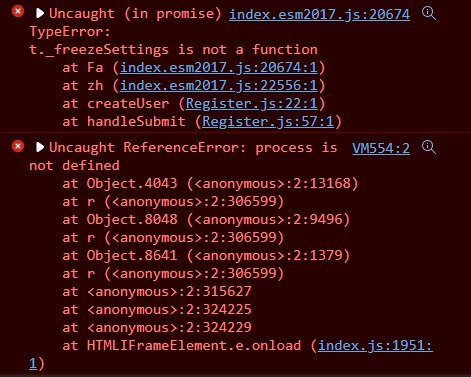
I have went through numerous posts and still unable to solve this issue. I am getting uncaught promises when I try to update the profile for the user.
The following below is my current function. Please help thanks!
const createUser = async () => {
await addDoc(database.usersRef, {
email: emailRef.current.value,
fullName: nameRef.current.value,
mobileNumber: mobileRef.current.value,
status: "Active",
userType: userTypeRef.current.value
});
};
async function handleSubmit(e) {
e.preventDefault()
counter ;
const password = "Password1!"
const secondaryApp = firebase.initializeApp({
apiKey: process.env.REACT_APP_FIREBASE_API_KEY,
authDomain: process.env.REACT_APP_FIREBASE_AUTH_DOMAIN
}, '' counter)
const newAuth = getAuth(secondaryApp);
try {
setError('');
setLoading(true);
const newUser = await createUserWithEmailAndPassword(newAuth, emailRef.current.value, password)
updateProfile(newAuth.currentUser, {
displayName: nameRef.current.value,
phoneNumber: mobileRef.current.value
}).catch((error) => {
console.log(error);
})
await sendEmailVerification(newUser.user);
newAuth.signOut();
createUser();
setShowModal(true);
} catch (e) {
console.log(e)
setError('Failed to create an account')
}
setLoading(false)
}
CodePudding user response:
It's best to not mix async/await/catch with then()/catch(), and instead use one or the other.
Since you're using try/catch, use await on the call to updateProfile too, so that any errors will be translated to an exception
try {
setError('');
setLoading(true);
const newUser = await createUserWithEmailAndPassword(newAuth, emailRef.current.value, password)
//