I have 3 div s inside a another div, I want two of them starts at the same top position and the other one be in center of the other. this is the code
<div >
<div >
<div >
@foreach(var item in Model.Images)
{
<div ><img src="~/@item" width="70" height="70" /></div>
}
</div>
</div>
<div >
<img src="~/@Model.Images.FirstOrDefault()" width="200" height="300" style="padding: 10px;" />
</div>
<div >
Title
</div>
</div>
and this is css
.div-container-product-images {
display: inline-flex;
vertical-align: middle;
}
.div-product-images-list{
margin: auto;
}
.showborderred {
border: 2px solid red;
}
.showborderblue {
border: 2px solid blue;
}
.showbordergreen {
border: 2px solid green;
}
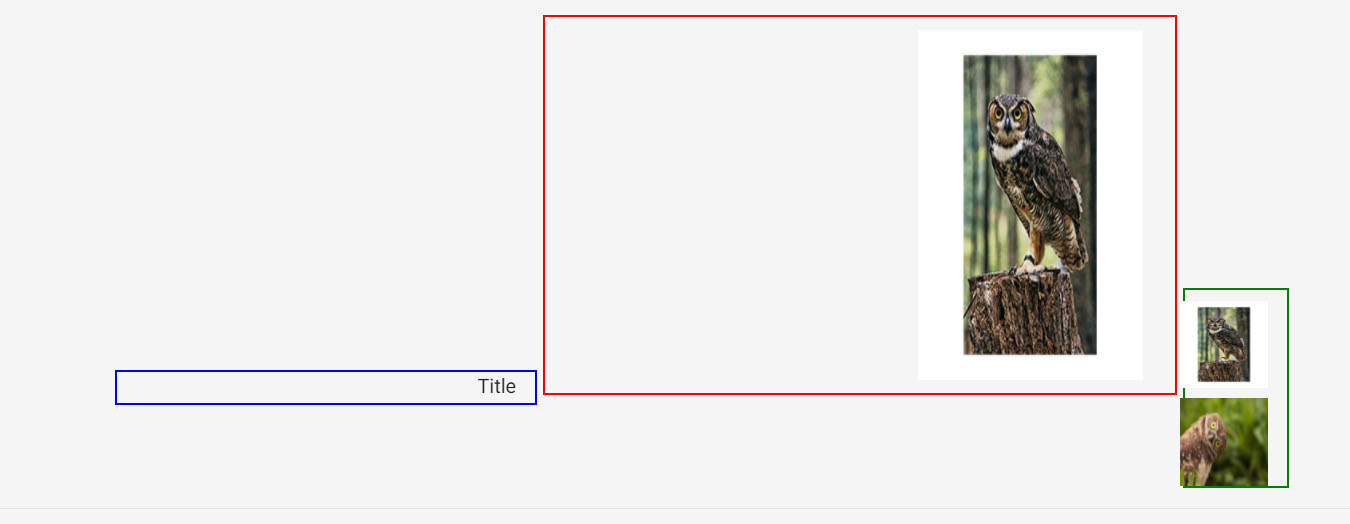
I want the blue box and red box starts at same top position and the green box in middle height of red box
how can I do that?
CodePudding user response:
Enable flex on your parent container. Then add align-items-start class to it and align-self-center to the green box.
CodePudding user response:
I hope below code helps you.
I have wrapped columns in one row and added class .align-items-start for align column to top. and added .align-self-center class on class column which you want to align center.
.div-container-product-images {
display: inline-flex;
vertical-align: middle;
}
.div-product-images-list{
margin: auto;
}
.showborderred {
border: 2px solid red;
}
.showborderblue {
border: 2px solid blue;
}
.showbordergreen {
border: 2px solid green;
}<link href="https://cdn.jsdelivr.net/npm/[email protected]/dist/css/bootstrap.min.css" rel="stylesheet"/>
<div >
<div >
<div >
<div >
<img src="~/@Model.Images.FirstOrDefault()" width="200" height="300" />
</div>
</div>
</div>
<div >
<img src="~/@Model.Images.FirstOrDefault()" width="200" height="300" />
</div>
<div >
<div >
Title
</div>
</div>
</div>