Lately, I've been creating a chrome extension and for that, I use a bunch of tools and bundlers that requires a config file-usually starting with a dot. In the root directory, everything looks so cluttered, and it takes a few seconds for me to find a file in the root.
-----
|__ src/
|__ static/
|__ .prettierc
|__ .prettierignore
|__ .gitignore
|__ .parcelrc
|__ README.md
|__ manifest.json
|__ popup.html
What I want to do is to put every config file into a directory named config/ as I show here.
-----
|__ src/
|__ static/
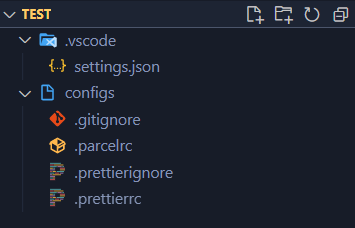
|-- config/
| |__ .prettierc
| |__ .prettierignore
| |__ .gitignore
| |__ .parcelrc
|
|__ README.md
|__ manifest.json
|__ popup.html
How can I achieve this without breaking the normal functionality? Thanks!
I know that some tools lets you define your config file anywhere you want. However, some of them are strict and you can't even rename them. I looked up for the tools I used but I cannot find any information about this issue.
CodePudding user response:
1. Use IDE settings to hide config files
I recommend that you keep them in their default location since it is a common conventation to do so. Instead, you can just hide them and this is what I do most of the time to keep my project structure clean.
If you use VS Code, you can add a .vscode/settings.json and hide the files you don't want to see in the explorer tab. You can toggle them back when you need to check or edit any.
.vscode/settings.json file content for your case:
{
"files.exclude": {
".prettierrc": true,
".prettierignore": true,
".gitignore": true,
".parcelrc": true
}
}
Similarly, if you use JetBrains IDEs, go to File > Settings > Editor > File Types > Ignore files and folders and append the list of files that you want to hide. Your navigator will be much cleaner.
2. Use a VS Code extension to nest files