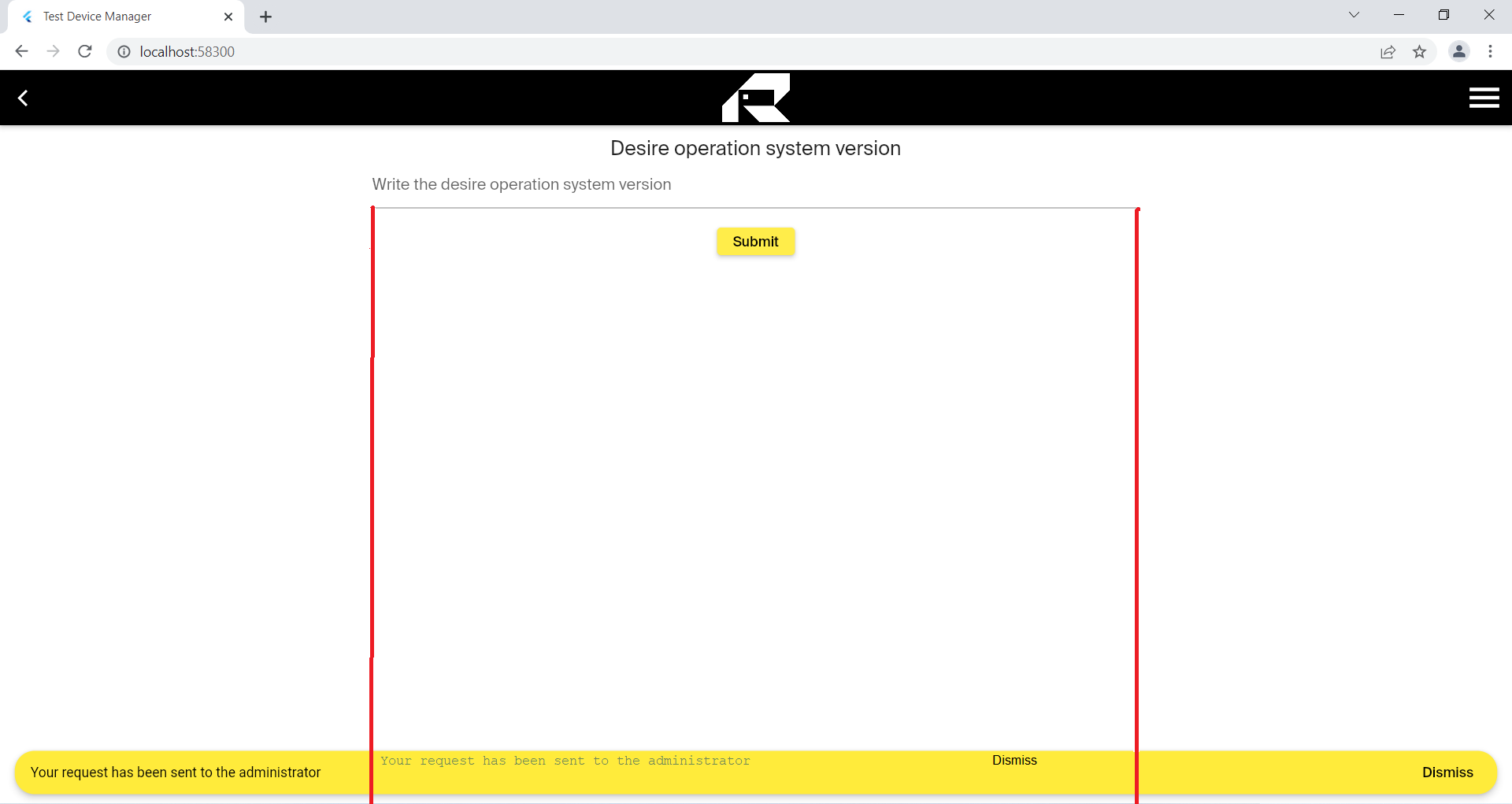
I'm setting up a SnackBar and would like to set its maximum width, which would be limited by the width of the field for filling in information (I marked the borders in red in the picture).
The field itself for filling in information I limit using BoxConstraints (maxWidth: 800).
How can I limit the maximum width of the SnackBar ?
class _FormForDeviceUpdate extends State {
final _formKey = GlobalKey<FormState>();
Widget build(BuildContext context) {
return SingleChildScrollView(
child: Align(
alignment: Alignment.topCenter,
child: Container(
constraints: const BoxConstraints(maxWidth: 800),
padding: const EdgeInsets.all(10.0),
child: Form(
key: _formKey,
child: Column(
children: <Widget>[
new Text(
'Desire operation system version',
style: TextStyle(fontSize: 20.0),
),
ElevatedButton(
onPressed: () {
if (_formKey.currentState!.validate()) {
_formKey.currentState?.reset();
ScaffoldMessenger.of(context)
.showSnackBar(SnackBar(
content: const Text(
'Your request has been sent to the administrator',
style: TextStyle(color: Colors.black),
),
backgroundColor: Colors.yellow,
duration: const Duration(seconds: 4),
action: SnackBarAction(
label: 'Dismiss',
textColor: Colors.black,
onPressed: () {},
),
behavior: SnackBarBehavior.floating,
shape: const RoundedRectangleBorder(
borderRadius:
BorderRadius.all(Radius.circular(20))),
));
}
},
child: const Text(
'Submit',
style: TextStyle(color: Colors.black),
),
style: ButtonStyle(
backgroundColor:
MaterialStateProperty.all(Colors.yellow)),
)
],
)))));
}
}
CodePudding user response:
You can wrap your From with LayoutBuilder to get it's parent's constraints and assign constraints.maxwidth to Snackbar width property like so:
Widget build(BuildContext context) {
return SingleChildScrollView(
child: Align(
alignment: Alignment.topCenter,
child: Container(
color: Colors.grey,
constraints: const BoxConstraints(maxWidth: 800),
padding: const EdgeInsets.all(10.0),
child: LayoutBuilder(
builder: (context, constraints) {
return Form(
key: _formKey,
child: Column(
children: <Widget>[
new Text(
'Desire operation system version',
style: TextStyle(fontSize: 20.0),
),
ElevatedButton(
onPressed: () {
if (_formKey.currentState!.validate()) {
_formKey.currentState?.reset();
ScaffoldMessenger.of(context).showSnackBar(SnackBar(
width: constraints.maxWidth,
content: const Text(
'Your request has been sent to the administrator',
style: TextStyle(color: Colors.black),
),
backgroundColor: Colors.yellow,
duration: const Duration(seconds: 4),
action: SnackBarAction(
label: 'Dismiss',
textColor: Colors.black,
onPressed: () {},
),
behavior: SnackBarBehavior.floating,
shape: const RoundedRectangleBorder(
borderRadius:
BorderRadius.all(Radius.circular(20))),
));
}
},
child: const Text(
'Submit',
style: TextStyle(color: Colors.black),
),
style: ButtonStyle(
backgroundColor:
MaterialStateProperty.all(Colors.yellow)),
)
],
),
);
},
),
),
),
);
}
Take in mind that constraints will also take padding into calculation, so if your Container has width: 800 and padding: EdgeInsets.all(10.0), constraints will give you maxwidth of 780 when it subtracts both left and right padding from parent's maximum width.
CodePudding user response:
Try below code hope its help to you, just set 
CodePudding user response:
instead of using SnackBar on web or windows use bot_toast
this is the link ,please go through this link
https://pub.dev/packages/bot_toast
it soo much better than SnackBar