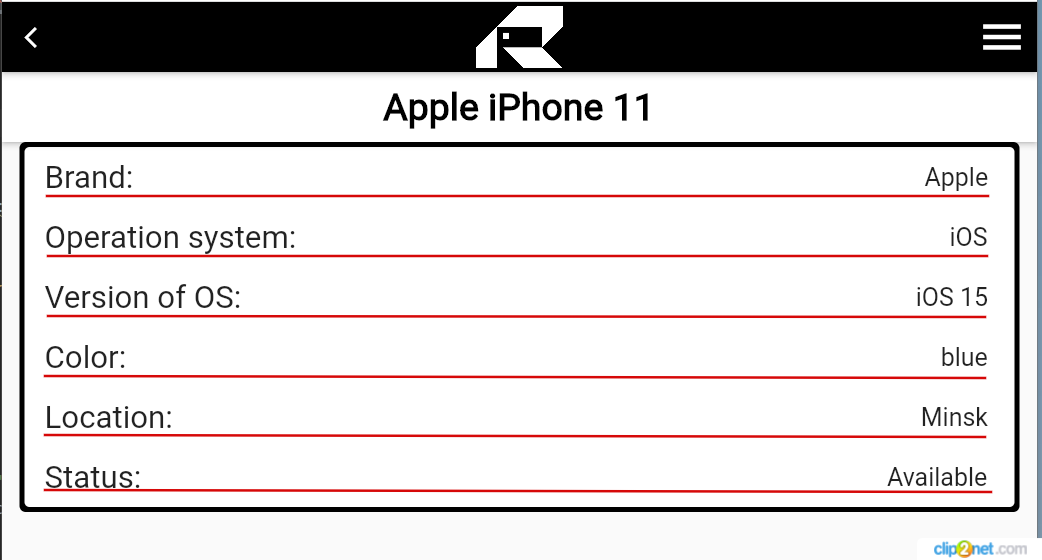
The following code is responsible for displaying the characteristics of the device (I shortened code for ease of demonstration, but the essence of my question is visible.). It's very simple. Tell me how to add the lines that I marked in the photo in red. Exactly this length, and exactly at this distance from the text.
return Scaffold(
body: Align(
alignment: Alignment.topCenter,
child: Container(
constraints: BoxConstraints(maxWidth: 800, maxHeight: 300),
decoration: BoxDecoration(
color: Colors.black,
borderRadius: BorderRadius.circular(5.0),
),
child: SingleChildScrollView(
child: Card(
child: Column(
children: [
ListTile(
title: const Text('Brand:', style: TextStyle(fontWeight: FontWeight.w400, fontSize: 25)),
trailing: Text('${device.brand} ', style: const TextStyle(fontWeight: FontWeight.w400, fontSize: 20 ))),
ListTile(
title: const Text('Operation system:', style: TextStyle(fontWeight: FontWeight.w400, fontSize: 25)),
trailing: Text('${device.operation_system} ', style: const TextStyle(fontWeight: FontWeight.w400, fontSize: 20 ))),
],),)))));}}
CodePudding user response:
You can use Divider between ListTile widgets.
ListTile(..),
Divider(color: Colors.red, endIndent: 16, indent: 16), // THIS
ListTile(...)
While it gets some spaces even after using contentPadding: EdgeInsets.zero on ListTile, we can use Transform.translate on Divider.
Transform.translate(
offset: Offset(0, -18), //adjust based on your need
child: Divider(...)
If you are using Container for divider, you will also get transfom
Container(
transform: Matrix4.translationValues(0, -16, 0),
....
),
More about Transform.translate. You can also check about ListView.separated.
CodePudding user response:
We can also use Container with a color
Container(height: 1, color: Colors.grey)
like
ListTile(
leading: Icon(Icons.home),
title: Text('Home'),
),
Container(height: 1, color: Colors.grey), //divider
ListTile(
leading: Icon(Icons.logout),
title: Text('Logout'),
),
The Divider is not available in cupertino.dart. So even in that we can use the same Container technique with ListView.separated:
ListView.separated(
itemCount: 100,
itemBuilder: (context, index) {
return row;
},
separatorBuilder: (context, index) {
return Container(
height: 1,
color: Styles.productRowDivider, // Custom style
);
},
);