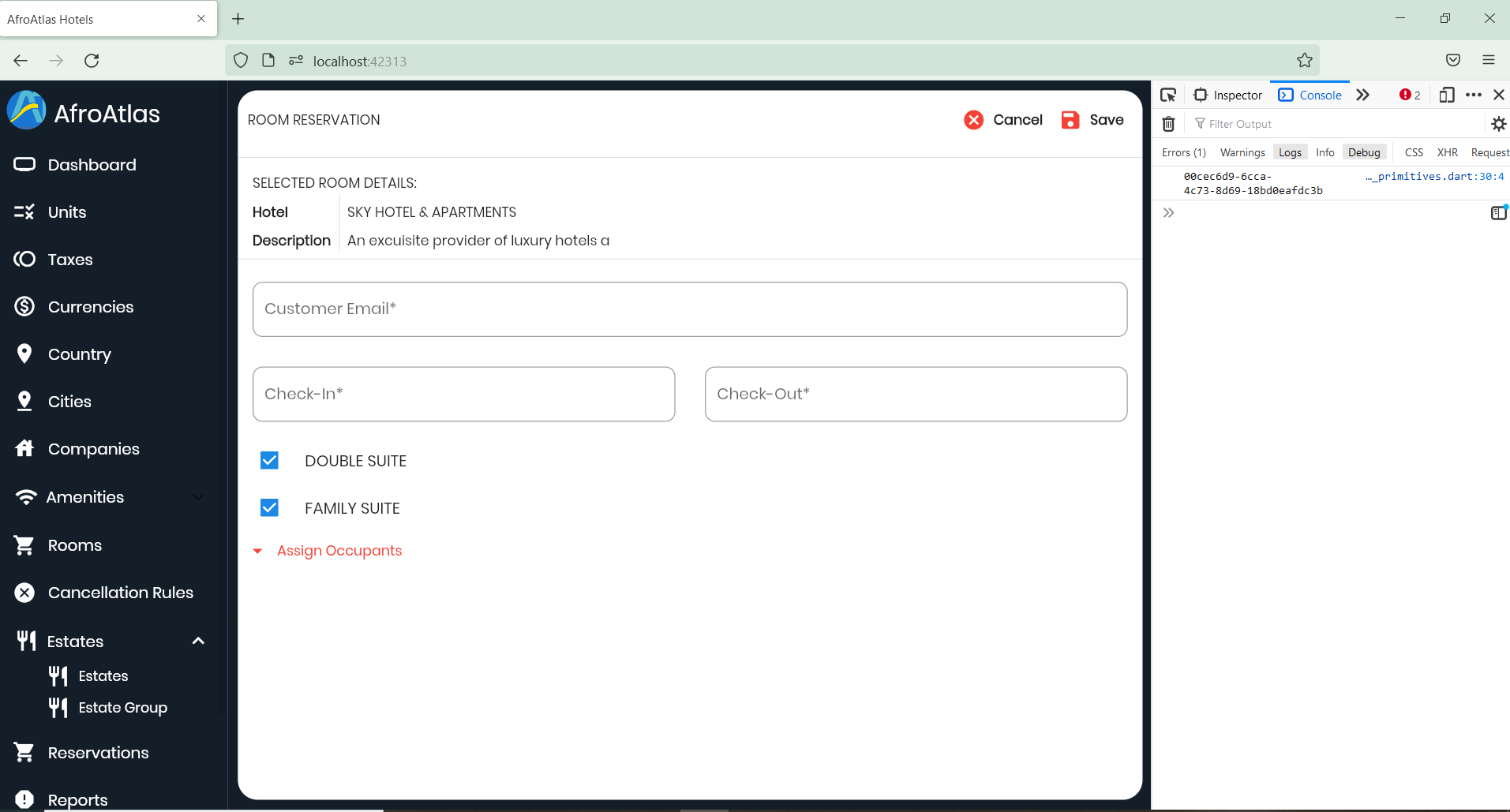
I have an array of checkboxes, I need to highlight ONLY the selected checkbox. However, when I select one it highlights all the checkboxes as selected. How can I correct this? This is what I have done so far:
bool isSelected = false;
var estateRooms = [];
@override
void didChangeDependencies() {
final EstateSearch estate =
ModalRoute.of(context) !.settings.arguments as EstateSearch;
estateRooms = estate.rooms!;
super.didChangeDependencies();
}
Expanded(
child: Column(
children: [
for (var item in estateRooms)
CheckboxListTile(
title: Text('${item.name}'.toUpperCase()),
value: isSelected,
onChanged: (value) {
setState(() {
isSelected = value!;
_roomController.text = '${item.id}';
print('${_roomController.text}');
});
},
controlAffinity: ListTileControlAffinity.leading,
),
],
),
),From the screenshot below, I selected the first checkbox but it marks both the checkboxes as selected.

CodePudding user response:
Many way you can solve this.you need reference checkbox state not only name.you used single ischecked field.to solve you can add ischecked field in your estateRooms model class.or create ischecked array and update the value based on the index
Look this part
var estateRooms = [
EstateRoom(false, "Double Suite"),
EstateRoom(false, "Family suite")
];
class _HomeState extends State<Home> {
@override
Widget build(BuildContext context) {
// bool isSelected = false;
// var estateRooms = [];
@override
void didChangeDependencies() {
// final EstateSearch estate =
// ModalRoute.of(context)!.settings.arguments as EstateSearch;
//
// estateRooms = estate.rooms!;
super.didChangeDependencies();
}
var isSelected = [false, false];
return Column(
children: [
for (var item in estateRooms)
CheckboxListTile(
title: Text('${item.name}'.toUpperCase()),
value: item.isSelected,
onChanged: (value) {
setState(() {
item.isSelected = value!;
// _roomController.text = '${item.id}';
// print('${_roomController.text}');
});
},
controlAffinity: ListTileControlAffinity.leading,
),
],
);
}
}
class EstateRoom {
bool isSelected;
String name;
EstateRoom(this.isSelected, this.name);
}
OR
var isSelected = [false, false];
var estateRooms = ["Double Suite", "Family suite"];
class _HomeState extends State<Home> {
@override
Widget build(BuildContext context) {
// bool isSelected = false;
// var estateRooms = [];
@override
void didChangeDependencies() {
// final EstateSearch estate =
// ModalRoute.of(context)!.settings.arguments as EstateSearch;
//
// estateRooms = estate.rooms!;
super.didChangeDependencies();
}
return Column(
children: [
for (var item in estateRooms)
CheckboxListTile(
title: Text('${item}'.toUpperCase()),
value: isSelected[estateRooms.indexOf(item)],
onChanged: (value) {
var indexOf = estateRooms.indexOf(item);
setState(() {
isSelected[indexOf] = value!;
// _roomController.text = '${item.id}';
// print('${_roomController.text}');
});
},
controlAffinity: ListTileControlAffinity.leading,
),
],
);
}
}
OR
class Home extends StatefulWidget {
const Home({Key? key}) : super(key: key);
@override
State<Home> createState() => _HomeState();
}
var estateRooms = [EstateRoom("Double Suite"), EstateRoom("Family suite")];
// var isSelected = [false, false];
// var estateRooms = ["Double Suite", "Family suite"];
class _HomeState extends State<Home> {
@override
Widget build(BuildContext context) {
// bool isSelected = false;
// var estateRooms = [];
@override
void didChangeDependencies() {
// final EstateSearch estate =
// ModalRoute.of(context)!.settings.arguments as EstateSearch;
//
// estateRooms = estate.rooms!;
super.didChangeDependencies();
}
return Column(
children: [
for (var item in estateRooms)
CheckboxListTile(
title: Text('${item.name}'.toUpperCase()),
value: item.isSelected,
onChanged: (value) {
var indexOf = estateRooms.indexOf(item);
setState(() {
item.isSelected = value!;
// _roomController.text = '${item.id}';
// print('${_roomController.text}');
});
},
controlAffinity: ListTileControlAffinity.leading,
),
],
);
}
}
class EstateRoom {
bool isSelected = false;
String name;
EstateRoom(this.name, {this.isSelected = false});
}
SampleCode Dartpad live check here
import 'package:flutter/cupertino.dart';
import 'package:flutter/material.dart';
Future<void> main() async {
WidgetsFlutterBinding.ensureInitialized();
runApp(MyApp());
}
class MyApp extends StatelessWidget {
const MyApp({Key? key}) : super(key: key);
// This widget is the root of your application.
@override
Widget build(BuildContext context) {
return MaterialApp(
// home: MyHomePage(title: 'Flutter Demo Home Page'),
home: Scaffold(appBar: AppBar(), body: Home()),
);
}
}
class Home extends StatefulWidget {
const Home({Key? key}) : super(key: key);
@override
State<Home> createState() => _HomeState();
}
var estateRooms = [
EstateRoom(false, "Double Suite"),
EstateRoom(false, "Family suite")
];
class _HomeState extends State<Home> {
@override
Widget build(BuildContext context) {
// bool isSelected = false;
// var estateRooms = [];
@override
void didChangeDependencies() {
// final EstateSearch estate =
// ModalRoute.of(context)!.settings.arguments as EstateSearch;
//
// estateRooms = estate.rooms!;
super.didChangeDependencies();
}
var isSelected = [false, false];
return Column(
children: [
for (var item in estateRooms)
CheckboxListTile(
title: Text('${item.name}'.toUpperCase()),
value: item.isSelected,
onChanged: (value) {
setState(() {
item.isSelected = value!;
// _roomController.text = '${item.id}';
// print('${_roomController.text}');
});
},
controlAffinity: ListTileControlAffinity.leading,
),
],
);
}
}
class EstateRoom {
bool isSelected;
String name;
EstateRoom(this.isSelected, this.name);
}
CodePudding user response:
You are using a single boolean variable isSelected, you need to make a list of boolean variables with the same size of estateRooms and assign every item of the list to a different CheckboxListTile.