I'm building html dynamically with Ajax.
This code generates my table:
$(".row-info").append(`
<div id="${value}">
<div >${value}</div>
<div >${response[0].nombre}</div>
<div ><input type="number" value="1" style="width: 100%; text-align:center" /></div>
<div ><i style="cursor:pointer;"></i></div>
</div>
`);
$(".remove_line").on("click", function () {
$(".items_container." value).remove();
$("." value).click();
});
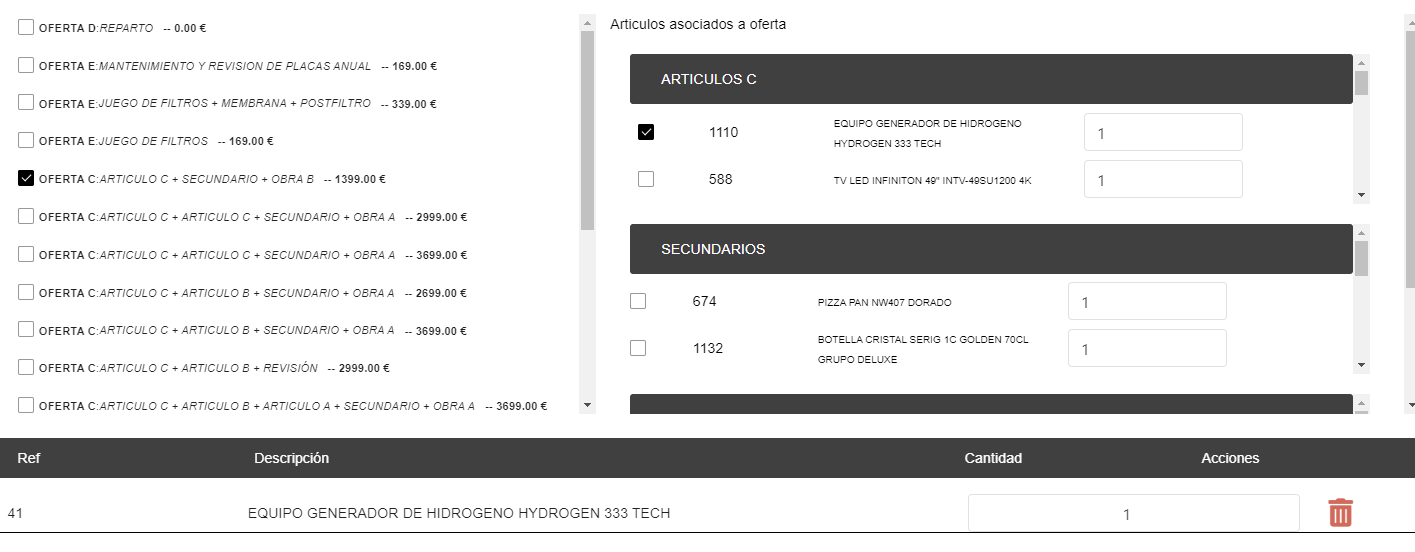
This image it's result for my table created dynamically. I have a red trash image that if clicked it removes a line from the table.
I need to do that when I click remove checkbox checked, but when I clicked in this checkbox, change message.
I tried with: $('.' value).click(); but my problem is that duplicate my entry in my table, always I can show my item selected. My message change, because detect when it's checked or not. But never remove my table line.
I don't know if have better solution to do this. And solve my problem.
Resume: when i click in checkbox "OFERTA" in left window, create iframe in right. When i check one checkbox in Iframes right I need create table resume in bottom.
Thanks for reading and sorry for my english.
CodePudding user response:
SOLUTION
$(".remove_line_" value).on('click', function(){
$(this).closest('.items_container').remove();
if($("." value).prop('checked', true)){
$("." value).click();
$("." value).prop('checked', false);
}
});