I need a very simple code in ASP.NET.
Inside any button on the page that contains a set of statement code, the user is asked to confirm the continuation.
If he agrees, it completes those orders or stops.
Please, can you help me?
if (ClientScript.RegisterStartupScript(this.GetType(), "myalert", "alert('Are you sure');", true) == ok)
{
Label1.Text = "ok";
// other statements
}
else
{
Label1.Text = "no";
// other statements
}
CodePudding user response:
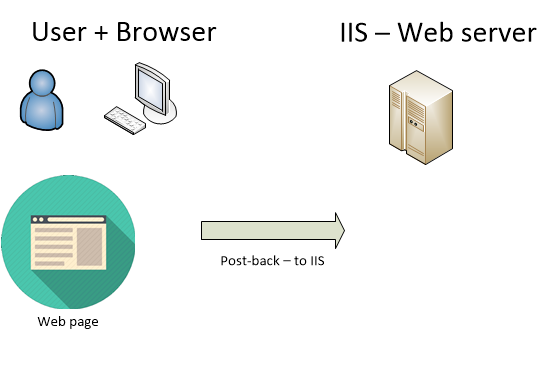
You can not do that kind of code in web land. Remember, code behind ONLY runs when the user just clicked on a button, THEN whole web page travels up to the server. Code behind runs, AND THEN whole page travels back down to client side browser. The page loads, renders and THEN even the JavaScript code STARTS to run. On the server side, the web page is un-load - blown away to bit. The web server is now waiting for ANY web page to be posted - not necessary your page!
So, code behind NEVER EVER can and will interact directly with the user. The code behind ONLY can touch, modify the web page that is up on the server for a VERY short period of time.
If you say do this:
TextBox1.Text = "Hello how are you?";
ClientScript.RegisterStartupScript(this.GetType(), "myalert", "alert('Are you sure');", true) == ok)
Or this:
ClientScript.RegisterStartupScript(this.GetType(), "myalert", "alert('Are you sure');", true) == ok)
TextBox1.Text = "hello world";
The effect is the SAME.
What happens is this:
So, now the web page travels up to the server.
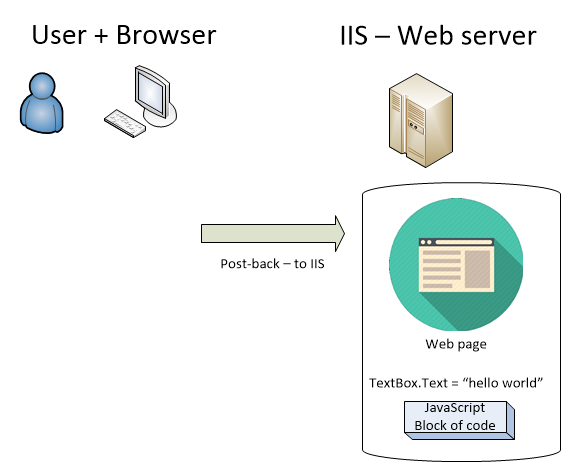
You code can modify that text box. And THEN inject the JavaScript block.
You get this:
The code behind runs. It will inject the JavaScript, runt he code to set the text box.
at this point, what does it matter if I set the text box first, or inject the JavaScript? the page is up on the web server, just sitting their. The user sees that web "wait" spinner.
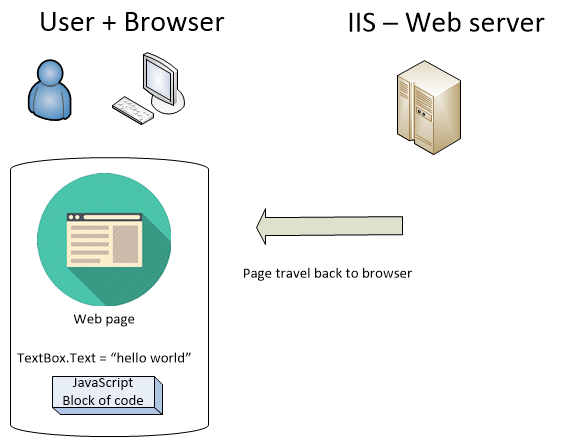
Now, when you code is done, (and the user STILL DOES not see any changes yet), then the the WHOLE page is sent back to client side like this:
Then whole page re-loads, then JavaScript starts running again, and our injected block of code will NOW run!!!
So, as you can see with above, we don't really interact with the user directly - and in fact we can't!!! - the web page travels up to server - your code behind runs and has a very short little window of time to modify the page, and then the WHOLE page is send back to client, page is re-plot, re-load, and then JavaScript runs again.
So, you not able to "wait", since any code that waits will result in the web page sitting stuck up on the server side.
So in above, the order of the two commands don't matter much, does it? I can modify the text box, or inject some script - but NONE of that will run nor be seen by end user until such time the WHOLE page travels back down to the client side.
So, Any changes to the page, and even in different order in most cases does not matter. Your code is making changes to the web page BEFORE the WHOLE page will be transmitted back to the client side. So, in most cases, the order of things and controls you change on a page don't matter, since those changes can't be seen by the end user until ALL OF your code behind is done, and then the whole page starts the trip back to the client side.
So, in effect, grasping this concept of the round trip is really quite much the most fundamental concept you need to always have clear in your mind to write web code with asp.net. You really can't do web development without the above.
So, we can however add to the button, and use a confirm() like this:
our plane jane asp.net button?
It will now have two routines!!!
It will have the client side click event. This part does the dialog or prompt. If the user answers yes, then we allow the button click (server side) to run. But remember such code can only run client side - that means the WHOLE page has to be sitting on the users desktop - no code behind running at that point.
So, in the most simple format, say we have a button to delete a record.
But, a simple click on the button - rather dangerous.
So, you can add a code stub (JavaScript) to the button like this:
<asp:Button ID="cmdDelete" runat="server" Text="Server delete prompt"
OnClientClick="return confirm('Really delete this file?');" />
So, when we click this button, you get a JavaScript prompt. And if it returns "true", then the button code behind REALLY does run.
So unlike desktop code, you can have that "old way" of say a if/then block of code, and based on a user prompt, conditional run that code. (because code behind ONLY runs during that so called post-back (round trip).
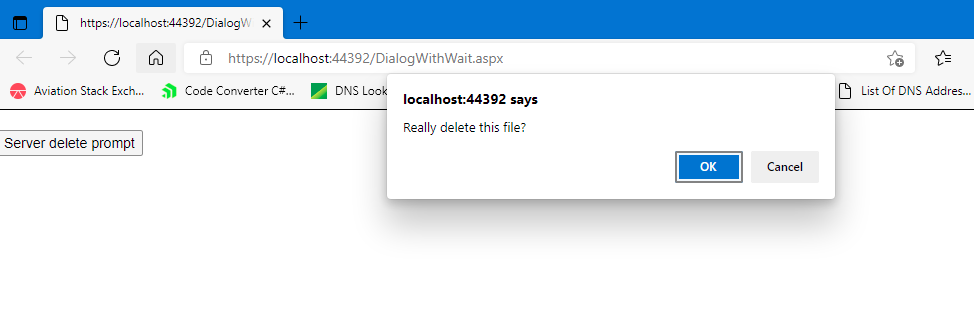
so, the above will work just fine, and looks like this:
Now, of course the "main" issue is that the browser built-in dialog prompts do look rather ugly.
Using nice dialog boxes?
Of course, with the exception of "alert()" and "confirm() in JavaScript which HALT code in the browser? In most cases this is not allowed anymore - since it can lock up and freeze the browser.
And thus, now , Almost EVERY new nice looking "add-in"? Code as a general rule in JavaScript does NOT wait anymore - it runs asynchronous.
So, say we using jQuery.UI and we want to dump the VERY ugly built in browser alert() or confirm dialog?
You can do it this way:
<asp:Button ID="cmdTest" runat="server" Text="Server Delete Prompt" ClientIDMode="Static" style="display:none"
OnClientClick="return mytest(this)"/>
<br />
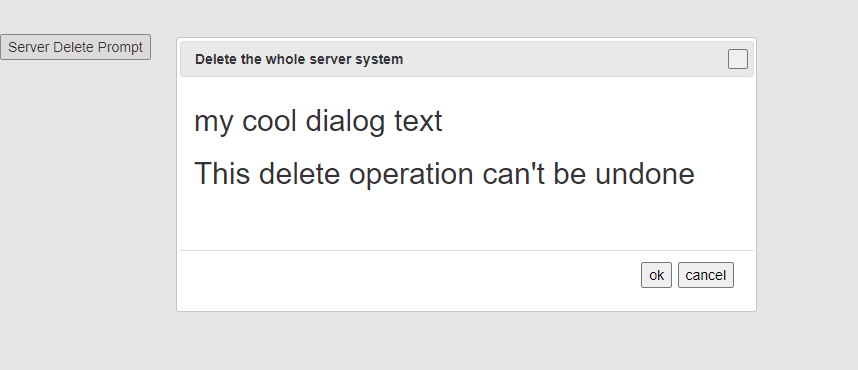
<div id="MyDialog" style="display:none">
<h2>my cool dialog text</h2>
<h2>This delete operation can't be undone</h2>
</div>
</div>
<script>
var mytest2ok = false
function mytest(cmdBtn) {
if (mytest2ok) {
return true
}
myDialog = $("#MyDialog")
myDialog.dialog({
title: "Delete the whole server system",
modal: true,
appendTo: "form",
autoOpen: false,
buttons: {
ok: function () {
myDialog.dialog('close')
mytest2ok = true
$(cmdBtn).click()
},
cancel: function () {
myDialog.dialog('close')
}
}
})
myDialog.dialog('open')
return false
}
</script>
In this case, we again call and setup a OnClientClick. But, jQuery.UI code as I noted does not wait. So we click on button, our dialog displays and the JavaScript code runs through and finished!!! - that's why we added the ok flag.
So, the dialog is displayed. User hits ok, and then we run the "ok" code stub, and it sets our flag, and clicks the button again!!! - this time the client side button code returns true and the server side button click will run. This code looks like this, and allows you a nice looking dialog, and in effect the SAME reuslts - a pop dialog to conditional run or not the code based on user input.
jQuery.UI lets you use the content of a "div" for anything you want in the dialog.
So, we now have this:
So, this is a web based dialog box - it even makes the screen go "gray-darker" for you. And it is model. But, the code is not frozen, and when you click ok, then the "ok" stub runs, and clicks the server side button for you again.
So, in most cases, you have to:
Pop the dialog in the client browser, and THEN choose to click or run the server side button code if you want.
Could you do this 100% server side? well, you probably could if you used TWO buttons, and hide the 2nd button. So, you click on first button. Server side code runs and injects the JavaScript to pop dialog, and then based on yes/no, then the 2nd button will be clicked on and your server side code stub will run. But NOTE VERY close, this would suggest and mean you again NEVER are waiting in the middle of your code stub server side, but going to pop a dialog, and then based on user answer, another button code will run server side.
As noted, it thus an advantage to put the dialog box in FRONT of the server side button by using client side code to determine the yes/no choice.
So, based on user input, you either click (run) the button server code code, or you do not. But there not a practical means to "halt" the server side code in the middle of a code stub to wait for a prompt, since referring to above diagram, you can see the web page when up on the server does not have any user interaction, but your code can only modify the web page BEFORE it makes the trip back down client side.
So, almost always, we need a client side code bit, and then we choose yes/no to run that button.
So, code behind NEVER interacts with the user, but can ONLY ever wait for a WHOLE web page to be sent up to the server (for code behind to run).