So I am currently having to manually add new stations to our CarPlay app. However we have a JSON which our app uses for iPhone and iPad. So I am wondering how do I create a list that uses this information instead of me manually creating it.
func templateApplicationScene(_ templateApplicationScene: CPTemplateApplicationScene, didConnect interfaceController: CPInterfaceController) {
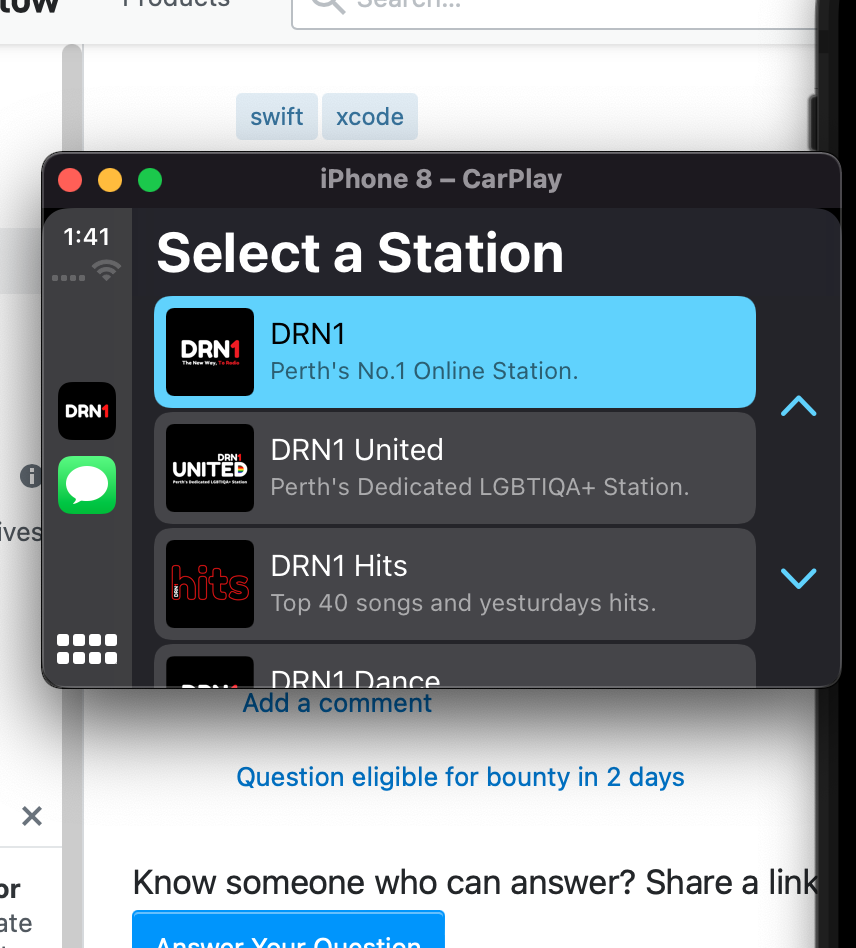
let DRN1 = CPListItem(text: "DRN1", detailText: "Perth's No.1 Online Station.")
let Hits = CPListItem(text: "DRN1 Hits", detailText: "Top 40 songs and yesturdays hits.")
let United = CPListItem(text: "DRN1 United", detailText: "Perth's Dedicated LGBTIQA Station.")
let Dance = CPListItem(text: "DRN1 Dance", detailText: "Playing the hottest dance tracks.")
if #available(iOS 14.0, *) {
let nowplay = CPNowPlayingTemplate.shared
DRN1.setImage(UIImage(imageLiteralResourceName:"DRN1Logo"))
DRN1.handler = { item, completion in
print("selected DRN1")
AdStichrApi.station = "DRN1"
MusicPlayer.shared.startBackgroundMusic(url:"https://api.example.com.au:9000/station/DRN1", type: "radio")
Nowplayinginfo().getsong()
DispatchQueue.main.asyncAfter(deadline: .now() 5.00) {
interfaceController.pushTemplate(nowplay, animated: true,completion:nil)
completion()
}
}
Hits.setImage(UIImage(imageLiteralResourceName:"DRN1Hits"))
Hits.handler = { item, completion in
print("selected Hits")
MusicPlayer.shared.player?.pause()
AdStichrApi.station = "DRN1Hits"
MusicPlayer.shared.startBackgroundMusic(url:"https://api.example.com.au:9000/station/DRN1Hits", type: "radio")
Nowplayinginfo().getsong()
DispatchQueue.main.asyncAfter(deadline: .now() 5.00) {
//interfaceController.presentTemplate(nowplay, animated: false)
interfaceController.pushTemplate(nowplay, animated: true,completion:nil)
completion()
}
}
United.setImage(UIImage(imageLiteralResourceName:"DRN1United"))
United.handler = { item, completion in
print("selected United")
AdStichrApi.station = "DRN1United"
MusicPlayer.shared.startBackgroundMusic(url:"https://api.example.com.au:9000/station/DRN1United", type: "radio")
// do work in the UI thread here
Nowplayinginfo().getsong()
DispatchQueue.main.asyncAfter(deadline: .now() 5.00) {
interfaceController.pushTemplate(nowplay, animated: true,completion:nil)
completion()
}
}
Dance.setImage(UIImage(imageLiteralResourceName:"DRN1Dance"))
Dance.handler = { item, completion in
print("selected Dance")
AdStichrApi.station = "dance"
MusicPlayer.shared.startBackgroundMusic(url:"https://api.example.com.au:9000/station/dance", type: "radio")
Nowplayinginfo().getsong()
DispatchQueue.main.asyncAfter(deadline: .now() 5.00) {
completion()
interfaceController.pushTemplate(nowplay, animated: true,completion:nil)
}
}
} else {
// Fallback on earlier versions
}
let listTemplate = CPListTemplate(title: "Select a Station", sections: [CPListSection(items:[DRN1,United,Hits,Dance])])
However in my iOS app I just use
Api().getStations { (stations) in
self.stations = stations
}
Which fetches the JSON from the backend and provides me with every station available.
I am wondering How can I create a CPList using this information instead.
Example: I found this example but it is fetching local data and I don't need the tab bar at this time.
CodePudding user response:
Give this a try:
// In some function in the CarPlaySceneDelegate
Api().getStations { (stations) in
var stationItems: [CPListItem] = []
self.radios = stations
for station in stations {
let item = CPListItem(text: station.name,
detailText: station.description
image: station.image)
item.handler = { [weak self] item, completion in
// manage what should happen on tap
// like navigate to NowPlayingView
}
stationItems.append(item)
}
loadList(withStations: stationItems)
}
// Load the list template
private func loadList(withStations stations: [CPListItem]) {
let section = CPListSection(items: stations)
let listTemplate = CPListTemplate(title: "Select a station",
sections: [section])
// Set the root template of the CarPlay interface
// to the list template with a completion handler
interfaceController?.setRootTemplate(listTemplate,
animated: true) { success, error in
// add anything you want after setting the root template
}
}
The for loop to add the stations in a CPListItem array can be replaced by a map function but I did it this way for clarity.
Update
In your class CarPlaySceneDelegate, fix the spelling from
var interfactController: CPInterfaceController?
to
var interfaceController: CPInterfaceController?
In your templateApplicationScene didConnect comment out the interfactController?.setRootTemplate(listTemplate, animated: false) for now
and add this line to it self.interfaceController = interfaceController
So the updated function looks like this:
func templateApplicationScene(_ templateApplicationScene: CPTemplateApplicationScene,
didConnect interfaceController: CPInterfaceController) {
// Add this
self.interfaceController = interfaceController
Api().getStations { (stations) in
var stationItems: [CPListItem] = []
self.stations = stations
for station in stations {
let item = CPListItem(text: station.name,
detailText: station.name
// image: imageLiteralResourceName:"DRN1Logo")
)
item.handler = { [weak self] item, completion in
// manage what should happen on tap
// like navigate to NowPlayingView
print(item)
}
stationItems.append(item)
}
self.loadList(withStations: stationItems)
}
}
Do you see any better results ?