I am very new to Dart, and coding in general. I have produced this code after watching tutorials on YouTube. For the most part, I have been able to troubleshoot most of my problems on my own, here I feel I need some help. I have written code to upload photographs, but it is giving the following error. Please help me understand this.
I/flutter ( 7512): [firebase_storage/object-not-found] No object exists at the desired reference.
My code is here:-
Future uploadImagetoFB() async {
if (_image != null) {
try{
String fileName = Path.basename(_image.path);
print('The uploaded file name is: ${fileName}');
final Reference storageReference =
FirebaseStorage.instance.ref().child('profileImages');
_imageUrl = await storageReference.getDownloadURL();
print('The Image Url: $_imageUrl');
} catch (e){
print(e);
}
}
}
Future PickedImage(ImageSource source) async {
try {
final image = await ImagePicker()
.pickImage(source: source, maxWidth: 160, maxHeight: 160);
if (image == null) return;
setState(() {
_image = File(image.path);
});
uploadImagetoFB();
} on PlatformException catch (e) {
print('failed to Upload ');
}
}
CodePudding user response:
To upload photos to Firebase, use the code below.
This is the string where I set the image url :
String? url;
Code for image upload:
uploadImage() async {
final _firebaseStorage = FirebaseStorage.instance;
final _imagePicker = ImagePicker();
PickedFile image;
//Check Permissions
await Permission.photos.request();
var permissionStatus = await Permission.photos.status;
if (permissionStatus.isGranted) {
//Select Image
image = (await _imagePicker.getImage(source: ImageSource.gallery))!;
var file = File(image.path);
int uploadTimestamp = DateTime.now().millisecondsSinceEpoch;
if (image != (null)) {
Reference ref =
_firebaseStorage.ref().child('profileImages/$uploadTimestamp');
UploadTask uploadTask = ref.putFile(file);
var imageUrl = await (await uploadTask).ref.getDownloadURL();
setState(() {
url = imageUrl.toString();
});
} else {
print('No Image Path Received');
}
} else {
print('Permission not granted. Try Again with permission access');
}
}
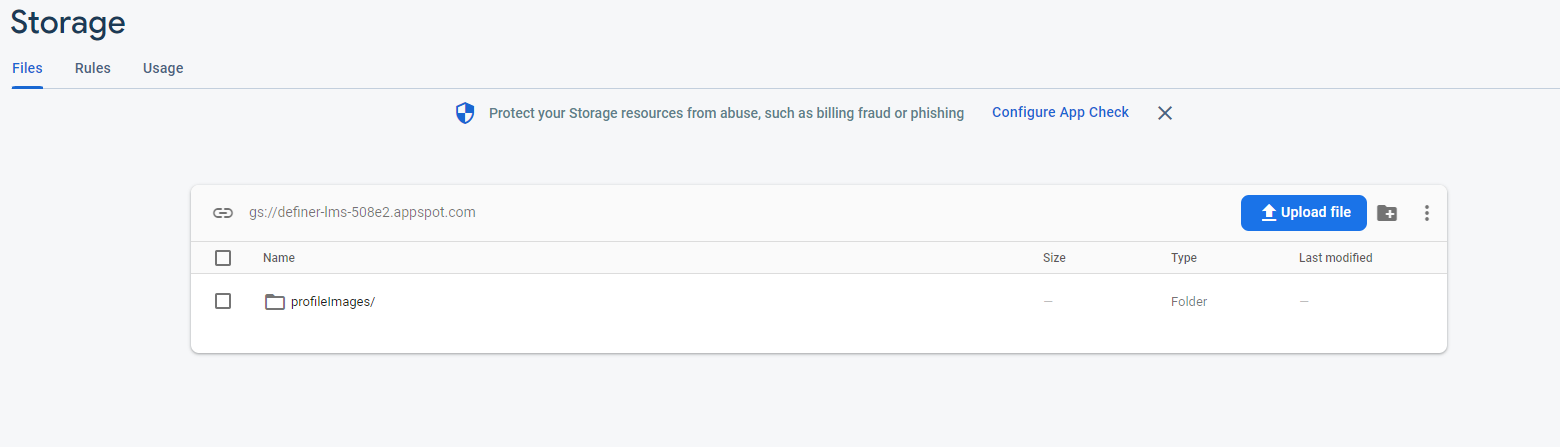
Result of Firebase :
Profile Images folder :
Uploaded image :