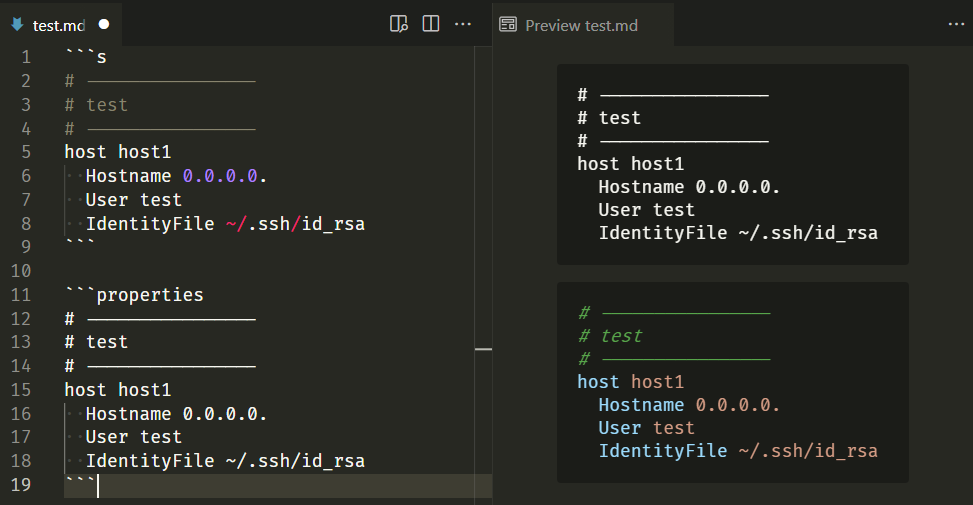
The built-in markdown editor has a "live-preview" for code blocks without open a side previewer.
I was looking for a list of supported language highlight, which as I understand is defined by 
My questions:
- "s" is not defined as an alias in highlight.js, then how come the editor can detect the language?
- Why the editor and previewer do not have the same highlight behavior?
- I prefer to have the correct highlight in editor, which language/alias should I use in place of "properties"?
CodePudding user response:
I don't believe VSCode's native syntax highlighting has anything to do with highlight.js. It is provided by language-specific extensions, some of which ship with the editor.
In this case, VSCode is using its built-in R mode for that code block. You can see the language being used via Developer: Inspect Editor Tokens and Scopes in the command palette. R is an open-source implementation of the language S, so this makes sense.
The Markdown preview, on the other hand, may well use highlight.js and you are right that s is meaningless there.
I don't see a good language code to use in your code fence, but will update this answer if I find one.
CodePudding user response:
Summarizing previous comments and answers here:
- VScode markdown "in-editor" code highlight use "markdown-basic" extension, with a list of supported languages in this file
- The "alias" for different languages are "hidden" in the regex of each block definition. for example for
R languagethe alias isR|r|s|S|Rprofile|\\{\\.r. ?\\}. (I extract a complete list of aliases from the source codes and it is shown below) - More specifically for what I want, i.e. key-value pair config file equivalent to
propertiesin highlight.js, there is no exact the same in "markdown-basic", so I will useconf. Developer: Inspect Editor Tokens and Scopeshelps a lot when you see a unfamiliar alias and want to know what it is
List of code block languages aliases for "markdown-basic":
bat|batch
bibtex
c|h
clj|cljs|clojure
coffee|Cakefile|coffee.erb
COMMIT_EDITMSG|MERGE_MSG
cpp|c\\ \\ |cxx
cs|csharp|c#
css|css.erb
dart
dockerfile|Dockerfile
elixir
erlang
fs|fsharp|f#
git-rebase-todo
go|golang
groovy|gvy
handlebars|hbs
html|htm|shtml|xhtml|inc|tmpl|tpl
ini|conf
jade|pug
java|bsh
js|jsx|javascript|es6|mjs|cjs|\\{\\.js. ?\\}
json|json5|sublime-settings|sublime-menu|sublime-keymap|sublime-mousemap|sublime-theme|sublime-build|sublime-project|sublime-completions
jsonc
latex|tex
less
log
lua
Makefile|makefile|GNUmakefile|OCamlMakefile
markdown|md
objectivec|objective-c|mm|objc|obj-c|m|h
patch|diff|rej
perl|pl|pm|pod|t|PL|psgi|vcl
perl6|p6|pl6|pm6|nqp
php|php3|php4|php5|phpt|phtml|aw|ctp
powershell|ps1|psm1|psd1
python|py|py3|rpy|pyw|cpy|SConstruct|Sconstruct|sconstruct|SConscript|gyp|gypi|\\{\\.python. ?\\}
R|r|s|S|Rprofile|\\{\\.r. ?\\}
re
regexp
ruby|rb|rbx|rjs|Rakefile|rake|cgi|fcgi|gemspec|irbrc|Capfile|ru|prawn|Cheffile|Gemfile|Guardfile|Hobofile|Vagrantfile|Appraisals|Rantfile|Berksfile|Berksfile.lock|Thorfile|Puppetfile
rust|rs|\\{\\.rust. ?\\}
scala|sbt
scss
shell|sh|bash|zsh|bashrc|bash_profile|bash_login|profile|bash_logout|.textmate_init|\\{\\.bash. ?\\}
sql|ddl|dml
swift
tsx
typescript|ts
vb
xml|xsd|tld|jsp|pt|cpt|dtml|rss|opml
xsl|xslt
yaml|yml
