Is it possible to shrink a Text widget to the width of the longest line when the text is wrapped because it becomes too long to fit on a single line?
Basically I have this custom widget:
class MyWidget extends StatelessWidget {
final String text1;
final String text2;
const MyWidget({Key? key, this.text1='', this.text2=''}) : super(key: key);
@override
Widget build(BuildContext context) {
return Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Expanded(
child: Container(
color: Colors.lightBlue,
child: Center(child: Text(text1))
)
),
Expanded(
child: Container(
color: Colors.lightGreen,
alignment: Alignment.centerRight,
child: Text(text2, textAlign: TextAlign.start)
)
)
]
);
}
}
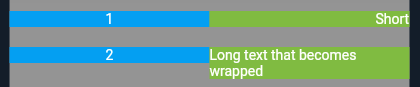
Here's what it looks like with one short and one long text:
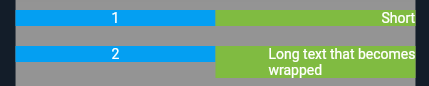
But what I want is this:
Note that I do not want the text to be right-aligned - the wrapped lines should be aligned to the left, but the entire Text widget should shrink to the longest line.
CodePudding user response:
you can wrap Text with FittedBox
FittedBox(
fit: BoxFit.fitWidth,
child: Text(
"some text"
),),
CodePudding user response:
Just found the answer myself when investigating the more exotic properties of the Text widget. Apparently, textWidthBasis: TextWidthBasis.longestLine does exactly what I want.
class MyWidget extends StatelessWidget {
final String text1;
final String text2;
const MyWidget({Key? key, this.text1='', this.text2=''}) : super(key: key);
@override
Widget build(BuildContext context) {
return Row(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Expanded(
child: Container(
color: Colors.lightBlue,
child: Center(child: Text(text1))
)
),
Expanded(
child: Container(
color: Colors.lightGreen,
alignment: Alignment.centerRight,
child: Text(text2, textWidthBasis: TextWidthBasis.longestLine)
)
)
]
);
}
}