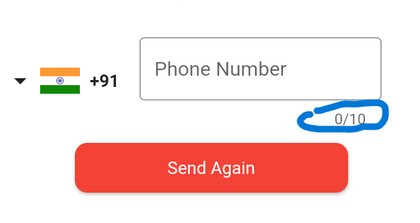
I want to remove the 0/10 mark below the telephone field (see screenshot)
My code:
Container(
width: 334,
height: 70,
child: Padding(
padding: const EdgeInsets.only(left: 1, right: 30),
child: IntlPhoneField(
decoration: InputDecoration(
labelText: 'Phone Number',
border: OutlineInputBorder(
borderSide: BorderSide(),
),
),
initialCountryCode: 'IN',
onChanged: (phone) {
print(phone.completeNumber);
},
),
),
),
CodePudding user response:
Assuming you have used the TextFormField widget. You can hide counter text by making it an empty value.
Example code:
TextFormField(
decoration: const InputDecoration(
counterText: '',
),
);
CodePudding user response:
It seems you are using intl_phone_field package. The (not so good) documentation contains a disableLengthCheck property. If you set that to true the 0/10 is gone. like this:
IntlPhoneField(
disableLengthCheck: true,
decoration: const InputDecoration(
labelText: 'Phone Number',
border: OutlineInputBorder(
borderSide: BorderSide(),
),
),
initialCountryCode: 'IN',
onChanged: (phone) {
print(phone.completeNumber);
},
),
CodePudding user response:
Assuming you're using a normal Flutter TextFormField or equivalent,
counterText: '',