TDs. As you can see in the following screenshot i apply the vertical-align property to the selected TD but the text is still not centered vertically and remains slightly below the center of the square.
How can i align the content of the TDs properly?
I uploaded the source files in this 
CodePudding user response:
To center any element inside the container, add below css to the container
.container{
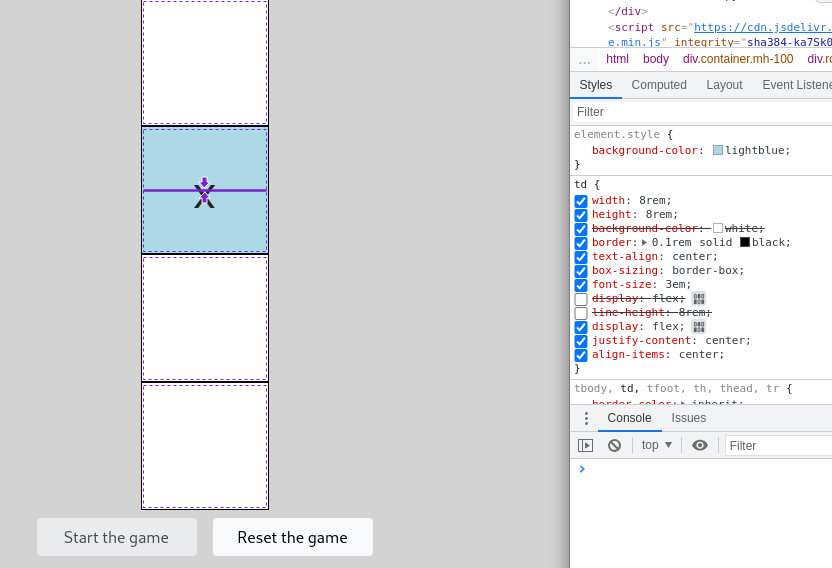
display: flex;
justify-content: center;
align-items: center;
}
CodePudding user response:
A way for centering elements is to use text-align: center for aligned horizontally. Also set line-height equal with height of the element for aligned vertically.
Example:
.container {
height: 85px;
width: 85px;
line-height: 85px;
background-color: black;
color: white;
text-align: center;
}<div >1
</div>See: https://www.sitepoint.com/atoz-css-quick-tip-vertical/
CodePudding user response:
Simply you can use verticle-align:middle to table.. it can solve your problem