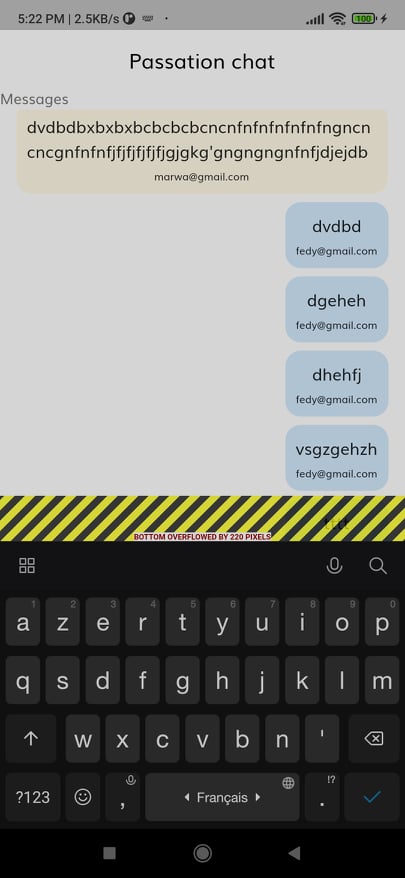
I'm trying to display messages of users unless I get a renderflex overflow error by 212 pixels on the bottom. Actually i'm using a separate widget to show the messages and everytime I try to make an input using my phone, the error occurs. I tried several solutions but none of them worked for me. I would really appreciate it if anyone takes a look at it. Thanks in advance!
here is my code:
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
automaticallyImplyLeading: false,
title: Text(
'Passation chat',
style: TextStyle(color: Colors.black),
),
centerTitle: true,
),
body: Column(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
crossAxisAlignment: CrossAxisAlignment.stretch,
children: [
Text('Messages'),
Container(
height: 590,
child: SingleChildScrollView(
physics: ScrollPhysics(), reverse: true, child: ShowMessages()),
),
Row(
children: [
Expanded(
child: Container(
decoration: BoxDecoration(
border: Border(
top: BorderSide(color: Colors.blue, width: 0.2))),
child: TextField(
controller: msgController,
decoration: InputDecoration(hintText: 'Enter Message'),
),
),
),
IconButton(
onPressed: () {
if (msgController.text.isNotEmpty) {
storeMessage.collection('Messages').doc().set({
"msg": msgController.text.trim(),
"user": logInUser!.email.toString(),
"time": DateTime.now()
});
msgController.clear();
FocusManager.instance.primaryFocus?.unfocus();
}
},
icon: Icon(
Icons.send,
color: Colors.blueAccent,
))
],
),
],
),
);
}
}
class ShowMessages extends StatelessWidget {
@override
Widget build(BuildContext context) {
return StreamBuilder(
stream: FirebaseFirestore.instance
.collection('Messages')
.orderBy('time')
.snapshots(),
builder: (context, AsyncSnapshot snapshot) {
if (!snapshot.hasData) {
return Center(
child: CircularProgressIndicator(),
);
}
return ListView.builder(
itemCount: snapshot.data!.docs.length,
itemBuilder: (context, index) {
QueryDocumentSnapshot x = snapshot.data!.docs[index];
return ListTile(
title: Column(
crossAxisAlignment: logInUser!.email == x['user']
? CrossAxisAlignment.end
: CrossAxisAlignment.start,
children: [
Container(
child: Column(children: [
Text(x['msg']),
SizedBox(
height: 5,
),
Text(
x['user'],
style: TextStyle(fontSize: 10),
)
]),
padding: EdgeInsets.symmetric(horizontal: 10, vertical: 10),
decoration: BoxDecoration(
color: logInUser!.email == x['user']
? Colors.blue.withOpacity(0.2)
: Colors.amber.withOpacity(0.1),
borderRadius: BorderRadius.circular(15)),
),
],
),
);
},
shrinkWrap: true,
primary: true,
physics: ScrollPhysics(),
);
},
);
}
}
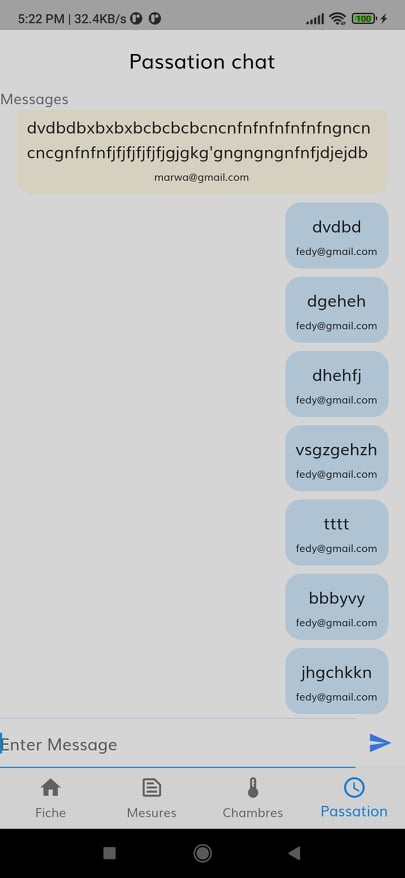
Screenshots from the app:
CodePudding user response:
Make SingleChildScrollView the first widget of Scaffold body.
CodePudding user response:
Fixed it by wrapping the Column widget by a SingleChildScrollView. Thanks mates!