i'm trying to put a close button image on my newly created tabs for my app, but i just can't seem to get the right path. This is how i've tried inputting it (code is from MainWindow.xaml):
<TabControl Margin="10,26,10,10" ItemsSource="{Binding FileTabs}">
<TabControl.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Horizontal">
<TextBlock Text="{Binding FileTabName}" />
<Button Name="closeTabBtn">
<Image Width="20" Height="20" Source="/Images/button-close.jpg" />
</Button>
</StackPanel>
</DataTemplate>
</TabControl.ItemTemplate>
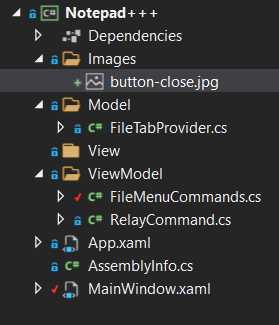
This is my project structure:
What is the correct path for the image source property since i'm kind of new at this ?
CodePudding user response:
You should set the Build Action of the image file to Resource in Visual Studio and try with a pack URI if your relative path still doesn't work:
Source="pack://application:,,,/Images/button-close.png"