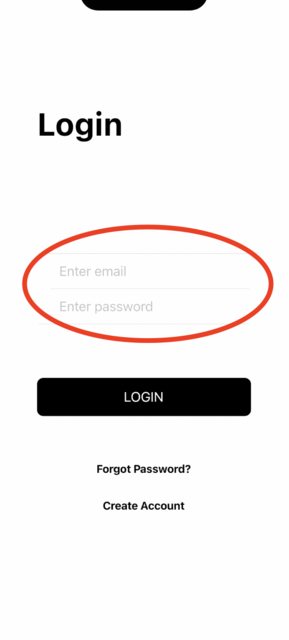
During the evening, the background color of the two CupertinoTextFormFieldRow in my Form (area circled in screenshot below) in my Flutter Cupertino app are black, but during the daytime they are white. I cannot figure out how to change/set the background color for this. Any help is appreciated.
class LoginScreen extends StatefulWidget {
const LoginScreen({Key? key}) : super(key: key);
@override
_LoginScreenState createState() => _LoginScreenState();
}
class _LoginScreenState extends State<LoginScreen> {
late TextEditingController _usernameTextController;
late TextEditingController _passwordTextController;
late bool showCircular = false;
late bool shouldPop = true;
final _formKey = GlobalKey<FormState>();
GlobalKey<NavigatorState> _key = GlobalKey();
@override
void initState() {
super.initState();
_usernameTextController = TextEditingController();
_passwordTextController = TextEditingController();
}
@override
void dispose() {
super.dispose();
showCircular = false;
}
@override
Widget build(BuildContext context) {
bool selected = false;
return WillPopScope(
onWillPop: () async {
_key.currentState!.pop();
Navigator.of(context).pop();
return false;
},
child: GestureDetector(
onTap: () {
setState(() {
FocusScope.of(context).requestFocus(new FocusNode());
});
},
child: CupertinoPageScaffold(
backgroundColor: CupertinoColors.white,
child: Stack(children: [
Positioned(
top: MediaQuery.of(context).size.height / 5.5,
left: MediaQuery.of(context).size.width / 6.5,
child: Text(
"Login",
style: TextStyle(
fontWeight: FontWeight.bold,
color: CupertinoColors.black,
fontSize: 40,
),
textAlign: TextAlign.left,
),
),
Form(
key: _formKey,
child: Positioned(
top: MediaQuery.of(context).size.height / 2.5,
left: MediaQuery.of(context).size.width / 6.5,
right: MediaQuery.of(context).size.width / 6.5,
child: CupertinoFormSection(
backgroundColor: CupertinoColors.white,
margin: EdgeInsets.all(2),
children: [
CupertinoTextFormFieldRow(
controller: _usernameTextController,
textInputAction: TextInputAction.next,
placeholder: 'Enter email',
validator: (email) =>
email != null && !EmailValidator.validate(email)
? 'Enter a valid email'
: null,
),
CupertinoTextFormFieldRow(
controller: _passwordTextController,
placeholder: 'Enter password',
obscureText: true,
validator: (password) {
if (password == null || password.isEmpty) {
return 'Enter a valid password';
} else if (password.length < 6) {
return 'Must be at least 6 characters long';
} else {
return null;
}
}),
],
),
),
),
Positioned(
top: MediaQuery.of(context).size.height / 1.7,
left: MediaQuery.of(context).size.width / 6.5,
right: MediaQuery.of(context).size.width / 6.5,
child: Container(
child: CupertinoButton(
color: Colors.black,
child: Text(
"LOGIN".toUpperCase(),
style: TextStyle(color: Colors.white),
),
onPressed: () {
//PERFORM VALIDATION AND LOGIN
}
),
),
),
Positioned(
top: MediaQuery.of(context).size.height / 1.4,
left: MediaQuery.of(context).size.width / 6.5,
right: MediaQuery.of(context).size.width / 6.5,
child: GestureDetector(
onTap: () {
Navigator.of(context).push(CupertinoPageRoute(
maintainState: false,
builder: (_) => ForgotPassword(),
));
},
child: Center(
child: Container(
child: Text(
'Forgot Password?',
style: TextStyle(
color: Colors.black,
fontSize: 14,
fontWeight: FontWeight.bold),
),
),
),
),
),
Positioned(
top: MediaQuery.of(context).size.height / 1.3,
left: MediaQuery.of(context).size.width / 6.5,
right: MediaQuery.of(context).size.width / 6.5,
child: GestureDetector(
onTap: () {
Navigator.of(context).push(
CupertinoPageRoute(
maintainState: false,
builder: (_) => CreateAccount(),
),
);
},
child: Center(
child: Container(
child: Text(
'Create Account',
style: TextStyle(
color: Colors.black,
fontSize: 14,
fontWeight: FontWeight.bold),
),
),
),
),
),
Center(
child: Container(
child:
showCircular ? CupertinoActivityIndicator() : SizedBox(),
),
),
])),
),
);
}
void openDialog() {
showCupertinoDialog(
context: context,
builder: (context) => CupertinoAlertDialog(
title: Text('Error'),
content: Text("Wrong email or password"),
actions: [
CupertinoDialogAction(
child: Text('OK'), onPressed: () => Navigator.pop(context)),
],
));
}
}
Screenshot
CodePudding user response:
To change the color of the text, you can use the placeholderStyle property:
CupertinoTextFormFieldRow(
placeholderStyle: TextStyle(color: Colors.red)
To change the background color, add a BoxDecoration() to the decoration:
decoration: BoxDecoration(color: Colors.green),