While writing html, the element has padding zero and margin is zero, but there are spaces around the text. How can I destroy it?

line height etc. I tried features but it didn't work.
CodePudding user response:
Did you remove the page's default stylings before styling mentioned elements?
I think that may be the issue.
Before start styling of your page it is a best practice to remove all the styles and uniforming the default look first.
I've been using the code below for all of my projects up to this point.
*{
margin:0;
padding:0;
box-sizing: border-box;
}
This will remove basic stylings for the whole webpage.Copy and paste the above code into your CSS file.
If this is not the case, you need to add the line-height property to your h1 tag. Here is the snippet given below.
*{
margin:0;
padding:0;
box-sizing: border-box;
}
h1 {
background-color:lightblue;
margin-top: 0px;
line-height: 75%;
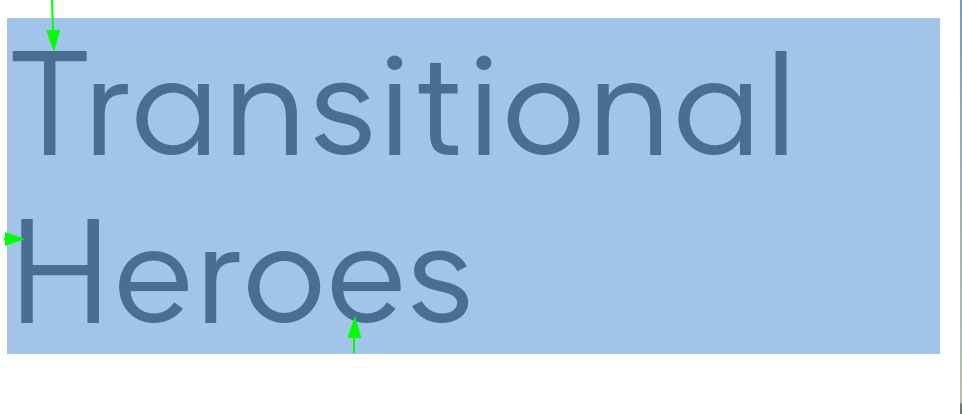
}<h1>Transitional<br>Heroes<h1/>CodePudding user response:
remove the page default styling.
*,
*::before,
*::after {
margin: 0;
padding: 0;
box-sizing: border-box;
}