I'm new to front-end, and I've been struggling to keep the text on the Hero Image as it always go outside of the hero Image or Slider, I tried another way of adding Hero Image with CSS background-image property, but then I can't keep Hero Image responsive!
Kindly let me know the mistakes in the code, and help me understand how can I keep the text on the Hero Image, and make it responsive as well.
Here is the code of the Hero Section
.hero {
position: relative;
}
.hero img {
max-width: 100%;
}
.text_overlay .container {
max-width: 500px;
margin: 0 auto;
}
.text_overlay {
position: absolute;
top: 150px;
left: 100px;
}
.text_overlay h1 {
font-family: 'Roboto', sans-serif;
font-size: 60px;
color: white;
}
.text_overlay p {
color: white;
font-family: 'Roboto', sans-serif;
font-size: 16px;
}
/* Button */
.text_overlay a {
background-color: #31512a;
padding: 10px 20px;
display: inline-block;
margin-top: 20px;
border-radius: 4px;
}
.text_overlay a p {
color: white;
font-family: 'Roboto', sans-serif;
font-size: 16px;
text-transform: uppercase;
}<section >
<img src="imgs/hero1.jpg" alt="">
<div >
<div >
<p>Welcome to Agriculture Farm</p>
<h1>Agriculture & Eco Farming</h1>
<p>Lorem ipsum dolor sit amet consectetur adipisicing elit</p>
<a href="">
<p>More Info</p>
</a>
</div>
</div>
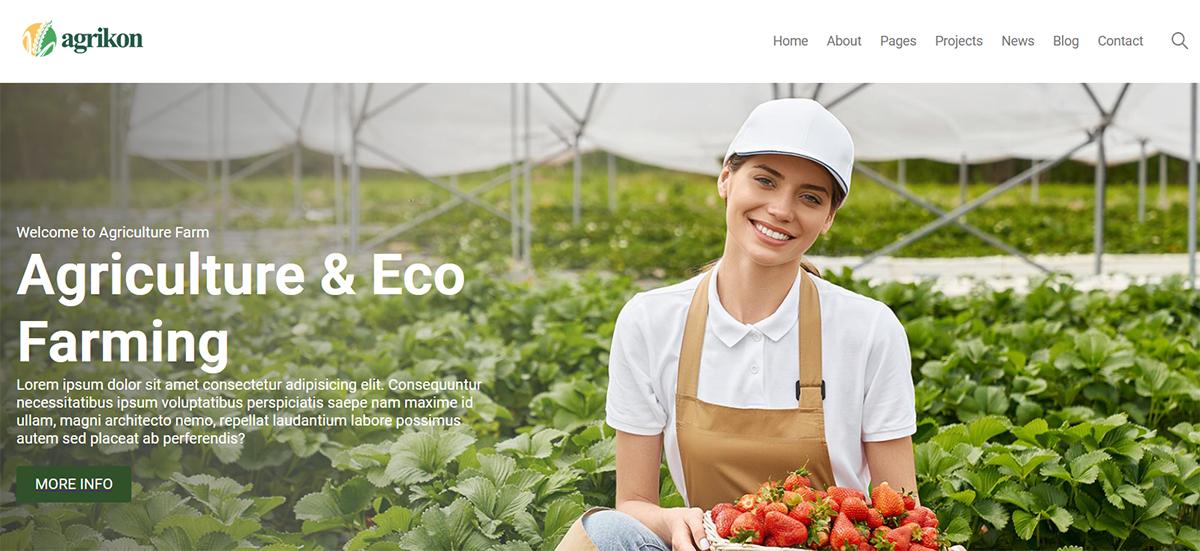
</section>With the code provided this is how it looks on a desktop screen:
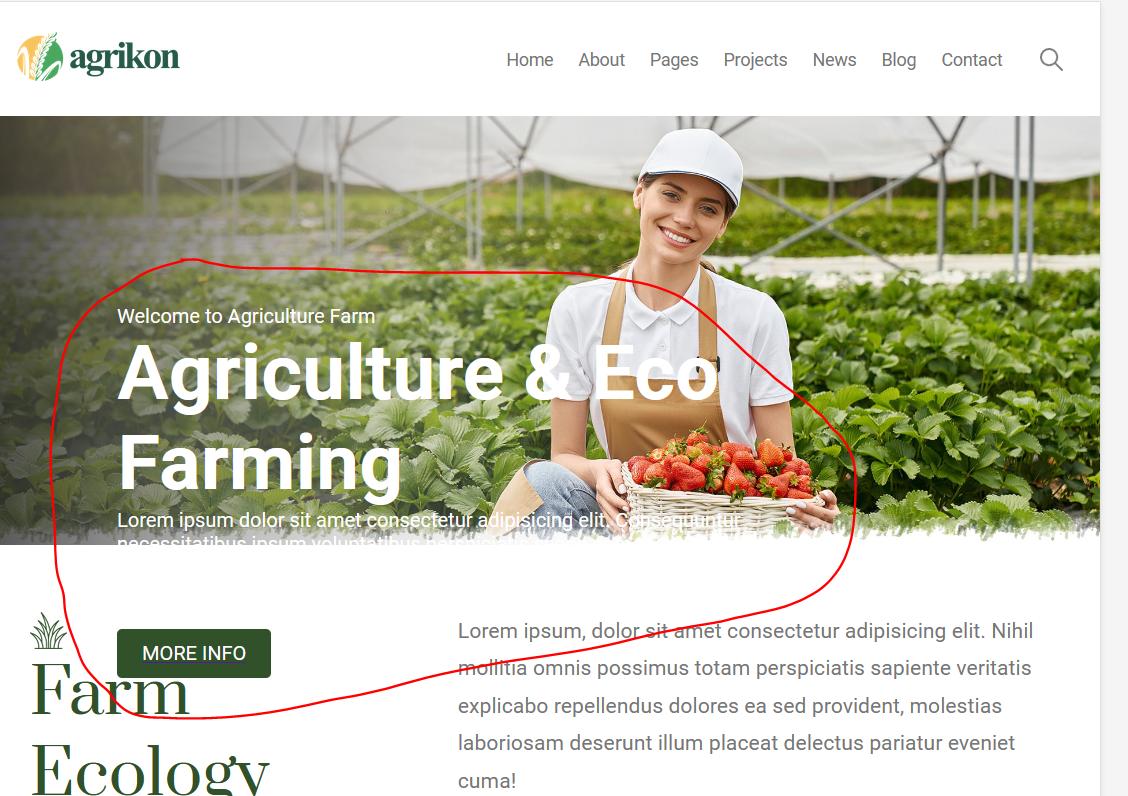
And this is how it looks on a responsive device:
CodePudding user response:
Have you tried adding your image as a background using CSS to your class "hero" instead? That way you can control where the text sits and won't push the content down.
CodePudding user response:
First of all i used an image as a background-image inside your .hero container(section)
background-image: url("https://source.unsplash.com/random/1000x500");
Then i add Grid Property to .text-overlay container and create 2 columns
.text_overlay {
display: grid;
grid-template-columns: 40% 60%;
height: 100%;
}
First column width is 40% and the second width is 60% Your text container will be in 40% part.
You can also limit the width of the container using
.text_overlay .container {
padding: 6rem 1rem;
height: 100%;
min-width: 50rem;
}
* {
box-sizing: border-box;
margin: 0;
padding: 0;
}
html{
font-size: 62.5%;
}
body {
min-height: 100vh;
width: 100%;
}
img {
max-width: 100%;
display: block;
}
.hero {
height: 60%;
background-image: url("https://source.unsplash.com/random/1000x500");
background-size: cover;
}
.text_overlay {
display: grid;
grid-template-columns: 40% 60%;
height: 100%;
}
.text_overlay .container {
padding: 6rem 1rem;
height: 100%;
/* min-width: 50rem; */
}
.text_overlay .container > * {
margin-bottom: 1rem;
}
.text_overlay .container h1 {
font-family: "Roboto", sans-serif;
font-size: 7.5rem;
color: white;
}
.text_overlay p {
color: white;
font-family: "Roboto", sans-serif;
font-size: 2rem;
}
/* Button */
.text_overlay a {
background-color: #31512a;
padding: 0.25rem 3rem;
display: inline-block;
margin-top: 1rem;
border-radius: 4px;
}
.text_overlay a p {
color: white;
font-family: "Roboto", sans-serif;
font-size: 2rem;
text-transform: uppercase;
} <section >
<div >
<div >
<p>Welcome to Agriculture Farm</p>
<h1>Agriculture & Eco Farming</h1>
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Totam
earum ratione illum, reiciendis consequatur harum hic, laboriosam
accusantium fuga numquam similique libero quia laborum eveniet
obcaecati eius ullam dolorem culpa quidem! Mollitia placeat
voluptates, nisi molestias dolorum accusantium voluptatum doloremque
eos vel impedit similique quo, quasi cum ea cumque at aut quos,
fugiat explicabo autem illo atque eaque? Iste
</p>
<a href=""><p>More Info</p></a>
</div>
</div>
</section>