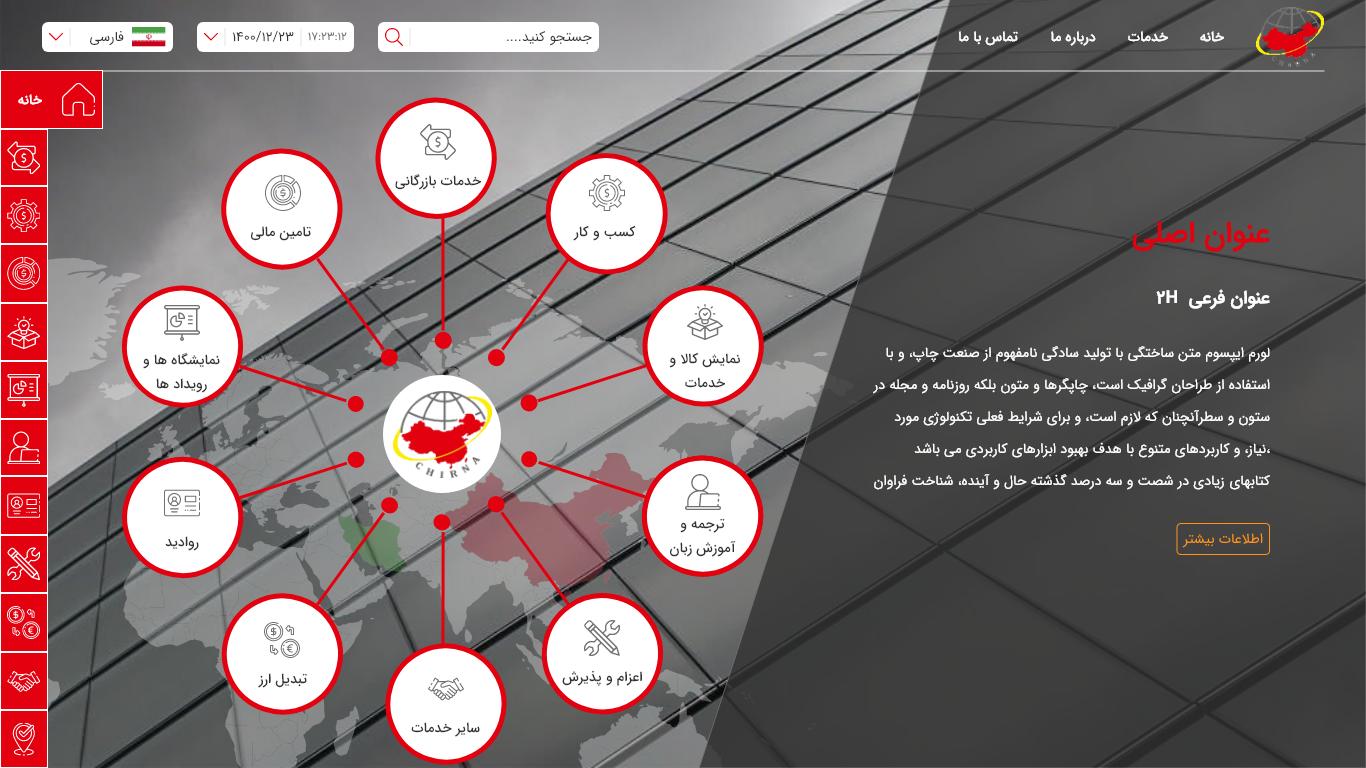
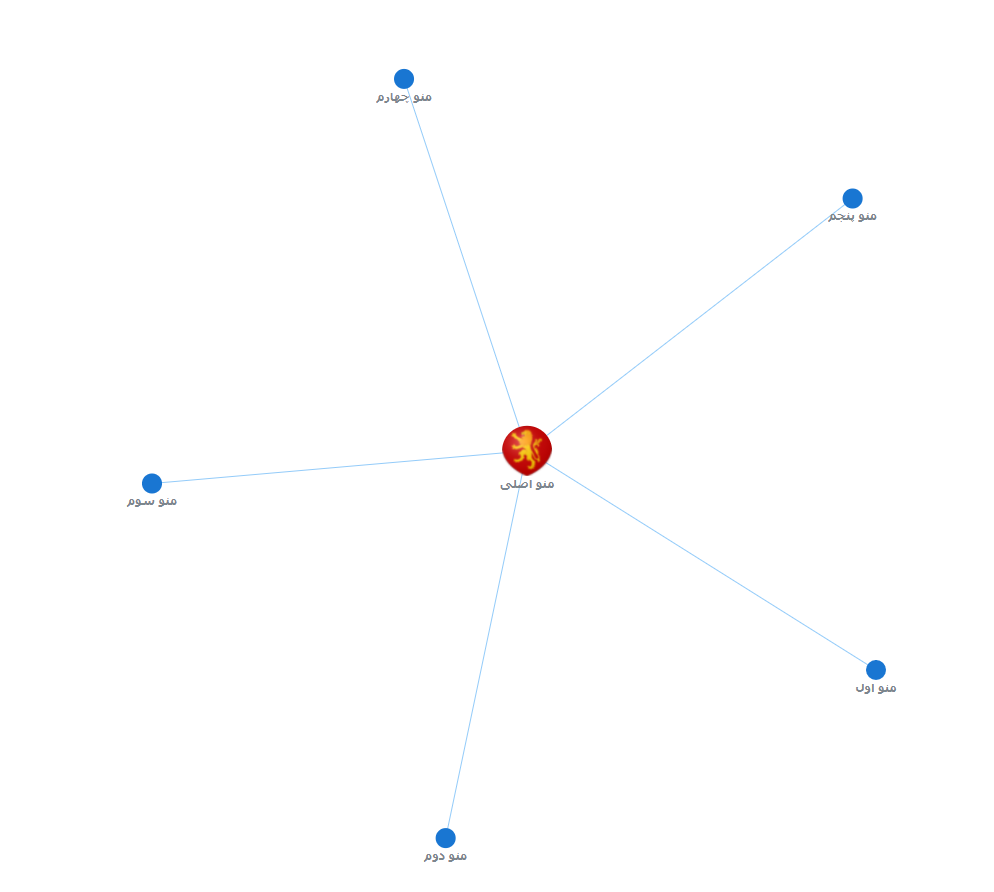
Can anyone make this circle with html code ?

I tried this with anychart library but it is not good !

CodePudding user response:
You can make a circle several ways:
With inline CSS :
<div style="border-radius: 50%; width: 100px; height: 100px;background:red;border:2px solid black"></div>With external CSS:
<style type="text/css">
#circle{
width: 100px;
height: 100px;
-webkit-border-radius: 50%;
-moz-border-radius: 50%;
border-radius: 50%;
background: red;
border:2px solid black
}
</style>
<div id="circle"></div>Using SVG :
<svg xmlns="http://www.w3.org/2000/svg" height="100" width="100" viewBox="0 0 100 100">
<circle cx="51" cy="51" r="48" stroke="black" stroke-width="2" fill="red" />
</svg>Or using canvas with javascript:
<canvas id="circleCanvas"></canvas>
<script type="text/javascript">
var c = document.getElementById("circleCanvas");
var ctx = c.getContext("2d");
ctx.beginPath();
ctx.arc(51, 51, 50, 0, 2 * Math.PI);
ctx.stroke();
</script>I think you can pick your best. Thanks
CodePudding user response:
here i can share you a link to codepen.io
I think you can get results with a few changes and adding svg to code.
<--! https://codepen.io/syakirurahman/pen/ZoKPwo -->
