i have a parent component (name steps, i use material-step) and this parent component's have 2 child component.
This child components using same model:
i push data in the listing model with many functions. Later, i want to update the selected index in the step-2 but not update. Update was success on the change function but later it's getting back to its old self.
i try too many methods for update object in object array but can do nothing.
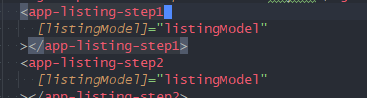
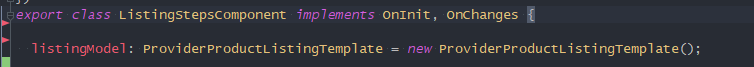
parent-component:
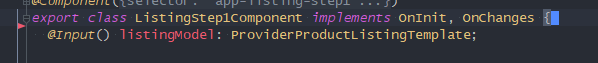
step-1:
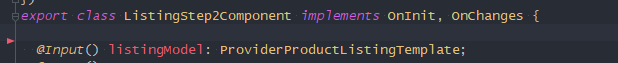
step-2:
CodePudding user response:
Assuming you want the parent component to update listingModel as per the changes you make in one of the children components, you need to use two-way data binding (that is, @Input and @Output).
Once you do that, Angular should be smart enough to propagate the changes from the parent to the other child, because you are already using data binding.
CodePudding user response:
i made progress:
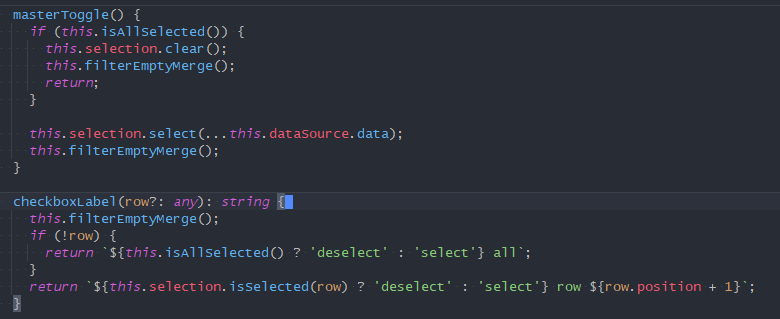
if i click the masterToggle, updating success on the next step. But if i click singular row (running the checkBoxLabel func.), updating not working on the next step.
this functions in the mat-table
note: filterEmptyMerge -> pushing the my listing model for selected rows.
CodePudding user response:
I fixed this problem.
firstly, i use equal map for selected items. As a result; if other component want to update for inside the selected items, update not working.
this.listing.merges = this.selection.selected.map((select) => select);
I change equalt map process as a just push selected items and fixed.
this.selection.selected.map((select) => { this.listing.merges.push(select); });
But singular select didn't work. I realized that mat-table use own toggle method. I change this function as my toggle function (my toggle working with push for listing)
and.. fixed.