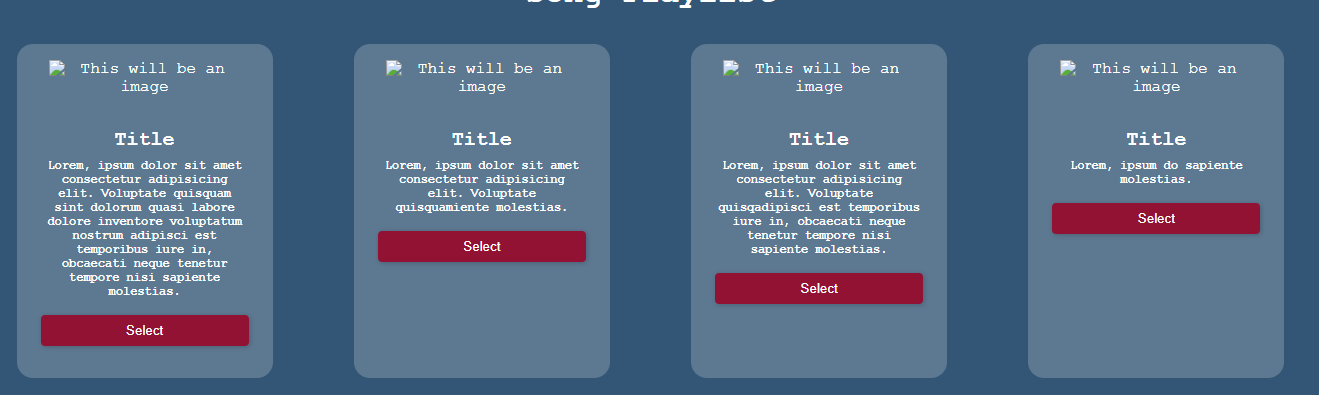
I want to make a card, with an image, text and a button. The button in the card should be fixed on the bottom of the card, but my button position is depend on the text. I want my button position is fixed on the bottom of the card no matter how much the text is.
How can I achieve that?
Here is the screenshot:

body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell", "Fira Sans", "Droid Sans", "Helvetica Neue", sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
background-color: #345676;
}
* {
margin: 0;
padding: 0;
}
img {
max-width: 100%;
height: auto;
vertical-align: middle;
}
h1 {
font-size: 2rem;
}
h2 {
font-size: 1.25rem;
}
h3 {
font-size: 1rem;
}
h4 {
font-size: 0.75rem;
}
button {
padding: 0.5rem 1rem;
border: 0;
border-radius: 0.25rem;
cursor: pointer;
background-color: #cccccc;
box-shadow: 1px 1px 5px rgba(0, 0, 0, 0.2);
}
button:hover {
background-color: #d9d9d9;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
}
.Track {
text-align: center;
font-family: "Courier New", Courier, monospace;
color: #ffffff;
}
.title {
margin-top: 2rem;
margin-bottom: 1rem;
}
.track-list {
display: flex;
flex-wrap: wrap;
}
.track-item {
display: flex;
width: 25%;
justify-content: center;
margin: 1rem 0;
}
.album {
border-radius: 1rem;
background-color: rgba(255, 255, 255, 0.2);
width: 15rem;
padding: 1rem 0.5rem;
}
.album-image {
width: 80%;
margin: auto;
margin-bottom: 1rem;
}
.album-image img {
border-radius: 1rem;
}
.album-info {
padding: 1rem;
/* background-color: cadetblue; */
}
.album-info h2 {
margin-bottom: 0.5rem;
}
.album-info h4 {
margin-bottom: 1rem;
}
.album-info button {
background-color: #921233;
color: white;
width: 100%;
}
.album-info button:hover {
background-color: #92a113;
}<div >
<h1 >Song Playlist</h1>
<div >
<div >
<div >
<div >
<img src="#" alt="This will be an image" />
</div>
<div >
<h2>Title</h2>
<h4>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Voluptate quisquam sint dolorum quasi labore dolore inventore voluptatum nostrum adipisci est temporibus iure in, obcaecati neque tenetur tempore nisi sapiente molestias.
</h4>
<button>Select</button>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="#" alt="This will be an image" />
</div>
<div >
<h2>Title</h2>
<h4>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Voluptate quisquamiente molestias.
</h4>
<button>Select</button>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="#" alt="This will be an image" />
</div>
<div >
<h2>Title</h2>
<h4>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Voluptate quisqadipisci est temporibus iure in, obcaecati neque tenetur tempore nisi sapiente molestias.
</h4>
<button>Select</button>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="#" alt="This will be an image" />
</div>
<div >
<h2>Title</h2>
<h4>
Lorem, ipsum do sapiente molestias.
</h4>
<button>Select</button>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="#" alt="This will be an image" />
</div>
<div >
<h2>Title</h2>
<h4>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Voluptate quisquam sint dolorum quasi labore dolore inventore voluptatum molestias.
</h4>
<button>Select</button>
</div>
</div>
</div>
</div>
</div>CodePudding user response:
You can do this with flex box with flex grow on the ablum and album info components. I also had to add a div surrounding the title and info headers so that I could do space between.
If you use flex-grow, you can avoid setting an exact height and will be responsive if you add more content.
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell", "Fira Sans", "Droid Sans", "Helvetica Neue", sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
background-color: #345676;
}
* {
margin: 0;
padding: 0;
}
img {
max-width: 100%;
height: auto;
vertical-align: middle;
}
h1 {
font-size: 2rem;
}
h2 {
font-size: 1.25rem;
}
h3 {
font-size: 1rem;
}
h4 {
font-size: 0.75rem;
}
button {
padding: 0.5rem 1rem;
border: 0;
border-radius: 0.25rem;
cursor: pointer;
background-color: #cccccc;
box-shadow: 1px 1px 5px rgba(0, 0, 0, 0.2);
}
button:hover {
background-color: #d9d9d9;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
}
.Track {
text-align: center;
font-family: "Courier New", Courier, monospace;
color: #ffffff;
}
.title {
margin-top: 2rem;
margin-bottom: 1rem;
}
.track-list {
display: flex;
flex-wrap: wrap;
}
.track-item {
display: flex;
width: 25%;
justify-content: center;
margin: 1rem 0;
}
.album {
display: flex;
flex-direction: column;
justify-content:space-between;
border-radius: 1rem;
background-color: rgba(255, 255, 255, 0.2);
width: 15rem;
padding: 1rem 0.5rem;
}
.album-image {
width: 80%;
/* margin: auto; */
margin-bottom: 1rem;
}
.album-image img {
border-radius: 1rem;
}
.album-info {
padding: 1rem;
display: flex;
flex-grow: 1;
flex-direction:column;
justify-content:space-between;
/* background-color: cadetblue; */
}
.album-info:first-child {
flex-grow:1;
}
.album-info h2 {
margin-bottom: 0.5rem;
}
.album-info h4 {
margin-bottom: 1rem;
}
.album-info button {
background-color: #921233;
color: white;
width: 100%;
}
.album-info button:hover {
background-color: #92a113;
}<div >
<h1 >Song Playlist</h1>
<div >
<div >
<div >
<div >
<img src="#" alt="This will be an image" />
</div>
<div >
<div>
<h2>Title</h2>
<h4>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Voluptate quisquam sint dolorum quasi labore dolore inventore voluptatum nostrum adipisci est temporibus iure in, obcaecati neque tenetur tempore nisi sapiente molestias.
</h4>
</div>
<button>Select</button>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="#" alt="This will be an image" />
</div>
<div >
<div>
<h2>Title</h2>
<h4>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Voluptate quisquamiente molestias.
</h4>
</div>
<button>Select</button>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="#" alt="This will be an image" />
</div>
<div >
<div>
<h2>Title</h2>
<h4>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Voluptate quisqadipisci est temporibus iure in, obcaecati neque tenetur tempore nisi sapiente molestias.
</h4>
</div>
<button>Select</button>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="#" alt="This will be an image" />
</div>
<div >
<div>
<h2>Title</h2>
<h4>
Lorem, ipsum do sapiente molestias.
</h4>
</div>
<button>Select</button>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="#" alt="This will be an image" />
</div>
<div >
<div>
<h2>Title</h2>
<h4>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Voluptate quisquam sint dolorum quasi labore dolore inventore voluptatum molestias.
</h4>
</div>
<button>Select</button>
</div>
</div>
</div>
</div>
</div>CodePudding user response:
change class button to this and add position relative to class album
.button {
padding: 0.5rem 1rem;
border: 0;
border-radius: 0.25rem;
cursor: pointer;
background-color: #cccccc;
box-shadow: 1px 1px 5px rgba(0, 0, 0, 0.2);
position: absolute;
left: 0;
bottom: 0;
}
.album {
position: relative;
border-radius: 1rem;
background-color: rgba(255, 255, 255, 0.2);
width: 15rem;
padding: 1rem 0.5rem;
}
good luck :]
CodePudding user response:
Add this lines to your .album-info class:
box-sizing: border-box;
display: flex;
flex-direction: column;
height: 87%;
and this line to your .album-info button class:
margin-top: auto;
body {
margin: 0;
font-family: -apple-system, BlinkMacSystemFont, "Segoe UI", "Roboto", "Oxygen", "Ubuntu", "Cantarell", "Fira Sans", "Droid Sans", "Helvetica Neue", sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
background-color: #345676;
}
* {
margin: 0;
padding: 0;
}
img {
max-width: 100%;
height: auto;
vertical-align: middle;
}
h1 {
font-size: 2rem;
}
h2 {
font-size: 1.25rem;
}
h3 {
font-size: 1rem;
}
h4 {
font-size: 0.75rem;
}
button {
padding: 0.5rem 1rem;
border: 0;
border-radius: 0.25rem;
cursor: pointer;
background-color: #cccccc;
box-shadow: 1px 1px 5px rgba(0, 0, 0, 0.2);
}
button:hover {
background-color: #d9d9d9;
box-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
}
.Track {
text-align: center;
font-family: "Courier New", Courier, monospace;
color: #ffffff;
}
.title {
margin-top: 2rem;
margin-bottom: 1rem;
}
.track-list {
display: flex;
flex-wrap: wrap;
}
.track-item {
display: flex;
width: 25%;
justify-content: center;
margin: 1rem 0;
}
.album {
border-radius: 1rem;
background-color: rgba(255, 255, 255, 0.2);
width: 15rem;
padding: 1rem 0.5rem;
}
.album-image {
width: 80%;
margin: auto;
margin-bottom: 1rem;
}
.album-image img {
border-radius: 1rem;
}
.album-info {
padding: 1rem;
/* background-color: cadetblue; */
box-sizing: border-box;
display: flex;
flex-direction: column;
height: 87%;
}
.album-info h2 {
margin-bottom: 0.5rem;
}
.album-info h4 {
margin-bottom: 1rem;
}
.album-info button {
background-color: #921233;
color: white;
width: 100%;
margin-top: auto;
}
.album-info button:hover {
background-color: #92a113;
}<div >
<h1 >Song Playlist</h1>
<div >
<div >
<div >
<div >
<img src="#" alt="This will be an image" />
</div>
<div >
<h2>Title</h2>
<h4>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Voluptate quisquam sint dolorum quasi labore dolore inventore voluptatum nostrum adipisci est temporibus iure in, obcaecati neque tenetur tempore nisi sapiente molestias.
</h4>
<button>Select</button>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="#" alt="This will be an image" />
</div>
<div >
<h2>Title</h2>
<h4>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Voluptate quisquamiente molestias.
</h4>
<button>Select</button>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="#" alt="This will be an image" />
</div>
<div >
<h2>Title</h2>
<h4>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Voluptate quisqadipisci est temporibus iure in, obcaecati neque tenetur tempore nisi sapiente molestias.
</h4>
<button>Select</button>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="#" alt="This will be an image" />
</div>
<div >
<h2>Title</h2>
<h4>
Lorem, ipsum do sapiente molestias.
</h4>
<button>Select</button>
</div>
</div>
</div>
<div >
<div >
<div >
<img src="#" alt="This will be an image" />
</div>
<div >
<h2>Title</h2>
<h4>
Lorem, ipsum dolor sit amet consectetur adipisicing elit. Voluptate quisquam sint dolorum quasi labore dolore inventore voluptatum molestias.
</h4>
<button>Select</button>
</div>
</div>
</div>
</div>
</div>