I'm developing an app in flutter, with two server with CentOS 8 Stream x64, one for data and other for services, services is configured with NodeJS, and within a services server I have a folder with connection files. I have a problem with my conection in Nginx. When I put the IP of my server in my browser appears this:
In the configuration file /etc/nginx/nginx.conf I don't know what edit, this is the content:
user nginx;
worker_processes auto;
error_log /var/log/nginx/error.log;
pid /run/nginx.pid;
include /usr/share/nginx/modules/*.conf;
events {
worker_connections 1024;
}
http {
access_log /dev/null;
sendfile on;
tcp_nopush on;
tcp_nodelay on;
keepalive_timeout 65;
types_hash_max_size 2048;
include /etc/nginx/mime.types;
default_type application/octet-stream;
server_tokens off;
client_max_body_size 12m;
client_body_buffer_size 16k;
upstream geonames {
server localhost:8080;
}
include /etc/nginx/conf.d/*.conf;
}
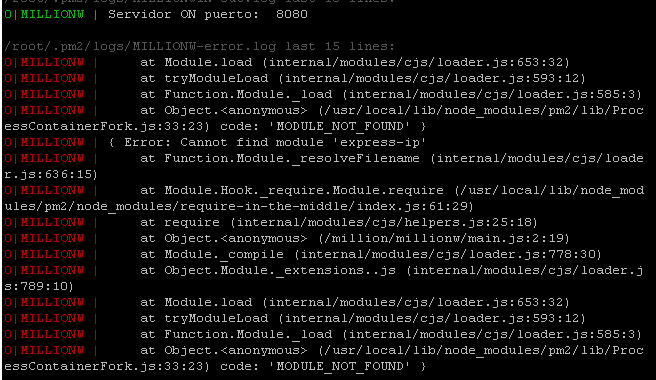
When I run in Putty within the pm2 start main.js --name MILLIONW apparently works, but when I execute pm2 logs appears this:
pm2 was installed global, I tried update pm2 and nothing, I uninstalled and reinstalled node (and with the last version) and nothing (that was the solution for fix processContainerFork.js MODULE_NOT_FOUND).The object. is ok, in other project has the same and works.
Archive "mysql_cnf.json" from services archives into the server:
{
"host": "10.1******", //Private IP from the data server
"user": "nodeadmin",
"password": "**********",
"connectionLimit": 10,
"multipleStatements": false,
"charset": "utf8mb4"
}
In archive sistema.dart from the code of my app (the part of conection with my services):
import 'dart:io';
import 'package:universal_platform/universal_platform.dart';
class Sistema {
static const String DOMINIO_GLOBAL =
'http://143.1*******/'; //IP from services server
My main.js in my services's archives on the server:
const expressip = require('express-ip'); //Obtiene info de las ip que se conectan a este servidor
const express = require('express');
const cookieParser = require('cookie-parser');
const data = require('./data.js'); //Modulo a la conexión de la BD (Del cliente, admin y raíz)
require('./GLOB'); //Variables globales
const app = express();
app.use(expressip().getIpInfoMiddleware);
const bodyParser = require('body-parser');
app.use(bodyParser.json({ limit: "12mb" })); //Limita a 12mb el tamaño de los archivos que se podràn enviar
app.use(bodyParser.urlencoded({ limit: "12mb", extended: true, parameterLimit: 100 }));
app.use(cookieParser('XOMqKyA7xOLrF3AkJpfQcnHwwZRGw'));
var PORT = 8080; //Puerto a donde se va a conectar
global._ENVIRONMENT_ = 'developing'//'production';
global._IS_DEV_ = false;
global._SERVER = 'http://14*********/'; //La IP del servidor y posteriormente el dominio cuando se haga
if (process.argv.length >= 3) {
if (process.argv[2] === 'developing') {
_ENVIRONMENT_ = 'developing';
_IS_DEV_ = true;
_SERVER = 'http://143********/';
PORT = 39123;
}
}
app.use(require('./r_acceso'));
app.get('/', function (req, res) {
res.status(200).send({ status: true, environment: _ENVIRONMENT_ });
});
app.enable('trust proxy');
app.disable('x-powered-by');
//Se crea el servidor
const http = require('http').Server(app);
http.listen(PORT, function () {
console.log('Servidor ON puerto: ', PORT, ' ENVIRONMENT: ', _ENVIRONMENT_);
});
app.use(express.static(__dirname '/publica'));
app.use(express.static(__dirname '/web'));
Should appear on the browser: status: true; environment: developing;
If you need more information about any file, write it in the comment box. I don't understand what to do to fix the error. Please help, any suggestion? First for all, thanks.
CodePudding user response:
The solution was review the main.js file, format the droplet, reinstall all, upload my files, check the main.js file, in its content it called functions that were in files in other folders, some files I removed but they were still mentioned in the main.js.