Widget showGridList() {
return GridView.builder(
itemCount: controller.plantCategoriesList.value.data!.length,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 1,
),
itemBuilder: (
context,
index,
) {
return Column(mainAxisSize: MainAxisSize.min, children: [
Row(children: [
Expanded(child: new Padding(
padding: const EdgeInsets.symmetric(horizontal: 20.0),
child: boxImage(index),
)
),
Expanded(child: new Padding(
padding: const EdgeInsets.symmetric(horizontal: 20.0),
child: showText(
color: Colors.white,
text: controller.plantCategoriesList.value.data![index].name!,
textSize: 14,
fontWeight: FontWeight.w500,
maxlines: 1),
)
)
],
)
]
);
},
);
}
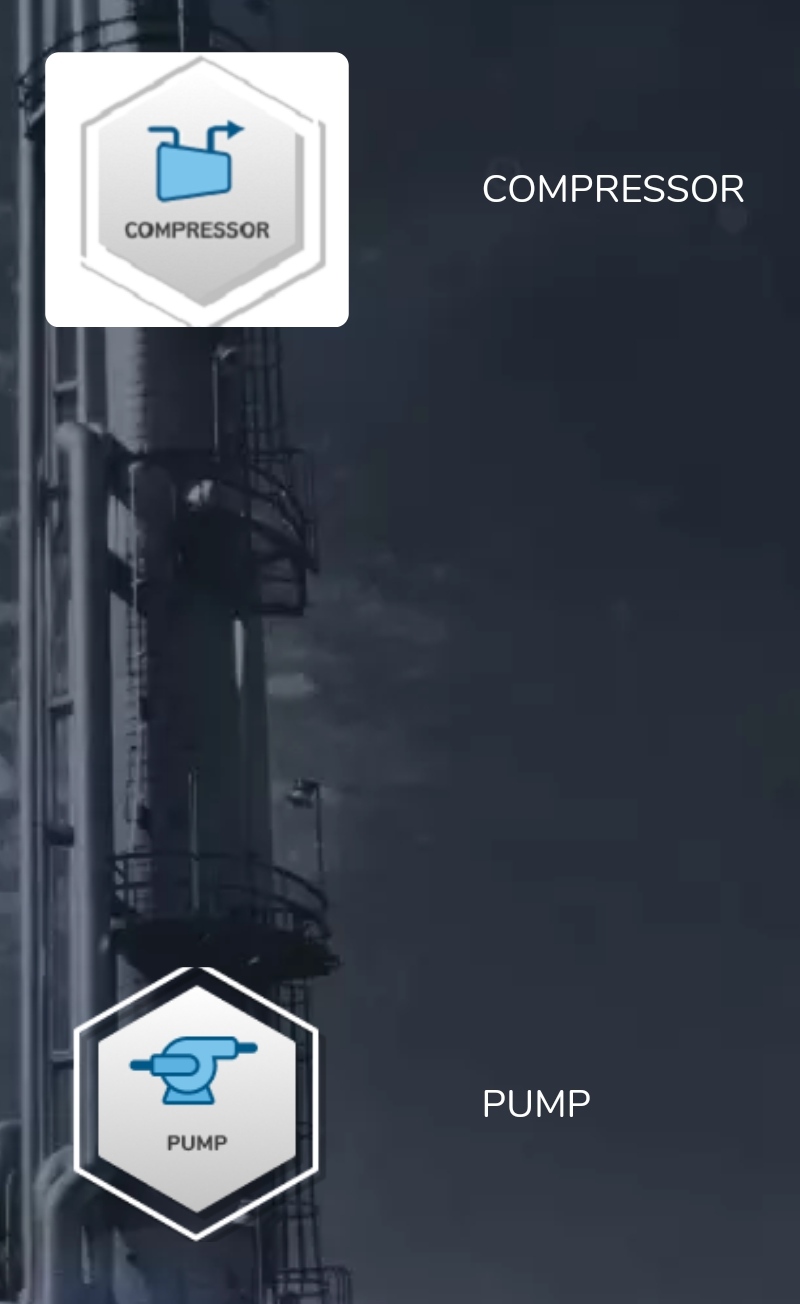
This results in vast gap between individual Row elements.
What is the way to reduce this gap?
CodePudding user response:
The extra space is because of your GridView, you can adjust it using childAspectRatio parameter in gridDelegate.
I also saw that your Column had no effect on the UI and those Expanded could also be unnecessary if you are willing to use MainAxisAlignment.spaceAround. Please look at the code below:
Widget showGridList() {
return GridView.builder(
itemCount: controller.plantCategoriesList.value.data!.length,
gridDelegate: const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 1,
childAspectRatio: 4/3, //adjust it accordingly
),
itemBuilder: (
context,
index,
) {
return Row(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
boxImage(index),
showText(
color: Colors.white,
text: controller.plantCategoriesList.value.data![index].name!,
textSize: 14,
fontWeight: FontWeight.w500,
maxlines: 1),
],
);
},
);
}
CodePudding user response:
The main issue not regarding the view of column or row but the Grid setup which you used hence the element are apart from each other remove the
return GridView.builder(
itemCount: controller.plantCategoriesList.value.data!.length,
gridDelegate: SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 1,
),
Remove this SliverGridDelegateWithFixedCrossAxisCount with some other grid implementation your issue will be resolve. Check this and play with crossAxisCount
SliverGridDelegateWithFixedCrossAxisCount
CodePudding user response:
Instead of GridView.builder with a crossAxisCount of 1, use ListView.builder, as Yeasin Sheikh suggested.