On the input form I use @angular/material 13.2.5
Here is the code
<mat-dialog-content>
<p mat-dialog-title>{{dialogTitle}}</p>
<mat-form-field appearance="standard">
<mat-label>Name</mat-label>
<input
#inputTitle
matInput maxlength="100"
[(ngModel)]="quizDto.name"
(keydown.enter)="confirm()"
/>
<button
*ngIf="quizDto.name.trim().length > 0"
mat-button matSuffix mat-icon-button aria-label="Clear"
(click)="quizDto.name= ''"
>
<mat-icon>clear</mat-icon>
</button>
</mat-form-field>
</mat-dialog-content>
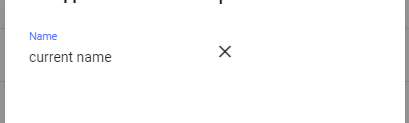
But when I launch the application, the input field looks like this:
the picture shows that there is no underscore in the input field.
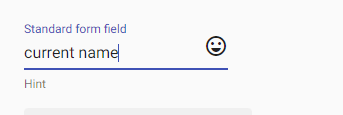
But if you open the usage examples on the site

CodePudding user response:
First make sure you have added Material CSS in your style.scss.
@import '~@angular/material/prebuilt-themes/deeppurple-amber.css';
Also make sure you have imported Material Form Field Module in your NgModule.
import {MatInputModule,MatFormFieldModule} from '@angular/material';
// ....
imports: [
MatFormFieldModule,
MatInputModule,
...
],