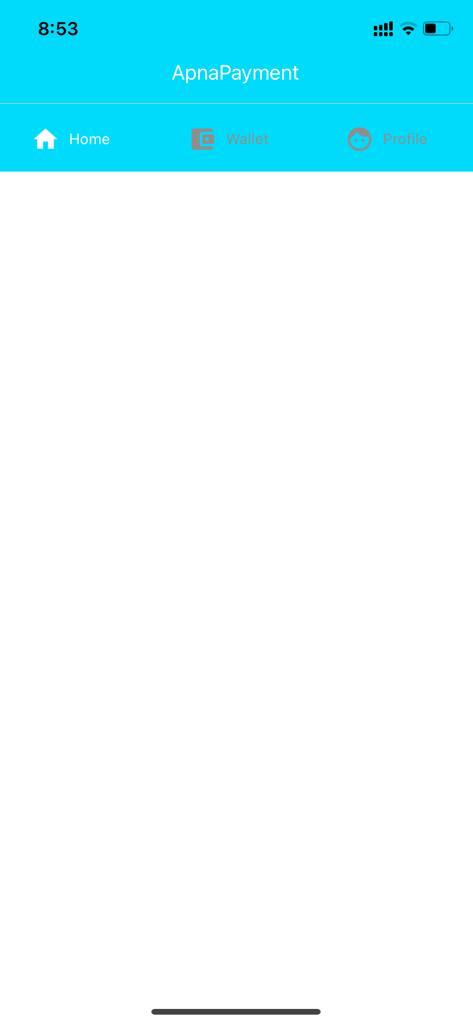
This is the container file. Here I have defined all the required details for the bottom navigation and it is rendered at the top the screen but it should be render at the bottom of the screen.
import { NavigationContainer } from "@react-navigation/native";
import MaterialCommunityIcons from "react-native-vector-icons/MaterialCommunityIcons";
import HomeScreen from "./Fragments/HomeScreen";
import WalletScreen from "./Fragments/WalletScreen";
import ProfileScreen from "./Fragments/ProfileScreen";
import { StyleSheet, View } from "react-native";
const Tab = createBottomTabNavigator();
import { Platform } from "react-native";
export const tabBarHeight = Platform.OS === "ios" ? 60 : 45;
function MyTabs() {
return (
<NavigationContainer>
<Tab.Navigator
initialRouteName="Home"
screenOptions={{
tabBarStyle: {
backgroundColor: "#03dbfc",
height: tabBarHeight,
},
tabBarActiveTintColor: "white",
}}
>
<Tab.Screen
name="Home"
component={HomeScreen}
options={{
tabBarLabel: "Home",
tabBarIcon: ({ color, size }) => (
<MaterialCommunityIcons name="home" color={color} size={size} />
),
}}
/>
<Tab.Screen
name="Wallet"
component={WalletScreen}
options={{
tabBarLabel: "Wallet",
tabBarIcon: ({ color, size }) => (
<MaterialCommunityIcons name="wallet" color={color} size={size} />
),
}}
/>
<Tab.Screen
name="Profile"
component={ProfileScreen}
options={{
tabBarLabel: "Profile",
tabBarIcon: ({ color, size }) => (
<MaterialCommunityIcons name="face" color={color} size={size} />
),
}}
/>
</Tab.Navigator>
</NavigationContainer>
);
}
export default MyTabs;
I can't see the content of each screen or fragment.
Home.js
import { Text } from "react-native";
const HomeScreen = ({ navigation }) => {
return <Text>Home</Text>;
};
export default HomeScreen;
Profile.js
import React from "react";
import { Text } from "react-native";
const ProfileScreen = ({ navigation }) => {
return <Text>Profile</Text>;
};
export default ProfileScreen;
Wallet.js
import React from "react";
import { Text } from "react-native";
const WalletScreen = ({ navigation }) => {
return <Text>Wallet</Text>;
};
export default WalletScreen;
Please answer this question I am new to react-native.
App.js
import { NavigationContainer } from "@react-navigation/native";
import Header from "./components/Header/Header";
import BottomNavigation from "./components/BottomNavigation/BottomNavigation";
export default function App() {
return (
<View>
<Header title="ApnaPayment" />
<BottomNavigation />
</View>
);
}
CodePudding user response:
This problem happens because the View on App.js shrinks the page content. You don't need to create a header component, the react-navigation provides it for you. I suggest you remove the header component on App.js and add the header title as a screen option on your navigator. Another tip is you don't need to define the height of the tabs, the react-navigation provides it too by default. Follow the example code below.
File with your navigator:
// Some code above...
function MyTabs() {
return (
<NavigationContainer>
<Tab.Navigator
initialRouteName="Home"
screenOptions={{
tabBarStyle: {
backgroundColor: "#03dbfc",
},
tabBarActiveTintColor: "white",
title: "ApnaPayment",
}}
>
<Tab.Screen
name="Home"
component={HomeScreen}
options={{
tabBarLabel: "Home",
tabBarIcon: ({ color, size }) => (
<MaterialCommunityIcons name="home" color={color} size={size} />
),
}}
/>
<Tab.Screen
name="Wallet"
component={WalletScreen}
options={{
tabBarLabel: "Wallet",
tabBarIcon: ({ color, size }) => (
<MaterialCommunityIcons name="wallet" color={color} size={size} />
),
}}
/>
<Tab.Screen
name="Profile"
component={ProfileScreen}
options={{
tabBarLabel: "Profile",
tabBarIcon: ({ color, size }) => (
<MaterialCommunityIcons name="face" color={color} size={size} />
),
}}
/>
</Tab.Navigator>
</NavigationContainer>
);
}
export default MyTabs;
Your App.js:
// Some code above...
export default function App() {
return (
<BottomNavigation />
);
}