I would like to make the buttons split into 2 buttons (left, right) so every button can be visible, I tried flex but it doesn't work.
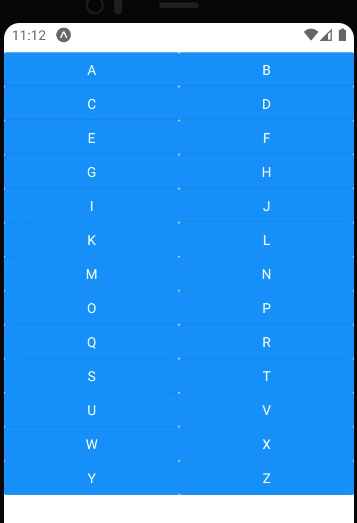
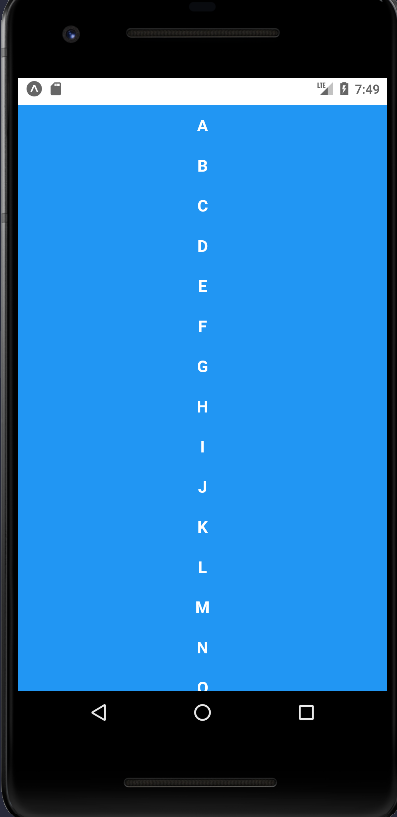
It currently looks as follows.

App.js
import * as React from 'react';
import { View } from 'react-native';
import Buttons from './Buttons';
export default function App() {
return (
<View style={styles.container}>
<Buttons />
</View>
)
}
const styles = StyleSheet.create({
container: {
marginTop: 30,
flex : 1
}});
Buttons.js
export default function Buttons(){
let alpha = Array.from(Array(26)).map((e, i) => i 65);
let alphabet = alpha.map((x) => String.fromCharCode(x));
let buttonList = [];
for(let i=0;i<alphabet.length;i ){
buttonList.push(<Button style={styles.box} key={i} title={alphabet[i]} />)
}
return buttonList;
}
CodePudding user response:
I would suggest that you use a FlatList with two columns. Then set flex: 1 to the container of each button. This is better for performance and does what you want.
import React, {useState} from 'react';
import { Text, View, StyleSheet, Button, FlatList } from 'react-native';
export default function App() {
const [data, setData] = useState(Array.from(Array(26)).map((e, i) => i 65).map((x) => String.fromCharCode(x)))
return (
<View style={styles.container}>
<FlatList
data={data}
numColumns={2}
keyExtractor={item => item}
renderItem={({item}) => {
return (
<View style={styles.box} ><Button key={item} title={item} /></View>
);
}}
/>
</View>
)
}
const styles = StyleSheet.create({
container: {
marginTop: 30,
flex : 1
},
box: {
flex: 1,
},
});
The above yields to the following.
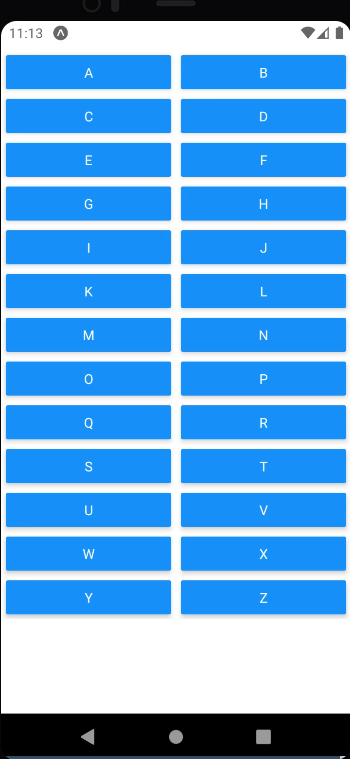
It might be desired to have some space between the buttons. We can achieve this by just adding a margin.
box: {
flex: 1,
margin: 5
},
The above yields to the following.