I am trying to implement Stripe payment gateway in my Spring Boot project. I am facing problem from client side. I am trying to display any error or success message after a transaction. When I check my Stripe dashboard, then there is showing me successful transaction but from my JavaScript code, control is going to error block and displaying unexpected error. So I am not understanding where I am doing wrong and how to create token to send it to server side.
Below is JavaScript Code:
const stripe = Stripe(Public key);
let elements;
let clientsecret;
let paymentElement;
initialize();
checkStatus();
document.querySelector("#payment-form").addEventListener("submit", handleSubmit);
async function initialize(){
var url = "api/create-payment-intent";
$.post(url,{
}, function(data, status) {
if (data.status == "OK") {
if (data.statusCode == 1){
clientsecret = data.response.clientSecret;
const appearance = { theme: 'stripe',};
elements = stripe.elements({ appearance, clientsecret });
paymentElement = elements.create('card');
paymentElement.mount("#payment-element");
} else {
var error = data.responseMessage;
swal(error, "", "error");
}
}else {
var error = data.response;
}
});
}
async function handleSubmit(e) {
e.preventDefault();
setLoading(true);
const { error } = await stripe.confirmCardPayment(clientsecret,{
payment_method: {
card: paymentElement,
},
});
if (error) {
showMessage(error.message);
} else {
showMessage("An unexpected error occured.");
}
setLoading(false);
}
//Fetches the payment intent status after payment submission
async function checkStatus() {
const clientSecret = new URLSearchParams(window.location.search).get(
"payment_intent_client_secret"
);
if (!clientSecret) {
return;
}
const { paymentIntent } = await stripe.retrievePaymentIntent(clientSecret);
switch (paymentIntent.status) {
case "succeeded":
showMessage("Payment succeeded!");
break;
case "processing":
showMessage("Your payment is processing.");
break;
case "requires_payment_method":
showMessage("Your payment was not successful, please try again.");
break;
default:
showMessage("Something went wrong.");
break;
}
}
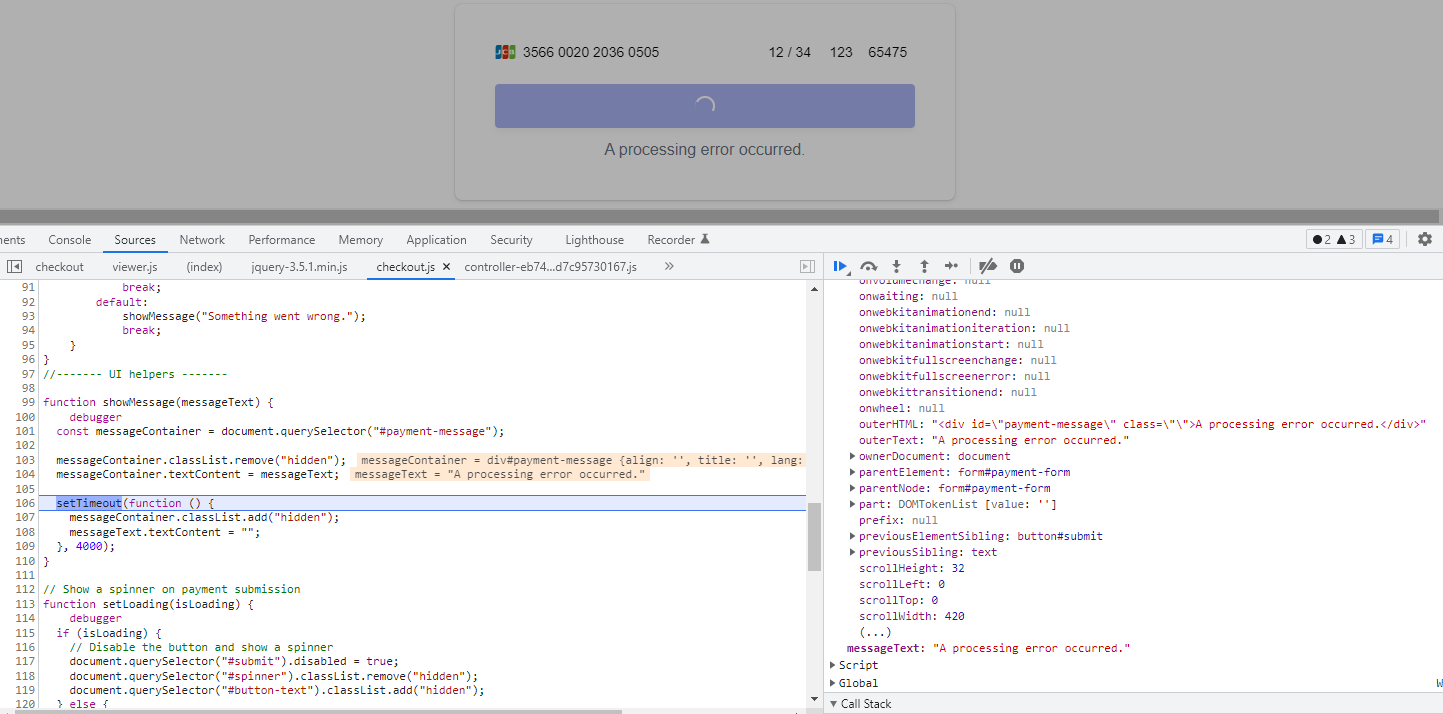
function showMessage(messageText) {
debugger
const messageContainer = document.querySelector("#payment-message");
messageContainer.classList.remove("hidden");
messageContainer.textContent = messageText;
setTimeout(function () {
messageContainer.classList.add("hidden");
messageText.textContent = "";
}, 4000);
}
// Show a spinner on payment submission
function setLoading(isLoading) {
if (isLoading) {
// Disable the button and show a spinner
document.querySelector("#submit").disabled = true;
document.querySelector("#spinner").classList.remove("hidden");
document.querySelector("#button-text").classList.add("hidden");
} else {
document.querySelector("#submit").disabled = false;
document.querySelector("#spinner").classList.add("hidden");
document.querySelector("#button-text").classList.remove("hidden");
}
}
CodePudding user response:
There's problem in how you handle the payment result
if (error) {
showMessage(error.message);
} else {
showMessage("An unexpected error occured.");
}
It seems like you also show An unexpected error occured. even the payment is succeeded (i.e. when error is undefined). You might want to change the logic here.
CodePudding user response:
use addEventListner() to show success or if you want to show or delete after a while you can use addEventListener() in setTimeOut function