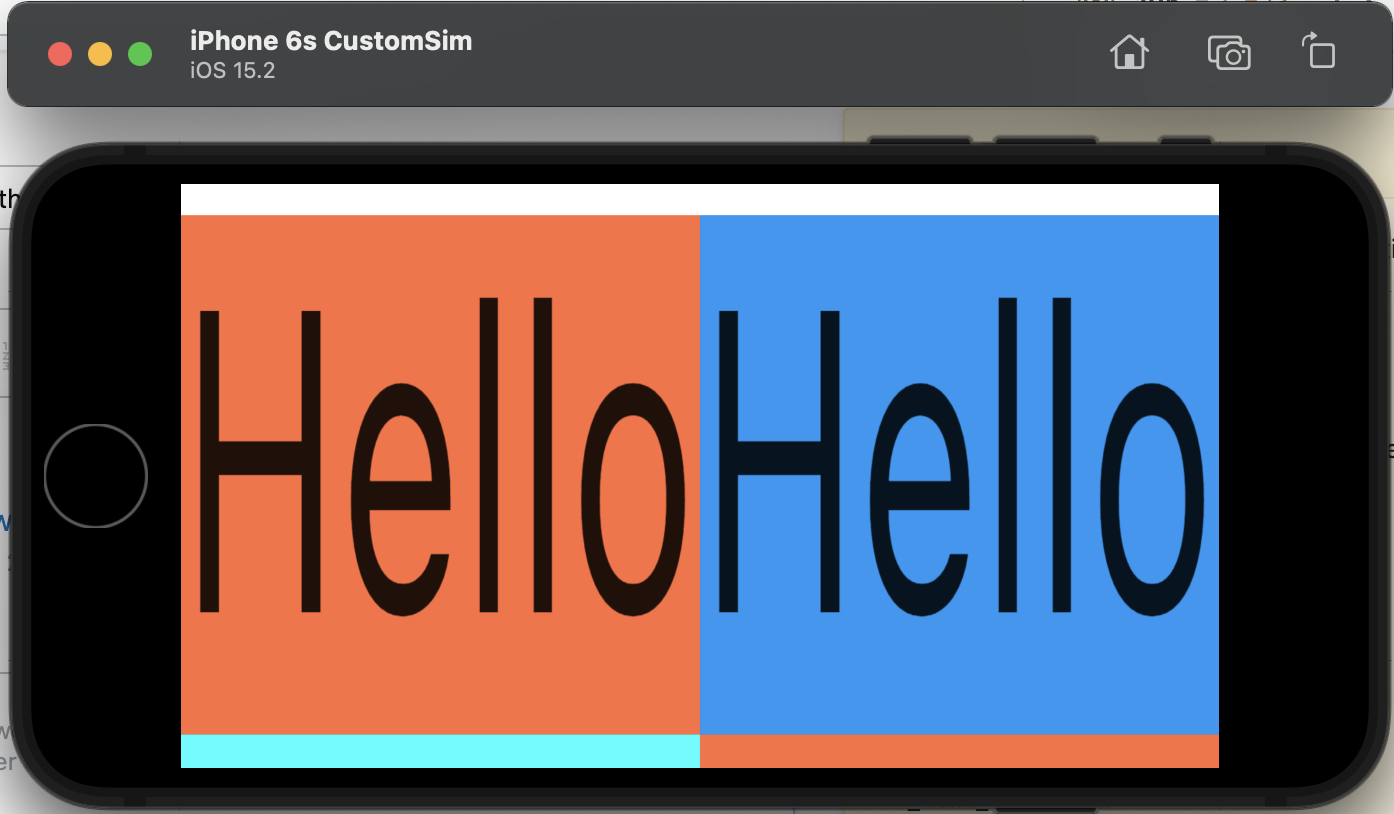
I am a newbie to Flutter and learning it to my own. I just want to show a grid of 4 blocks contains any other widget. But the problem is that I need to show 4 grid children with equal size. Like 11 22
I am doing it like:
Column(
crossAxisAlignment: CrossAxisAlignment.stretch,
mainAxisAlignment: MainAxisAlignment.start,
children: [
SizedBox(
height: 20,
),
Expanded(
child: GridView(
shrinkWrap: true,
physics: NeverScrollableScrollPhysics(),
padding: EdgeInsets.zero,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(crossAxisCount: 2, childAspectRatio: 1, crossAxisSpacing: 0, mainAxisSpacing: 0),
children: [
FittedBox(child: Container(color:Colors.deepOrangeAccent,child: Text("Hello"),),fit: BoxFit.fill),
FittedBox(child: Container(color:Colors.blue,child: Text("Hello")),fit: BoxFit.fill,),
FittedBox(child: Container(color:Colors.cyanAccent,child: Text("Hello")),fit: BoxFit.fill,),
FittedBox(child: Container(color:Colors.deepOrangeAccent,child: Text("Hello")),fit: BoxFit.fill,)
],
),
)
],
)
CodePudding user response:
If I understand your question, you would like to split the screen into 4 equal pieces. You can do that with GridView for sure but GridView does not help you out with allocating available space.
You need to use Rows inside a Column and take advantage of the Expanded widget per view. You can check the example below for the code:
You can also run this code on dartpad.dev
class MyWidget extends StatelessWidget {
@override
Widget build(BuildContext context) {
return Column(
children: [
Expanded(
child: Row(
children: [
Expanded(
child: Container(color: Colors.red),
),
Expanded(
child: Container(color: Colors.blue),
),
],
),
),
Expanded(
child: Row(
children: [
Expanded(
child: Container(color: Colors.green),
),
Expanded(
child: Container(color: Colors.yellow),
),
],
),
)
],
);
}
}
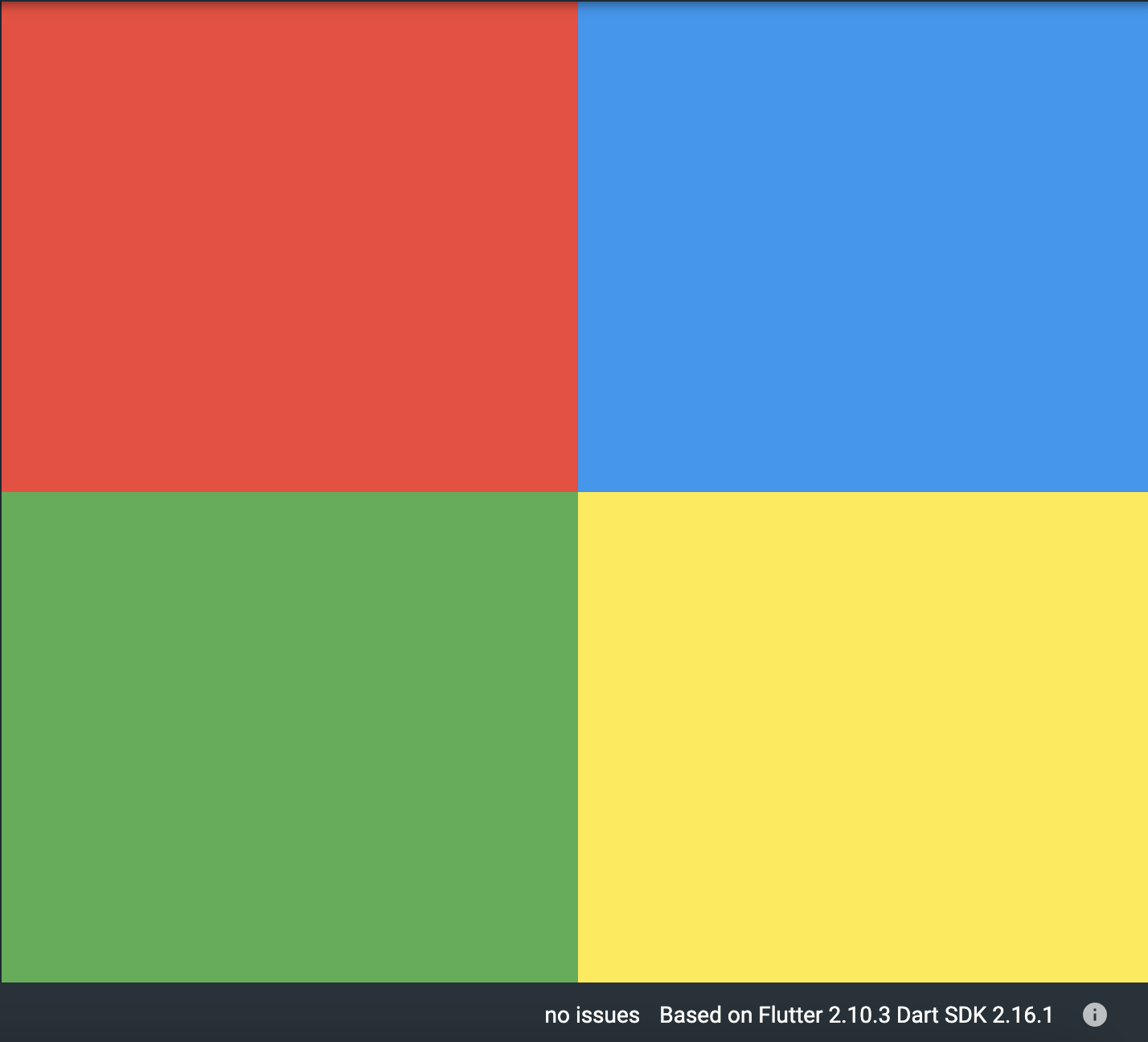
It will give you the following output.
CodePudding user response:
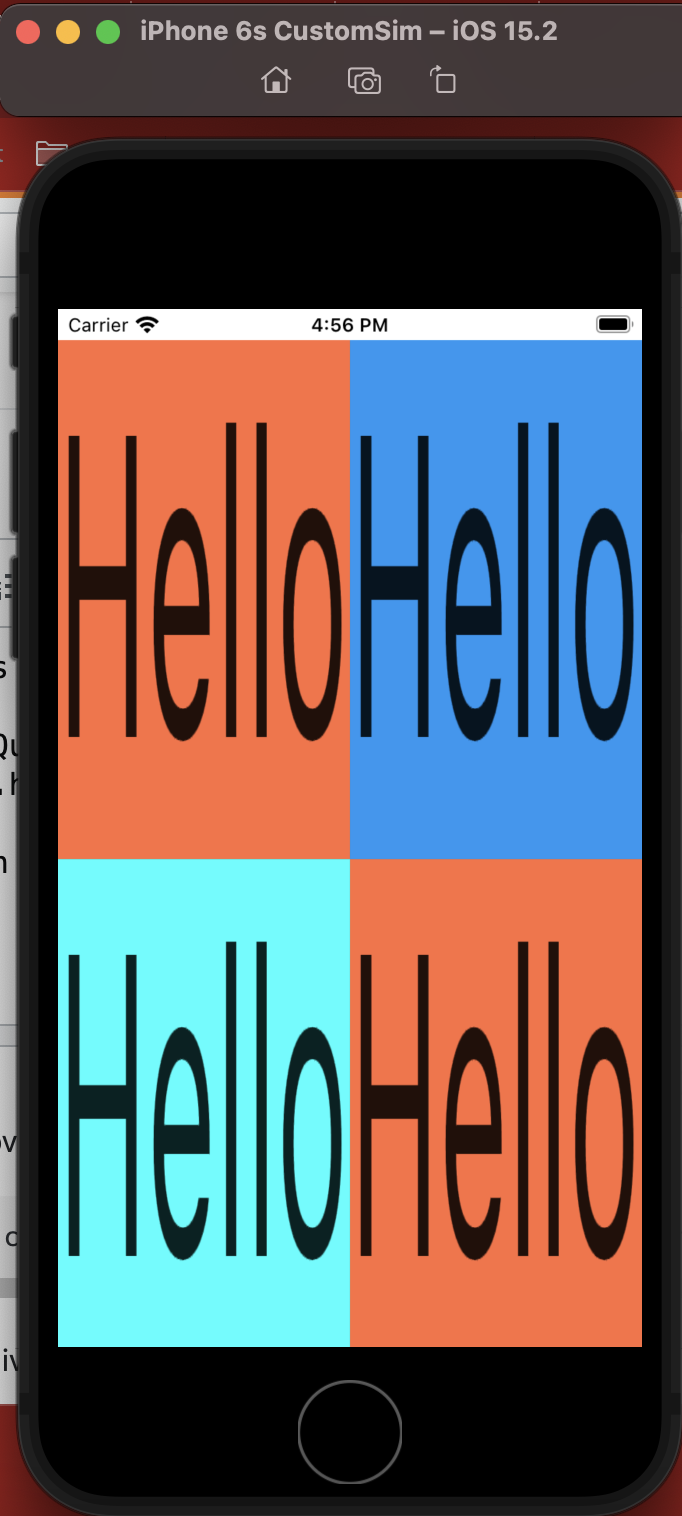
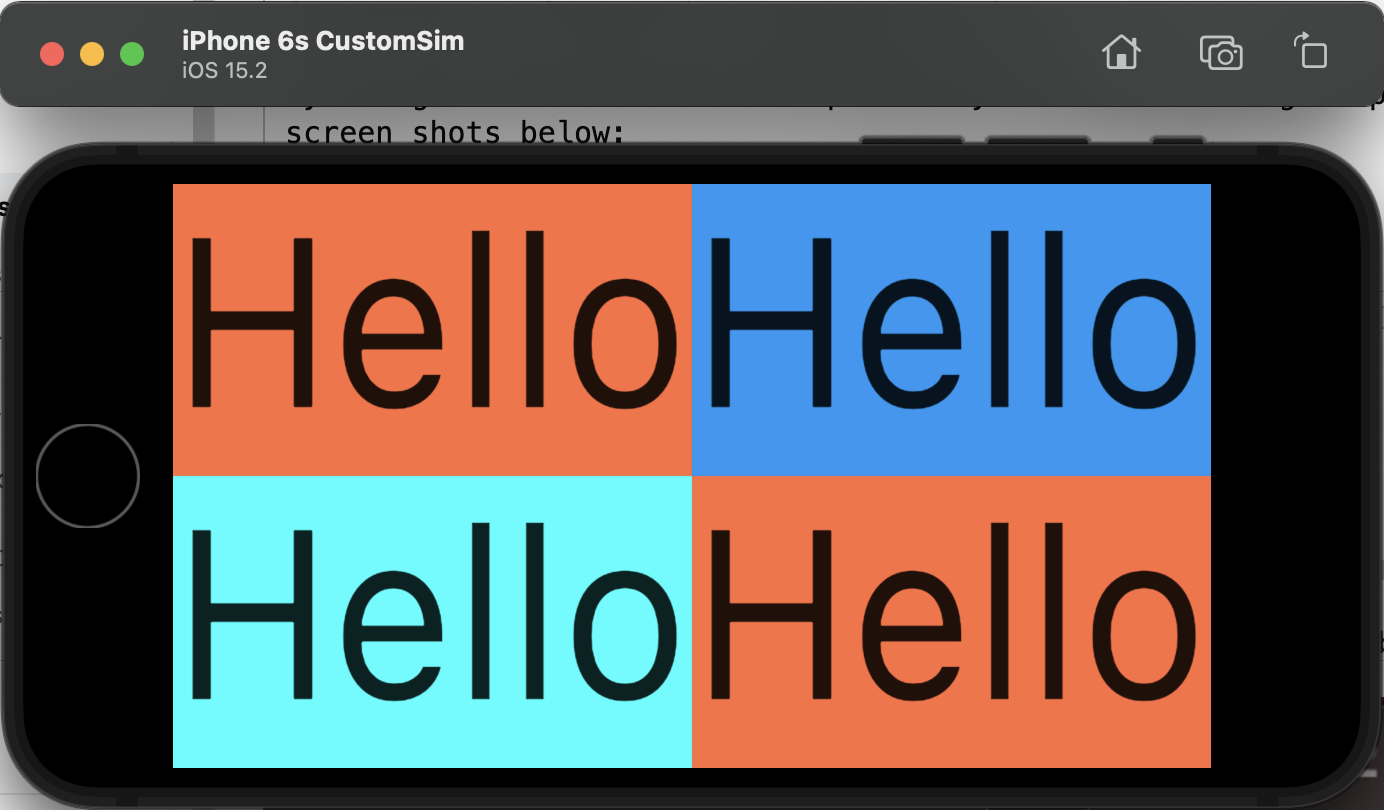
What I found so far myself is that to provide:
childAspectRatio: MediaQuery.of(context).size.width / (MediaQuery.of(context).size.height / 1),
by doing like this the screen perfectly divided into 4 grid pieces see screen shots below: