I'm making a page with multiple products with each a title, description, etc. I have all of that in a JSON-file.
{
"limoncello": {
"title": "Limoncello Artigianale Fattorie Cilentane, Liquore di Limoni 30°",
"description": "Het is een bijzondere voorstelling van een Limoncello, vanwege het originele recept die nog steeds gebruikt wordt. De herkomst, de zorgvuldige selectie en de daaropvolgende verwerking van de citroenen is te vinden in zijn onmiskenbaar geur. Bij het drinken laat het verspreiden van de aroma een aangenaam en onvergetelijke smaak achter.",
"afkomst": "Campania, Italië",
"producent": "Fattorie Cilentale",
"formaten": "20cl, 50cl, 70cl, 100cl & 200cl",
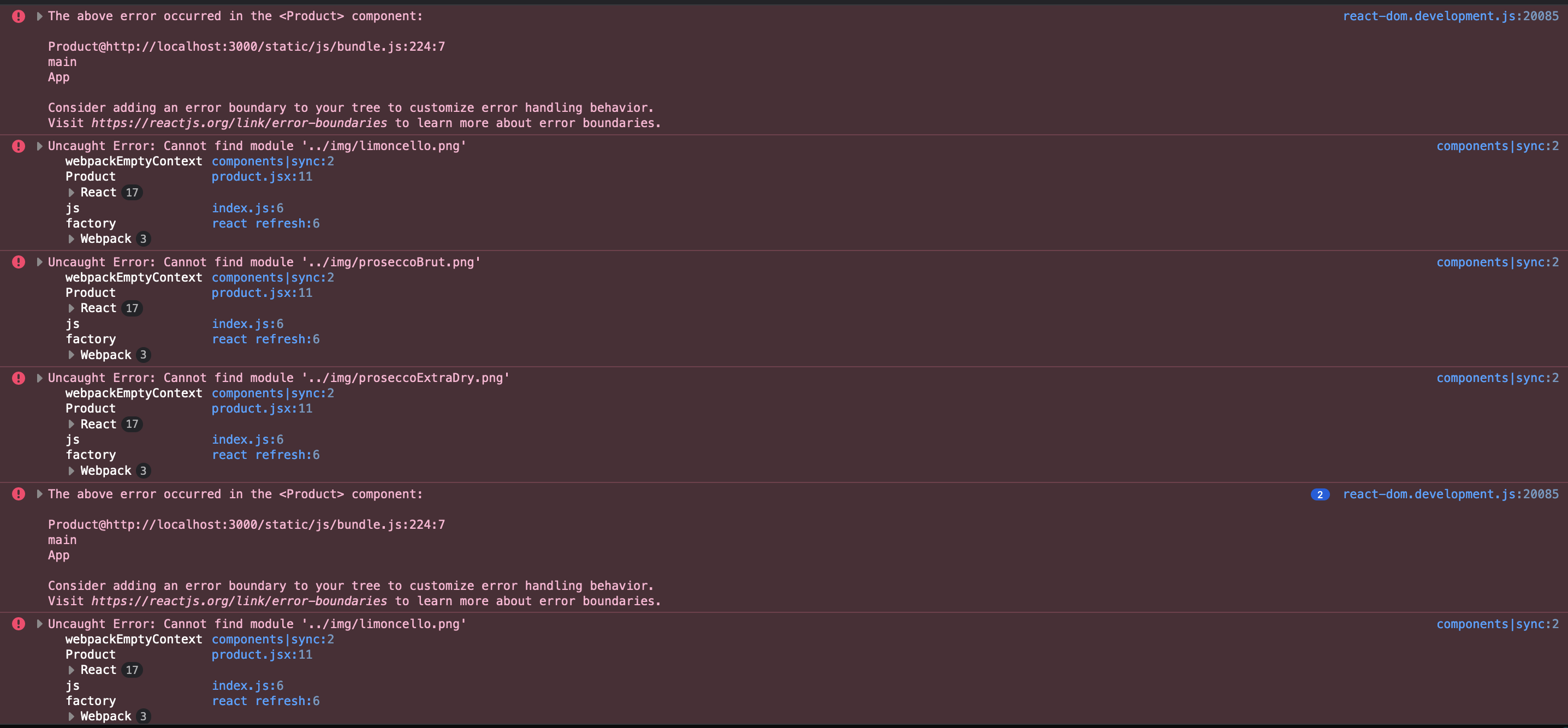
"imgsrc": "../img/limoncello.png" <---- IMPORTANT
},
"proseccobrut": {
"title": ...
...
}
}
This is my component for each product Product.jsx
import "../css/app.css";
import "../css/general.css";
const data = require("../productData.json");
const Product = ({ item }) => {
const DisplayData = data[item];
return (
<section>
<div className="center">
<img src={require(DisplayData.imgsrc)} alt={DisplayData.title} /> <---- IMPORTANT
</div>
<div>
<h1>{DisplayData.title}</h1>
<h3>Over dit product</h3>
<p>{DisplayData.description}</p>
<h4>Regio van afkomst</h4>
<p>{DisplayData.afkomst}</p>
<h4>Producent</h4>
<p>{DisplayData.producent}</p>
<h4>{DisplayData.formaten.length > 5 ? "Formaten" : "Formaat"}</h4>
<p>{DisplayData.formaten}</p>
</div>
</section>
);
}
export default Product;
And here's my App.jsx
// components
import Product from "./components/product";
import Hero from "./components/hero";
// css
import "./css/app.css";
import "./css/general.css";
function App() {
return (
<>
<Hero />
<main className="products">
<Product item="limoncello" />
<Product item="proseccobrut" />
<Product item="proseccoextradry" />
</main>
</>
);
}
export default App;
And here's my document tree
.
├── App.jsx
├── components
│ ├── hero.jsx
│ └── product.jsx
├── css
│ ├── app.css
│ ├── general.css
│ └── index.css
├── img
│ ├── Producten.jpg
│ ├── limoncello.png
│ ├── logo.png
│ ├── pesto.png
│ ├── proseccoBrut.png
│ ├── proseccoExtraDry.png
│ ├── proseccoTreviso.png
│ └── roseNoir.png
├── index.js
└── productData.json
I used to have a prop imgsrc and in this was done in app.js <Product item="limoncello" imgsrc="{require("./img/limoncello.png")} and it worked.
CodePudding user response:
its thinking that "imgsrc": "../img/limoncello.png" is a module to use images you can import it at the top of the file and then use it like import image from location and image must be in src folder
CodePudding user response:
First try removing require from img src. If that doesn't work then try using below code.
Try importing your images on top in your product.jsx like below:
import limencello from ../img/limoncello.png
And then use it in img tag like below
<img src={limencello} />