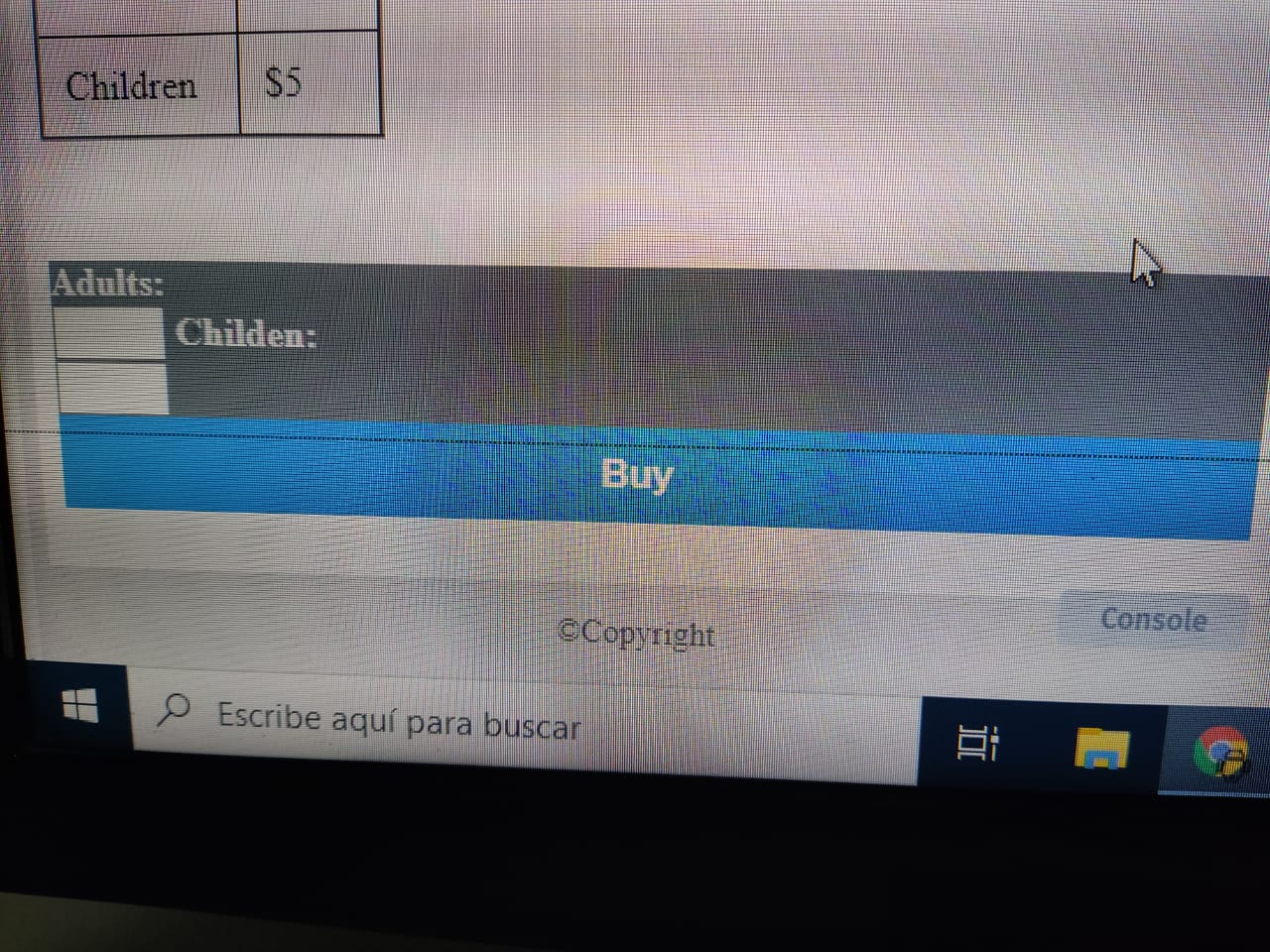
I started to learn CSS and they ask me to change the layout the form so that the fields are laid out horizontally, I must use display: flex; property like this:
h1 {
font-size: 20px;
letter-spacing: 2px;
margin-bottom: 10px;
margin-top: 10px;
}
body {
background-color: #e0e0e0;
}
section {
padding: 10px;
background-color: white;
}
#prices {
margin: 0;
}
table {
border-collapse: collapse;
}
td,
th {
border: 1px solid black;
padding: 10px;
}
th {
background-color: #2493df;
color: white;
}
ul {
list-style-type: square;
list-style-position: inside;
padding-left: 30px;
}
strong {
color: #2493df;
}
label {
font-size: 16;
font-weight: bold;
}
#buy-form {
background-color: #687373;
margin-top: 10px;
color: #fcfcfc;
display: flex;
}
.form-section {
flex: 1;
}
input[type="number"] {
padding: 2px;
text-align: center;
width: 50px;
}
button {
background-color: #2493df;
font-weight: bold;
font-size: 16px;
color: white;
border: none;
height: 40px;
width: 100%;
}
footer {
font-size: 14px;
color: #595959;
text-align: center;
margin-top: 10px;
}<section>
<form id="buy-form">
<div >
<label for "Adult_t">Adults:</label><br>
<input type="number" id="Adult_t">
<label for "Children_t">Childen:</label><br>
<input type="number" id="Children_t">
<button>Buy</button>
</div>
</form>
</section>CodePudding user response:
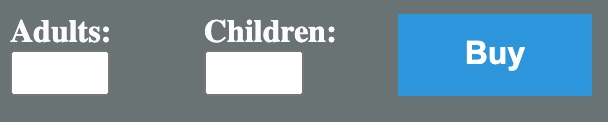
Nest each label and input in their own respective div's. Then you can set flex to form-section and add some padding to #buy-form. Also, I remove the width and height from the button and used padding instead.
h1 {
font-size: 20px;
letter-spacing: 2px;
margin-bottom: 10px;
margin-top: 10px;
}
body {
background-color: #e0e0e0;
}
section {
padding: 10px;
background-color: white;
}
#prices {
margin: 0;
}
table {
border-collapse: collapse;
}
td,
th {
border: 1px solid black;
padding: 10px;
}
th {
background-color: #2493df;
color: white;
}
ul {
list-style-type: square;
list-style-position: inside;
padding-left: 30px;
}
strong {
color: #2493df;
}
label {
font-size: 16;
font-weight: bold;
}
#buy-form {
background-color: #687373;
margin-top: 10px;
color: #fcfcfc;
padding: 10px;
}
.form-section {
display: flex;
justify-content: space-evenly;
}
input[type="number"] {
padding: 2px;
text-align: center;
width: 50px;
}
button {
background-color: #2493df;
font-weight: bold;
font-size: 16px;
color: white;
border: none;
padding: 20px;
}
footer {
font-size: 14px;
color: #595959;
text-align: center;
margin-top: 10px;
}<section>
<form id="buy-form">
<div >
<div>
<label for "Adult_t">Adults:</label><br>
<input type="number" id="Adult_t">
</div>
<div>
<label for "Children_t">Childen:</label><br>
<input type="number" id="Children_t">
</div>
<button>Buy</button>
</div>
</form>
</section>