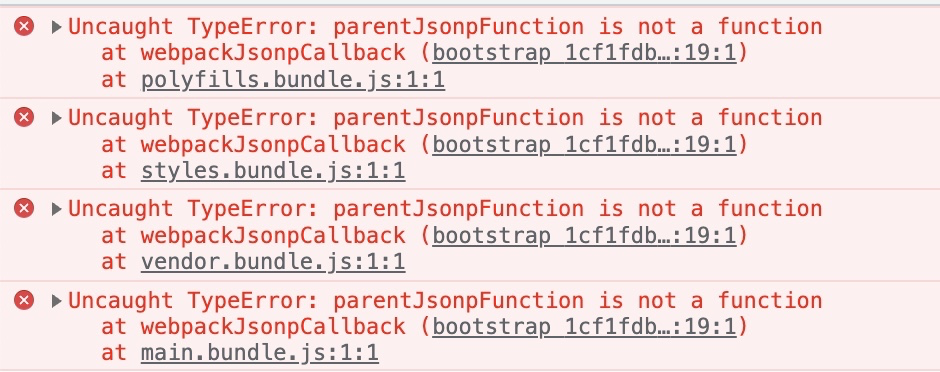
I am trying to use apply pay js SDK in my angular project. After importing the apple pay JS script, My webpage stops loading with the following exception:
I am new to angular touching an old project to add apple pay as an option. I have found various articles on net explaining webpack 5 will resolve this issue but I am not able to understand how to integrate webpack5. Without apply pay JS SDK, it works fine. Following is my package.json
{
"name": "ACB",
"version": "1.0.0",
"license": "MIT",
"scripts": {
"ng": "ng",
"start": "ng serve",
"build": "ng build --prod",
"test": "ng test",
"lint": "ng lint",
"e2e": "ng e2e"
},
"private": true,
"dependencies": {
"@angular/animations": "^6.0.0",
"@angular/common": "^6.0.0",
"@angular/compiler": "^6.0.0",
"@angular/core": "^6.0.0",
"@angular/forms": "^6.0.0",
"@angular/http": "^6.0.0",
"@angular/platform-browser": "^6.0.0",
"@angular/platform-browser-dynamic": "^6.0.0",
"@angular/router": "^6.0.0",
"@ng-bootstrap/ng-bootstrap": "2.0.0",
"@ngx-translate/core": "^9.1.1",
"@ngx-translate/http-loader": "^2.0.1",
"@types/google.analytics": "0.0.40",
"angular-cc-library": "^1.2.5",
"angular2-recaptcha": "^1.1.0",
"angular2-uuid": "^1.1.1",
"bootstrap": "^4.0.0",
"core-js": "^2.4.1",
"font-awesome": "^4.7.0",
"ng-multiselect-dropdown": "^0.2.1",
"ngx-cookie-service": "^1.0.10",
"ngx-embed-video": "^0.3.0",
"ngx-quill-editor": "^2.2.2",
"@ng-web-apis/common": "^1.12.0",
"@ng-web-apis/payment-request": "^1.0.1",
"ngx-spinner": "6.0.0",
"rxjs": "6.3.3",
"rxjs-compat": "6.3.3",
"safe-pipe": "^0.3.0",
"sweetalert2": "^7.32.2",
"uuid": "^3.3.2",
"zone.js": "^0.8.19"
},
"devDependencies": {
"@angular/cli": "^1.7.3",
"@angular/compiler-cli": "^6.0.0",
"@angular/language-service": "^6.0.0",
"@types/jasmine": "~2.8.3",
"@types/jasminewd2": "~2.0.2",
"@types/node": "~6.0.60",
"codelyzer": "^4.0.1",
"jasmine-core": "~2.8.0",
"jasmine-spec-reporter": "~4.2.1",
"karma": "~2.0.0",
"karma-chrome-launcher": "~2.2.0",
"karma-coverage-istanbul-reporter": "^1.2.1",
"karma-jasmine": "~1.1.0",
"karma-jasmine-html-reporter": "^0.2.2",
"protractor": "~5.1.2",
"shallow-render": "^6.2.1",
"ts-node": "~4.1.0",
"tslint": "~5.9.1",
"typescript": "~2.7.2"
}
}
My app.html code -
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>ACB</title>
<base href="/">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="icon" type="image/x-icon" href="favicon.ico">
</head>
<script src="https://applepay.cdn-apple.com/jsapi/v1/apple-pay-sdk.js"></script>
<script>
(function(i, s, o, g, r, a, m) {
i['GoogleAnalyticsObject'] = r;
i[r] = i[r] || function() {
(i[r].q = i[r].q || []).push(arguments)
}, i[r].l = 1 * new Date();
a = s.createElement(o),
m = s.getElementsByTagName(o)[0];
a.async = 1;
a.src = g;
m.parentNode.insertBefore(a, m)
})(window, document, 'script', 'https://www.google-analytics.com/analytics.js', 'ga');
</script>
<body>
<app-root></app-root>
</body>
</html>
NOTE: If possible, we will want a solution without any major version upgrades (like angular 12 or later)
CodePudding user response:
Worked fine on Node 8.9.4 and angular-cli^6