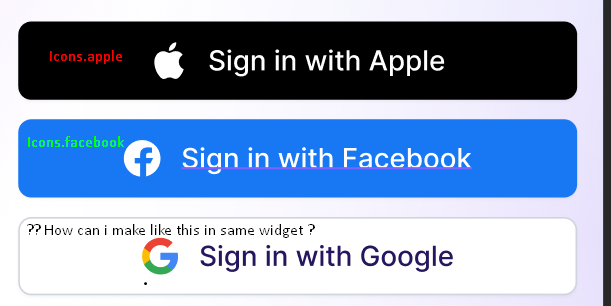
I have a BrandButton Widget. Its simply holding login buttons with brands. It has icon , label and some colors. In apple i can use Icon(Icons.apple) coz it will have white simple icon and facebook is same too. But in google i want to use colorful one. So how can i make it ? How can i make custom icon ? My custom widget doesnt accept images or what. How can i fix it ? Thank you for all helps!
How i want :
My Widget :
class BrandButton extends StatelessWidget {
final String label;
final double height;
final Color backgroundColor;
final Color textColor;
final Icon brandIcon;
const BrandButton(
{Key? key,
this.label = "Sign in with Apple",
this.height: 48,
this.backgroundColor: Colors.black,
required this.brandIcon,
this.textColor: Colors.white})
: super(key: key);
@override
Widget build(BuildContext context) {
return Container(
height: height,
child: ElevatedButton(
onPressed: () {},
style: ButtonStyle(
shape: MaterialStateProperty.all<RoundedRectangleBorder>(
RoundedRectangleBorder(borderRadius: BorderRadius.circular(8))),
backgroundColor: MaterialStateProperty.all<Color>(backgroundColor),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
brandIcon,
SizedBox(width: 15),
Text(
label,
style: TextStyle(
color: textColor,
fontWeight: FontWeight.w500,
fontSize: 17,
height: 1.41),
)
],
)),
);
}
}
CodePudding user response:
Well the main problem is, the other two above are icons and what you want is an image, so here is what you need to do.
Download the assets that is required for Google Sign In. You can use this branding guidelines for it
You need to add the assets to your project. E.g. You can have an images folder in your root project and add inside the images folder.
Go to your
pubspec.yamlfile and add the image to your project under the assets:
assets:
- images/google_logo.png
- Do a
flutter pub getand be sure the image is added. - Update your BrandButton widget as follows:
Main differences are;
- Your brandLogo is a widget now so you can pass an image
- I changed the text to be a required one instead of something default value.
- Did some minor code improvements.
class BrandButton extends StatelessWidget {
final String label;
final double height;
final Color backgroundColor;
final Color textColor;
final Widget brandIcon;
const BrandButton({
required this.brandIcon,
required this.label,
this.height = 48,
this.backgroundColor = Colors.black,
this.textColor = Colors.white,
Key? key,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return SizedBox(
height: height,
child: ElevatedButton(
onPressed: () {},
style: ButtonStyle(
shape: MaterialStateProperty.all<RoundedRectangleBorder>(
RoundedRectangleBorder(borderRadius: BorderRadius.circular(8))),
backgroundColor: MaterialStateProperty.all<Color>(backgroundColor),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
brandIcon,
const SizedBox(width: 15),
Text(
label,
style: TextStyle(
color: textColor,
fontWeight: FontWeight.w500,
fontSize: 17,
height: 1.41),
)
],
),
),
);
}
}
CodePudding user response:
You can create another nullabe variable for Image, it can be String for image path or Image itself, And make optional both brandIcon and image. And do null while using theses variables.
While using BrandButton you can pass any or both of theses, you can also prioritize to show only one.
class BrandButton extends StatelessWidget {
final String label;
final double height;
final Color backgroundColor;
final Color textColor;
final Icon? brandIcon;
final Image? image;
const BrandButton({
Key? key,
this.label = "Sign in with Apple",
this.height: 48,
this.backgroundColor: Colors.black,
this.textColor: Colors.white,
this.image,
this.brandIcon,
}) : super(key: key);
@override
Widget build(BuildContext context) {
return Container(
height: height,
child: ElevatedButton(
onPressed: () {},
style: ButtonStyle(
shape: MaterialStateProperty.all<RoundedRectangleBorder>(
RoundedRectangleBorder(borderRadius: BorderRadius.circular(8))),
backgroundColor: MaterialStateProperty.all<Color>(backgroundColor),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
if (image != null) image!,
if (brandIcon != null) brandIcon!,
SizedBox(width: 15),
Text(
label,
style: TextStyle(
color: textColor,
fontWeight: FontWeight.w500,
fontSize: 17,
height: 1.41),
)
],
)),
);
}
}
CodePudding user response:
There is no default google icon on flutter's icons list. So, what you can do is:
Download a svg google icon from here icons8 for google icon
After that follow this article. The article shows how to set custom icons for your flutter apps:custom icon implementation.
If the above is not what you want, you can follow this answer on stackoverflow, which shows how to add two tone colors to an icon. You have to edit the answer to your own need. But in my opinion, the above is just much easier. stack answer
CodePudding user response:
According to your code, you just have to covert the type of brandIcon from Icon to Widget. And then create a custom widget and pass it to the brandIcon parameter.
Here is the example:
class BrandButton extends StatelessWidget {
final String label;
final double height;
final Color backgroundColor;
final Color textColor;
final Widget brandIcon;
const BrandButton(
{Key? key,
this.label = "Sign in with Apple",
this.height: 48,
this.backgroundColor: Colors.black,
required this.brandIcon,
this.textColor: Colors.white})
: super(key: key);
@override
Widget build(BuildContext context) {
return Container(
height: height,
child: ElevatedButton(
onPressed: () {},
style: ButtonStyle(
shape: MaterialStateProperty.all<RoundedRectangleBorder>(
RoundedRectangleBorder(borderRadius: BorderRadius.circular(8))),
backgroundColor: MaterialStateProperty.all<Color>(backgroundColor),
),
child: Row(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: [
brandIcon,
SizedBox(width: 15),
Text(
label,
style: TextStyle(
color: textColor,
fontWeight: FontWeight.w500,
fontSize: 17,
height: 1.41),
)
],
)),
);
}
}
And the call this as,
BrandButton(
brandIcon: Image.network('some icon image url'),
)
CodePudding user response:
You can simply use Image widget for showing your image from assets or even use flutter_svg: ^1.0.3 package for showing svg files