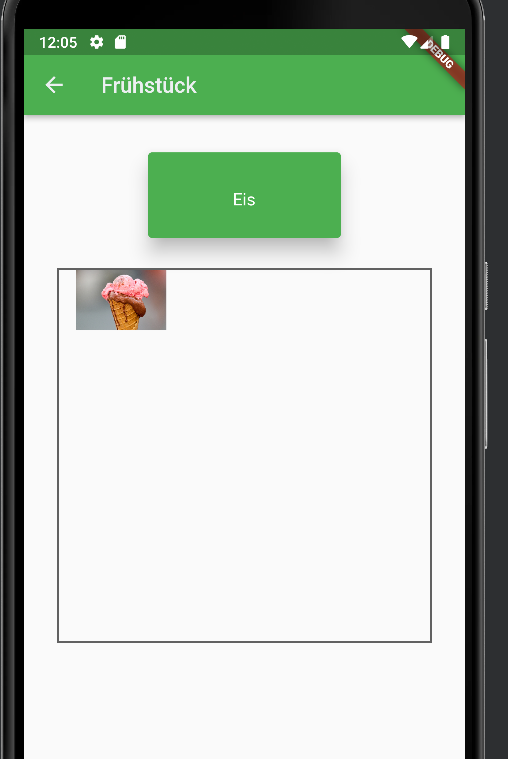
How to change the text and image size of my ListTile.
child: ListTile(
title: Center(
child: Text(infoBank[PicNumber].title),
),
textColor: Colors.white,
),
),
),
),
),
),
child: Container(
margin: EdgeInsets.fromLTRB(10, 20, 10, 20),
decoration: BoxDecoration(
border: Border.all(
width: 2,
color: Colors.grey.shade700,
),
),
height: 350,
width: 350,
child: ListTile(
leading: infoBank[PicNumber].image,
),
),
CodePudding user response:
To change text size use style property
Text(
infoBank[PicNumber].title,
style: TextStyle(fontSize: font_size_value),
),
To change image size wrap it with Container and use height and width properties
Container(
height: height_value,
width: width_value,
child: infoBank[PicNumber].image,
),
CodePudding user response:
For Text use, Text style and u can find Font size with FontWeight and other Properties, To increase the size of an image put it inside Container with a certain height and width.