I am having a vector image, downloaded from 
but I don't want this button to have these dimensions, but rather those that are set with:
let button = UIButton(frame: CGRect(x: 0, y: 0, width: 32, height: 32))
Now, if I go to an image editor, and change the size of this vector file to 22x22 (it still stays svg file), it shows up like this:
which looks how I want.
The thing is, I thought that Xcode will generate required png file from this svg based on device's pixel density. So in this case, say, on newer devices that use @3x images, at compile time, cause my button is defined as 32x32 points, a 96px X 96px image will be created and used as @3x image.
Also, I thought that this is going to work like described, no matter what "dimensions" a physical .svg file is, cause it's a vector, and it should be up/down scaled as view dictates. Where I am wrong with this, and how to make this button to look the same as from second image, no matter of what are actual .svg dimensions?
EDIT:
In Attributes Inspector, for this asset, I have set Preserve Vector Data and selected Single Scale option.
CodePudding user response:
Another way of to achieve this without using autolayout constraints , like you commented , is using a UIView() for customview
let view = UIView(frame: button.frame)
view.addSubview(button)
let item = UIBarButtonItem(customView: view)
self.navigationItem.setRightBarButtonItems([item], animated: true)
CodePudding user response:
When adding a button as the customView for a bar button item, UIKit will automatically use auto-layout.
So, your init of UIButton(frame: CGRect(x: 0, y: 0, width: 32, height: 32)) doesn't have any effect.
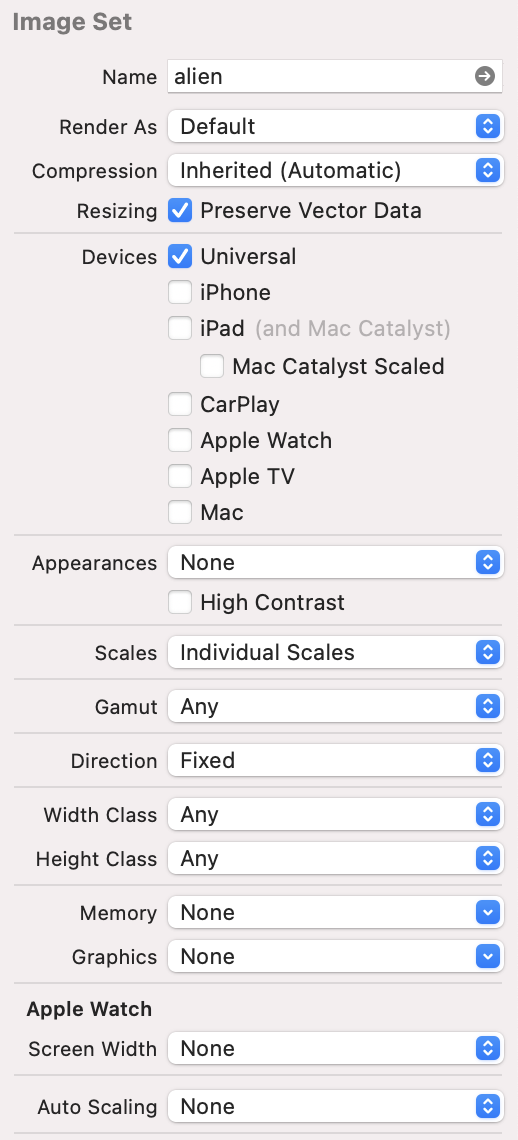
I grabbed that "alien.svg" from the site you linked to and used it un-edited, with these settings:
Then, using this code (in viewDidLoad()):
let button = UIButton()
button.backgroundColor = .yellow
button.setImage(UIImage(named: "alien"), for: .normal)
button.setTitle(nil, for: .normal)
// adding the button as a custom bar button item view
// automatically uses auto-layout
button.widthAnchor.constraint(equalToConstant: 32).isActive = true
button.heightAnchor.constraint(equalTo: button.widthAnchor).isActive = true
button.addTarget(self, action: #selector(buttonTapped), for: .touchUpInside)
let item = UIBarButtonItem(customView: button)
// you can use either
//navigationItem.rightBarButtonItem = item
// or
navigationItem.setRightBarButtonItems([item], animated: true)
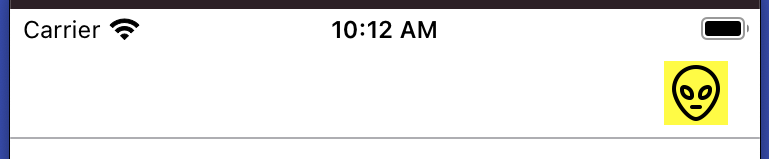
We get this result: