I am using Slidable from flutter_slidable package .I want to give my action at my Slidable a rounding. How to do that exactly ?
My Code:
return Slidable(
key: Key(packlists[index].toString()),
endActionPane: ActionPane(
motion: BehindMotion(),
children: [
SlidableAction(
flex: 2,
onPressed: null,
backgroundColor: Color(0xFF7BC043),
foregroundColor: Colors.white,
icon: Icons.delete,
label: 'Löschen',
),
],
),
child: PackListCard(
title: 'Packliste',
subtitle: DateFormat.yMMMMd('de_DE')
.format(packlists[index].date),
icon: Icon(Icons.list_alt),
checked: packlists[index].checked,
),
);
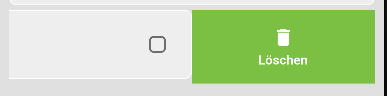
Screen

I want the green part with an rounding (BorderRadius)
I tried to use an Container
CodePudding user response:
ActionPane's children allows widget, you can use Container with decoration instead of using SlidableAction.
endActionPane: ActionPane(
motion: BehindMotion(),
children: [
InkWell(
onTap: () {},
borderRadius: BorderRadius.circular(16),
child: Container(
alignment: Alignment.center,
width: 24 * 4, // space for actionPan
decoration: BoxDecoration(
color: Color(0xFF7BC043),
borderRadius: BorderRadius.circular(16)),
child:Icon(
Icons.delete,
color: Colors.white,
)),
)
],
),
If you find any issue, provide width as screen width on Slidable's child: Container.
CodePudding user response:
How do I get this all the way to the right ? So that it does not open to the middle
