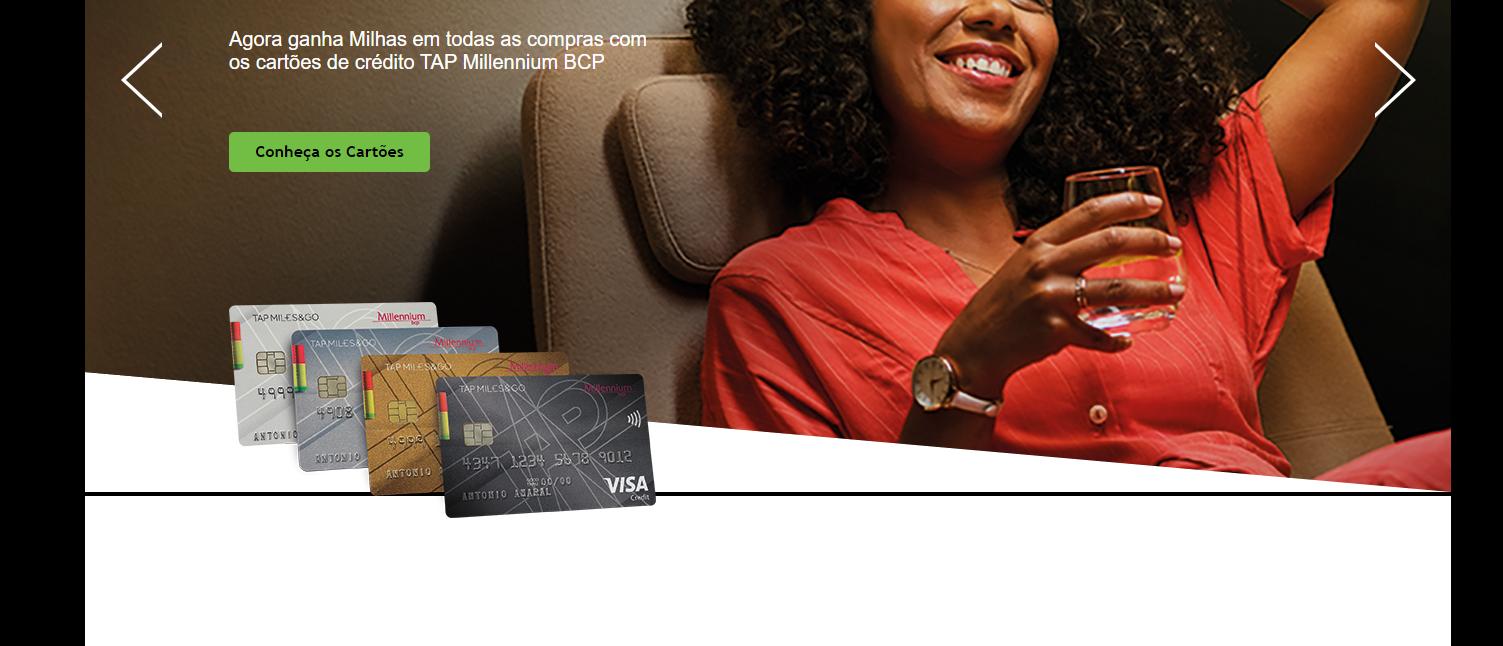
I'm making a model of a website in HTML and Css and I do not know how to remove this little space on my div element
I've tried to put padding and margin to 0 but nothing happens
Here's my CSS code
body{
padding-left:269px;
padding-right:269px;
background-color:black;
margin: 0;
}
.blanco{
background-color: #fff;
height:780px;
width: 1366px;
padding:0;
margin:0;
}
The div element is named "blanco"
The arrows are a CSS too Here's the HTML:
<div >
<img src="images/Path Copy.svg" alt="">
</div>
<div >
<img src="images/Path.svg" alt="">
</div>
and here's the css
.setaEsquerda{
position: absolute;
top: 42.1%;
border-radius: 5px;
margin-left: 36px;
}
.setaDireita{
position: absolute;
top: 42.1%;
border-radius: 5px;
margin-left: 1290px;
}
CodePudding user response:
You are specifing the size of your div.blanco .. Any bigger screen than that will also show the <body> behind it, if .blanco ends there.
CodePudding user response:
I am just assuming and i think the issue you have may be because of these arrows. They are pushing the other content down.
You may want to divide the body into 3 section, then apply the style you want and it should be affective
<body>
<div >
<div >arrow left</div>
<div >
<h1>Some text</h1>
<button>Hey</button>
</div>
<div >arrow right</div>
</div>
</body>
<style>
.main {
display: grid;
grid-template-columns: auto 1fr auto;
}
</style>
</html>
CodePudding user response:
try not to give a size for your Blanco Class in your CSS code.