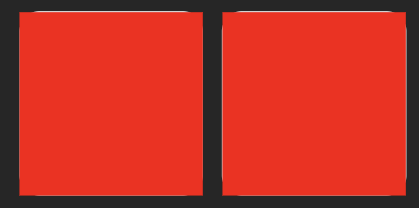
I have Two squares.
The end goal is to get the rounded outline of two merged svg objects. So, to achieve this, I first blurred them, with
<feGaussianBlur in="SourceGraphic" stdDeviation="10" result="blur" />
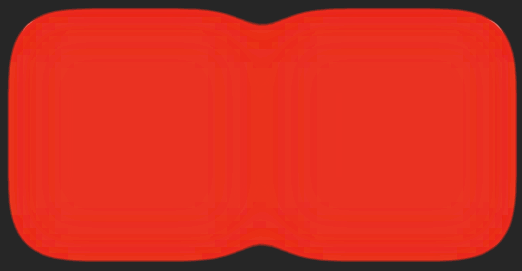
Then, I multiplied the opacity by 30 and subtracted 255*-9, increasing the contrast and merging the two shapes
<feColorMatrix
in="blur"
type="matrix"
values="
1 0 0 0 0
0 1 0 0 0
0 0 1 0 0
0 0 0 30 -9"
result="goo"
/>
But the result I want is not this. I want to get the outline of this shape. Is there a way to do this?
CodePudding user response:
If you want just the outline, add a feMorphology/dilate and a composite/out to your filter.
(If you want the original squares subtracted from the goo, then omit the feMorphology and change "goo" to SourceGraphic in the feComposite/out.)
<svg width="800px" height="600px" viewBox=" 0 0 400 400">
<defs>
<filter id="outline" x="-50%" y="-50%" height="200%" width="200%">
<feGaussianBlur in="SourceGraphic" stdDeviation="10" result="blur" />
<feColorMatrix type="matrix"
values="
1 0 0 0 0
0 1 0 0 0
0 0 1 0 0
0 0 0 30 -9" result="goo"/>
<feMorphology operator="dilate" radius="1"/>
<feComposite operator="out" in2="goo"/>
/>
</filter>
</defs>
<g filter="url(#outline)">
<rect fill="red" x="10" y="30" width="100" height="100"/>
<rect fill="red" x="120" y="30" width="100" height="100"/>
</g>
</svg>