Im creating an navigation slider which will open when i click on it.
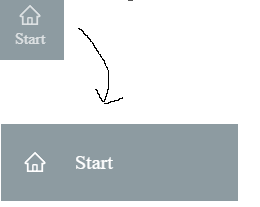
Currently when the navbar is closed the text is underneath the icon an when i open the navbar it goes from 80 px to like 240px like this
so there is place next to the icon on the right and i want to do a nice transition from the bottom to the right of the iconand when i close the navigation bar the text goes back down the icon.
How is it possible to move the text from bottom to right with a nice animation. ive tried it with transisiton but i cant managed it to work as intended..
CodePudding user response:
Something like this ?
svg {
width: 20px;
}
.container {
display: flex;
justify-content: center;
align-items: center;
height: 100vh;
}
.nav {
width: 70px;
background: gray;
padding:0px 0px 10px 0px;
display: flex;
position: relative;
justify-content: center;
align-items: center;
height: 50px;
transition:0.5s;
}
.inner-text{
position:absolute;
bottom:-10px;
opacity:1;
transition:0.5s;
}
.nav:hover .inner-text{
transform:translate(50px,-10px)
}
.nav:hover
{
padding:0px 60px 0px 0px;
}<div >
<div >
<div >
<svg aria-hidden="true" focusable="false" data-prefix="fa-light" data-icon="home" role="img" xmlns="http://www.w3.org/2000/svg" viewBox="0 0 576 512"><path d="M576 256c0-4.435-1.83-8.841-5.422-12l-272-240c-3.016-2.656-6.797-3.997-10.58-3.997S280.4 1.344 277.4 4l-272 240C1.83 247.2-.0005 251.6-.0005 256c0 8.924 7.241 15.99 16.05 15.99c3.758 0 7.521-1.313 10.53-3.993L64 234.1V464C64 490.5 85.53 512 112 512h80.01C218.5 512 240 490.5 240 464l.006-112h95.1L336 464c0 26.47 21.53 48 48 48H464c26.47 0 48-21.53 48-48V234.1L549.4 268C552.5 270.7 556.2 272 560 272C568.7 272 576 264.9 576 256zM480 208v256c0 8.812-7.172 16-16 16H384c-8.828 0-16-7.188-16-16V352c0-17.66-14.36-32-32-32h-96c-17.64 0-32 14.34-32 32v112C208 472.8 200.8 480 192 480H112C103.2 480 96 472.8 96 464v-256c0-.377-.1895-.6914-.2148-1.062L288 37.34l192.2 169.6C480.2 207.3 480 207.6 480 208z" fill="currentColor"/></svg>
</div>
<p >
Start
</p>
</div>
</div>