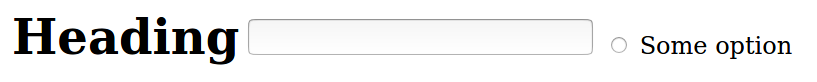
I would like to vertically align a text input field with the adjacent text, namely, with a heading that precedes it and a radio button that follows it (all styled with display: inline). Here is an image of what I would like to see:
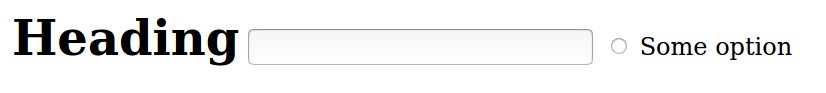
Now, without a vertical-align property on the input field, I get the following:
I.e., the input field is lower than the adjacent text. Playing around with the possible values of vertical-align on the input field, I realized that vertical-align: super gives me what I want (i.e, what can be seen in the first image). But I do not understand why it gives me what I want. I would have expected that vertical-align: baseline or vertical-align: text-bottom would do what I need. So my question is this: Why does vertical-align: super produce the result that it does? Is it a coincidence that it gives me what I want (i.e., a workaround rather than the solution)? If so, what would be the proper solution?
Here is my HTML and CSS:
h1,
form,
div.search {
display: inline;
}
input#search_string {
vertical-align: super;
}<html>
<head>
<title>Test</title>
<link rel="stylesheet" type="text/css" href="test.css" />
</head>
<body>
<h1>Heading</h1>
<form>
<div >
<input type="text" id="search_string" />
<input type="radio" id="option" />
<label for="option">Some option</label>
</div>
</form>
</body>
</html>CodePudding user response:
The default setting for vertical-align is indeed "baseline", and it also works that way in your example. What you are forgetting is that the baseline alignment doesn't align the bottom borderline of the input box, but the baseline of the text that is inside that box. If you write something in there, you'll see it. (BTW, it's the same if you create a div with a border and text inside it.)
In the following snippet (which is almost identical to your code except that the alignment is not defined , i.e. default, i.e. "baseline") I added a value text to the input tag, so here you see the baseline alignment.
h1,
form,
div.search {
display: inline;
}<html>
<head>
<title>Test</title>
<link rel="stylesheet" type="text/css" href="test.css" />
</head>
<body>
<h1>Heading</h1>
<form>
<div >
<input type="text" id="search_string" value="here's some text" />
<input type="radio" id="option" />
<label for="option">Some option</label>
</div>
</form>
</body>
</html>And I would say that YES, it's a coincidence that the super setting gives you something so close to the desired result that you see it as correct. super actually just means that the element is "raised" (sorry, i don't know the English word, but its like the number "2" in "three to the power of two").
I guess the safest way to achieve what you want would be to apply position: relative; to that input field, and a bottom setting to offset it from the default alignment. If you use the em unit in that (as I did below), it's relative to the font size, but to find an adequate value will still be a matter of trial and error:
h1,
form,
div.search {
display: inline;
}
#search_string {
position: relative;
bottom: 0.3em;
}<html>
<head>
<title>Test</title>
<link rel="stylesheet" type="text/css" href="test.css" />
</head>
<body>
<h1>Heading</h1>
<form>
<div >
<input type="text" id="search_string" />
<input type="radio" id="option" />
<label for="option">Some option</label>
</div>
</form>
</body>
</html>