I am working on a form where I need to set the values of a dropdown selection based on a prior selection. This bit is ok and I set up an internal Ajax call to deal with this
<script>
$(document).ready(function(){
$('#hub').on('change', function(){
var hubid = $("#hub").val();
var hubtype = <?php echo json_encode($hub_types_list); ?>;
console.log(hubid);
console.log(hubtype);
if(hubid){
$.ajax({
type:'POST',
data: {ajax: 1,hub_id: hubid,hub_type: hubtype},
success:function(html){
$('#firstrating').html(html);
}
});
}else{
$('#firstrating').html('<option value="">Select Hub Airport first</option>');
}
});
});
</script>
This bit is ok as when I run in a browser I can see in java console
However when I process the AJAX CALL
// Handle AJAX request (start)
if( isset($_POST['ajax']) && isset($_POST['hub_id']) && isset($_POST['hub_type'])){
if(!empty($_POST['hub_type'])){
$typed = $_POST['hub_type'];
$typed = json_decode($typed, true);
echo '<option value="'.$_POST['ajax'].'">'.$_POST['ajax'].'</option>';
echo '<option value="'.$_POST['hub_id'].'">'.$_POST['hub_id'].'</option>';
echo '<option value="'.$_POST['hub_type'].'">'.$_POST['hub_type'].'</option>';
echo '<option value="">Select Aircraft Type Rating</option>';
foreach($typed as $typex){
echo '<option value="'.$typex['LNKId'].'">'.$typex['LNKType'].'</option>';
}
}else{
echo '<option value="">Aircraft Type Rating not available</option>';
}
exit;
}
// Handle AJAX request (end)
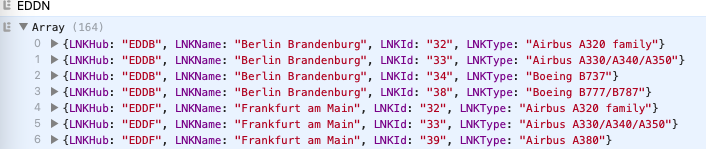
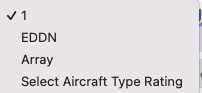
All I get back in the options are as follows -:
So from the returned data in the OPTIONS you can see that I got a '1' for the AJAX variable , EDDN for hub_id and Array for hub_type and a message 'Select Aircraft Type Rating.
The problem it seems is that I have in the $POST variables an array as I needed to look at which was posted by AJAX call but I cannot seem to get the array back into PHP format to then show as Options. Obviously once fixed the console log and options to show $post variables will be removed.
Can anybody help with the method to get that array back into PHP for the section dealing with the AJAX call processing . Many thanks
CodePudding user response:
You need to loop through $_POST["hub_type"] as that's a ready-made array containing what you need. Using $typed doesn't work because you tried to decode something which isn't JSON.
Full example:
if( isset($_POST['ajax']) && isset($_POST['hub_id']) && isset($_POST['hub_type'])){
if(!empty($_POST['hub_type'])){
echo '<option value="">Select Aircraft Type Rating</option>';
foreach($_POST["hub_type"] as $typex){
echo '<option value="'.$typex['LNKId'].'">'.$typex['LNKType'].'</option>';
}
}else{
echo '<option value="">Aircraft Type Rating not available</option>';
}
exit;
}
Having said that, the overall approach here is quite inefficient. A more logical approach would be not to create var hubtype to begin with. Instead, wait until the user has selected a hub through the dropdown, and then just send hub_id (alone) to the PHP script via AJAX. Then get the list of items filtered by hub ID (presumably using a SQL WHERE clause would be most efficient, assuming you store this data in a database) and then echo the resulting options.
This is much more efficient than outputting all the possible options to the client-side, then sending them back to the server, then filtering them with PHP and generating HTML to send back again.
CodePudding user response:
$typed = $_POST['hub_type'];
$type1 = json_encode($typed);
$test1 = json_decode($type1,true);
I fixed the problem by using these three lines , the others were used for testing what was being received in the $Post array.
This means that I can have dynamic dropdowns where one dropdown value will be used to filter the data for the second dropdown without leaving the form.