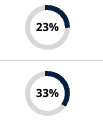
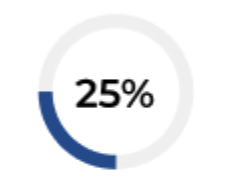
I have a SVG element which looks like the image down below. Which values are needed if I'd like the dark circle path to begin in the middle of the lower part shown in the second image.
svg{
width: 45px;
}
.circle-bg {
fill: none;
stroke: #dddddd;
stroke-width: 4;
}
.circle {
fill: none;
stroke-width: 4;
stroke-linecap: square;
stroke: green;
}<svg viewBox="0 0 36 36">
<path d="M18 2.0845
a 15.9155 15.9155 0 0 1 0 31.831
a 15.9155 15.9155 0 0 1 0 -31.831" />
<path
stroke-dasharray="60, 100"
d="M18 2.0845
a 15.9155 15.9155 0 0 1 0 31.831
a 15.9155 15.9155 0 0 1 0 -31.831"
/>
</svg>
<!--Tried with some other values-->
<svg viewBox="0 0 36 36">
<path d="M18 2.0845
a 15.9155 15.9155 0 0 1 0 31.831
a 15.9155 15.9155 0 0 1 0 -31.831" />
<path
stroke-dasharray="30, 100"
d="M18 33
a 15.9155 15.9155 0 0 0 0 31.831
a 15.9155 15.9155 0 0 0 0 -31.831"
/>
</svg>CodePudding user response:
Just rotate the circle into whatever position you want it to start from.
svg{
width: 45px;
transform-
}
.circle-bg {
fill: none;
stroke: #dddddd;
stroke-width: 4;
}
.circle {
fill: none;
stroke-width: 4;
stroke-linecap: square;
stroke: green;
transform: rotate(180deg);
transform-origin: center;
transform-box: fill-box;
}<svg viewBox="0 0 36 36">
<path d="M18 2.0845
a 15.9155 15.9155 0 0 1 0 31.831
a 15.9155 15.9155 0 0 1 0 -31.831" />
<path
stroke-dasharray="60, 100"
d="M18 2.0845
a 15.9155 15.9155 0 0 1 0 31.831
a 15.9155 15.9155 0 0 1 0 -31.831"
/>
</svg>
<!--Tried with some other values-->
<svg viewBox="0 0 36 36">
<path d="M18 2.0845
a 15.9155 15.9155 0 0 1 0 31.831
a 15.9155 15.9155 0 0 1 0 -31.831" />
<path
stroke-dasharray="20, 140"
d="M18 2.0845
a 15.9155 15.9155 0 0 1 0 31.831
a 15.9155 15.9155 0 0 1 0 -31.831"
/>
</svg>