I have a situation where I have a report that is normally displayed in a jsp, and now I have a print where those multiple instances of said page needs to be included multiple times, so this is a combined report kind of thing. To circumvent issues that would arise from adding values to the model with the same key we came up with this way to include the jsp.
<c:forEach var="prodTest" items="${listProductionTest}">
<div style="display:block" id="chargeReport${prodTest.report.recId}">
</div>
<script type="text/javascript">
$.get("ChargeReportContent?recId=${prodTest.report.recId}", function( data ) {
$("#chargeReport${prodTest.report.recId}").html(data);
});
</script>
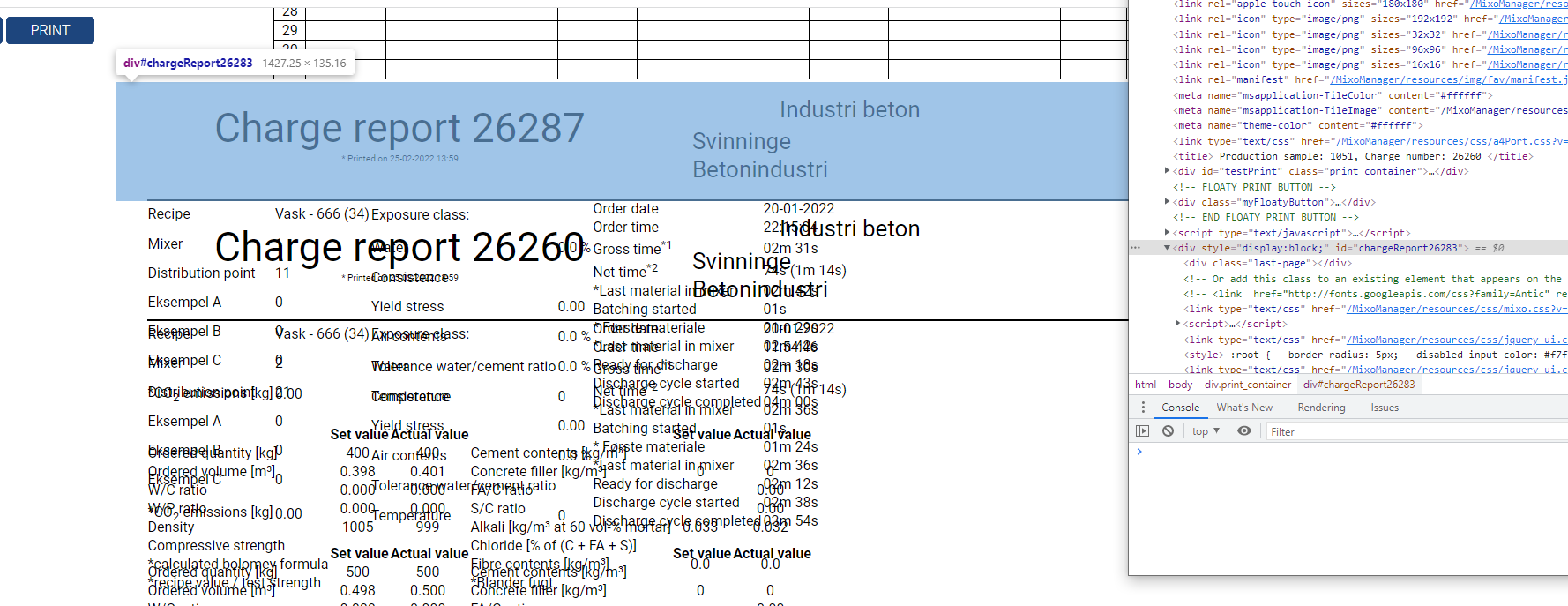
ChargeReportContent is an endpoint that returns the jsp with the values. It retrieves data correctly however the divs height is all wrong causing the both reports to overlap. It seems auto height gives itself enough height to only include the first part of the report.
display block doesnt seem to work. These reports should each have size of around 1500px but putting the height as a fixed value is not really an option as the size can change depending on the report or updates.
Plz help!
CodePudding user response:
what's the position of the elements inside the div? Make sure they are not fixed, absolute or have float set. Divs are set to display block by default, you might try to set it to flex
CodePudding user response:
A colleague suggested that this is because the html was filled programmatically, the size was not accurate. We never figured out a clean way to fix this, but the best we came up with is to calculate the needed height ourselves and then set it. For example the title is always 92px, recipe is always 256px, Reportlines size= 42 (21(materials 1)), notes part is 23px if there are no notes, 42 if there is a note, etc. if in the JSP we could not easily retrieve a number of Alarms we made an invisible input to store the value and is added by the model like
<input id="alarmCounter${report.recId}" style="display: none" value="${alarmCount}"></input>
and then we retrieve the val to use it in the calculation. After we find the total we just set it in the get that gets the included page $.get("ChargeReport?recId=${prodTest.report.recId}", function( data ) {
$("#chargeReport${prodTest.report.recId}").html(data);
let alarmCount = 0;
alarmCount =parseInt($('#alarmCounter${prodTest.report.recId}').val());
var chartsize = 400*($('#chartExists${prodTest.report.recId}').val() == 'true' ? 1 : 0)
var pixelsNeeded= 92 256 205
42 21*(${fn:length(prodTest.report.reportLines)} 1)
21*(alarmCount 2)
19 24*${!empty prodTest.report.comment}
chartsize 51
50;
$('#chargeReport${prodTest.report.recId}').css("height",pixelsNeeded "px");