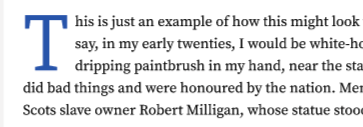
I'd like to achieve this:
Changing the font size of the first letter is easy by using CSS ::first-letter Selector. But how can I align it with the 2 or 3 lines in front of it?
Is this possible with only CSS? If now, would appreciate any hints on how to achieve this using JS.
CodePudding user response:
what's your html markup like? if it's just a simple
tag, this might help you
The html
p:first-child:first-letter {
float: left;
font-size: 75px;
line-height: 60px;
padding-top: 4px;
padding-right: 8px;
padding-left: 3px;
}<p> a sentence for your site </p>CodePudding user response:
Assuming youre using just a
tag you can use the code below that makes it so that the first letter takes up 2 lines as opposed to 1. You can increase or decrease the number as you need to make it bigger or smaller. You would have to add the rest of the css to this part, like changing the color if that's also what you are trying to accomplish.
p:first-child:first-letter {
initial-letter: 2;
}
you can find a useful tutorial at https://css-tricks.com/snippets/css/drop-caps/