Typescript is not resolving the correct parameter type:
functionBuilder takes a parameter arg and depending on that parameter it returns an object which contains a function property. That function takes a string parameter if arg === 'a' else it takes a number parameter.
const functionBuilder = (arg: string) => {
if(arg === 'a'){
return {
f: (val: string) => {}
}
}
return {
f: (val: number) => {}
}
}
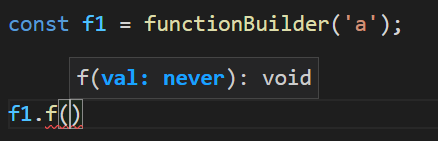
const f1 = functionBuilder('a');
The problem is that calling that function f on f1 expects an argument of type never instead of string
CodePudding user response:
I found that the type of functionBuilder was detected as
const functionBuilder: (arg: string) => {
f: (val: string) => void;
} | {
f: (val: number) => void;
}
which is the expected type. Is it not type that you want? Like, do you want special treatment for "a"?
Anyway, consider the following (the type of f1.f is the same as Type3):
type Type1 = ( (val:string) => void ) ;
type Type2 = ( (val:number) => void ) ;
type Type3 = Type1 | Type2 ;
let TestVar: Type3;
TestVar(3); //Error: Argument of type 'number' is not assignable to parameter of type 'never'.
It may seem odd at first, but isn't it exactly what "|" is supposed to do? "|" means that the TestVar can be either Type1 or Type2. The only operations that are safe are operations that satisfy BOTH Type1 and Type2 requirements. Number 3 does not fulfil Type1 requirement, whereas string '3' does not fulfil Type2 requirement. Indeed, no argument can fulfil both Type1 and Type2. So it's really "never".
CodePudding user response:
@qrsngky is spot on: there is no value that you can pass safely into ((val: string) => void) | ((val: number) => void) without knowing which of the two functions it is. To solve this, you can cast the result of the functionBuilder call to the one you expect:
const f1 = functionBuilder('a') as { f(val: string): void };
f1.f('…');
(it might help to declare a generic helper type for this, like here)
CodePudding user response:
I tested it. It seems to compile once you add the return type as any.
const functionBuilder = (arg: string) : any => {
if(arg === 'a'){
return {
f: (val: string) => { console.log(val)}
}
}
return {
f: (val: number) => {}
}
}
The code to executed:
const f1 = functionBuilder('a');
f1.f("a");
The console will emit the value 'a'.