Like I said in the title I have a problem with a nested routes in Angular.
When I hit the url /rules/disciplines I want to load RulesComponent and DisciplinesComponent but I can only load the rules one.
I simply put a console.log("Rules/DisciplinesComponent loaded") in both component ngOnInit method and only the RulesComponent works.
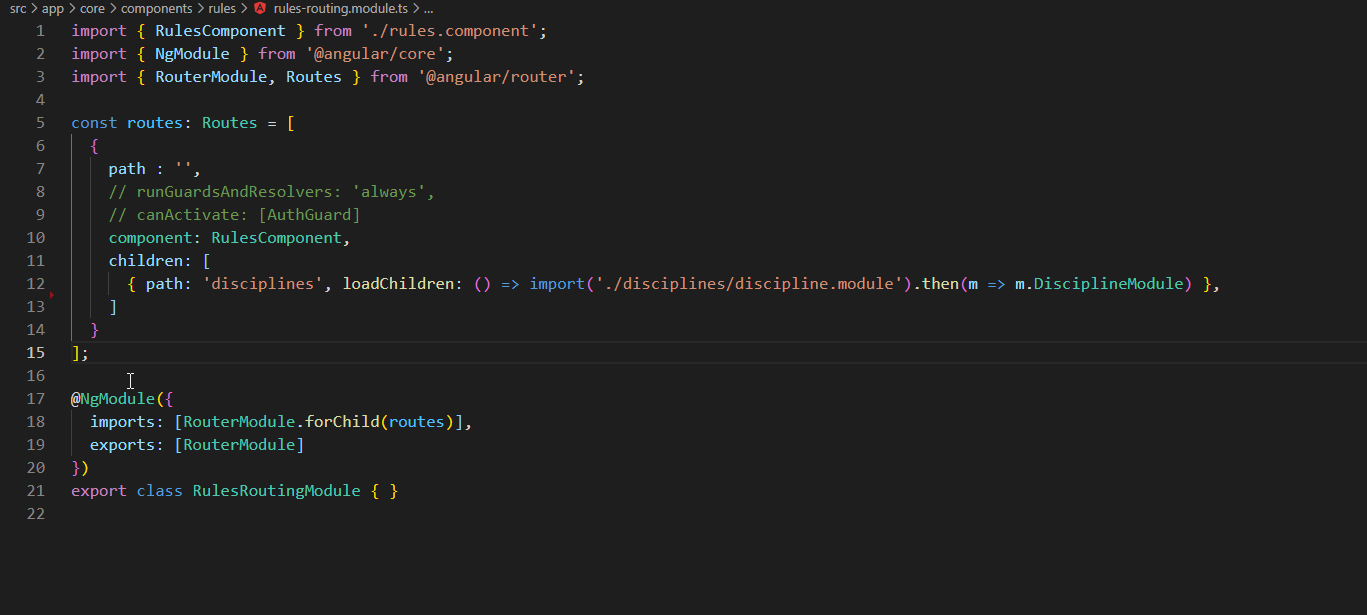
This is my rules-routing.module.ts :
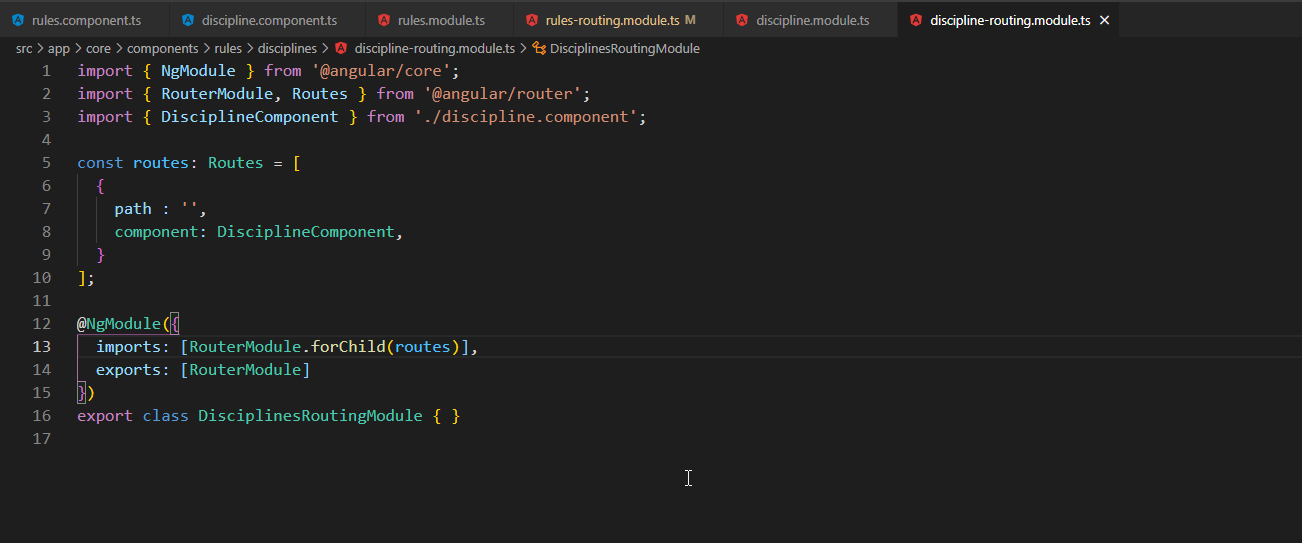
And this is my discipline-routing.module.ts
You can found the full code on my github : https://github.com/AntoineRenoux/BloodyNights-SPA/tree/dev/src/app/core/components/rules
Be carefull to select the "dev" branch.
Thx for reading
CodePudding user response:
Based on your source code you need to add a <router-outlet> to RulesComponent template else you cannot load children.
CodePudding user response:
Also I have reviewed your code on github. is not added on rules.component.html file.
I just explained some more about routing :
When we apply lazy loading on the module. Than also need to add on the module component. Which component will display the child module. Because angular is a single page application.