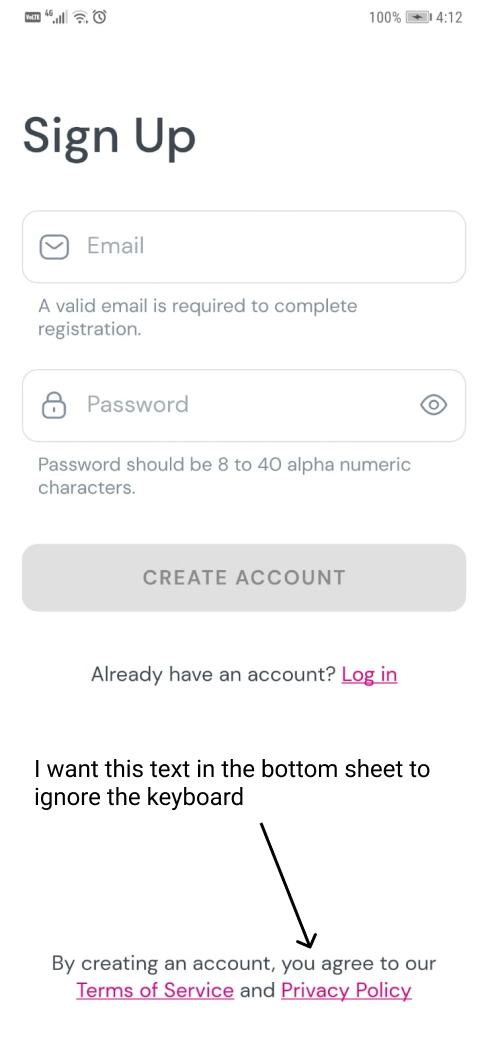
In the screen below, I have the following text "By creating an account ...." that I would like to always keep at the bottom of the screen and should never scroll up with the keyboard.
Currently the text is placed in bottom sheet but unfortunately, the bottom sheet does scroll up with the keyboard.
Using resizeToAvoidBottomInset: false in the Scaffold will not help since it will make all screen ignore the keyboard.
Is there any way to keep the text at the bottom of the screen and have it ignore the keyboard?
CodePudding user response:
The trick is to use the MediaQuery.of(context).viewInsets.bottom
The value of .bottom will be updated whenever the Keyboard shows up.
To achieve what you want
1- Define the resizeToAvoidBottomInset: false in the Scaffold.
2- Wrap your "form" in a Stack widget.
3- Add your Widgets which should stick at the bottom of the screen at the same level of your "form" in an Align or Positioned
Stack(
children: [
child: Column(
... //Form
),
const Align(
alignment: Alignment.bottomCenter,
child: Text("Terms And Conditions"),
)
],
),
4- And now the magic trick : wrap your "form" in a Padding with the viewInsets.bottom value
Stack(
children: [
Padding(
padding: EdgeInsets.only(
bottom: MediaQuery.of(context).viewInsets.bottom,
),
child: Column(
...// Form
),
),
const Align(
alignment: Alignment.bottomCenter,
child: Text("Terms and Conditions"),
)
],
),
My solution looks more like a "hack" than a proper solution, but I never found any official documentation solving this kind of "problem".
CodePudding user response:
I was able to find a basic solution to this.
I placed the terms and conditions text in the bottomNavigationBar property of the Scaffold like this.
Scaffold(
bottomNavigationBar: const TermsAndConditionsText(),
....
....
)