I am trying to prepend scss files to my project. Here is my vue.config.js:
const {defineConfig} = require('@vue/cli-service');
module.exports = defineConfig({
transpileDependencies: true,
css: {
loaderOptions: {
scss: {
sassOptions: {
content: "~@/assets/styles/base/_colors.scss;"
}
}
}
}
});
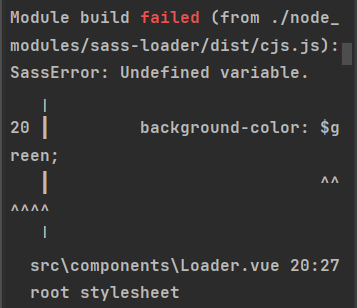
But scss is not loaded (look at the screenshot). I am using Vue3, [email protected], [email protected]


P.S. with node-sass it worker fine
CodePudding user response:
If it's any help i did this with node-sass in my webpack config:
{
test: /\.scss$/,
use: [
env.production ? MiniCssExtractPlugin.loader : 'vue-style-loader',
{
loader: 'css-loader',
options: {
url: false,
}
},
{
loader: 'sass-loader',
options: {
additionalData:`
@import "css/base/colors.scss";
@import "css/settings.scss";
@import "css/font-definitions";
`
},
},
],
},
With that I can use any of the variables defined from the files in additionalData in vue files.
CodePudding user response:
My vue.config.js :
module.exports = {
css: {
loaderOptions: {
scss: {
additionalData: `@import "./src/style/global.scss";`,
},
},
},
};
Works fine for me
