The task is to create a Fiter.jsx component that will filter Products.jsx (you can see it in the repository)
I have React Components :
Main.jsx
import React from "react";
import { Products } from "../Products";
import { Filter } from "../Filter";
import { Product } from "../Product";
class Main extends React.Component {
state = {
products: [],
filteredProducts: [],
status: "all",
};
onFilterStatusChange = (status) => {
this.setState({ status });
};
componentDidMount() {
fetch("./products.json")
.then((responce) => responce.json())
.then((data) => this.setState({ products: Object.values(data) }));
}
filterProducts() {
this.setState(({ status }) => ({
filteredProducts:
status === "all"
? this.state.products
: this.state.products.filter((n) => n.prod_status.includes(status)),
}));
}
componentDidUpdate(prevProps, prevState) {
if (this.state.status !== prevState.status) {
this.filterProducts();
}
}
render() {
// const { products } = this.state;
return (
<main className="container content">
<Filter
title="Status:"
values={["all", "recommended", "saleout", "bestseller", "new"]}
value={this.state.status}
onChange={this.onFilterStatusChange}
/>
<Products products={this.state.filteredProducts} />
</main>
);
}
}
export { Main };
Filter.jsx
const Filter = ({ title, values, value, onChange }) => (
<div>
<h3>{title}</h3>
{values.map((n) => (
<label>
<input
type="radio"
onChange={() => onChange(n)}
checked={value === n}
/>
{n}
</label>
))}
</div>
);
export { Filter };
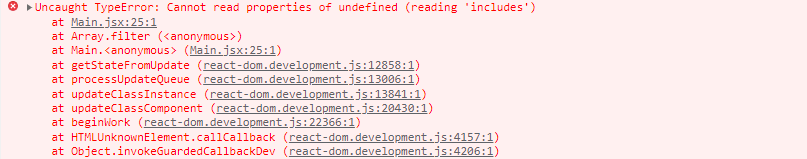
At this stage, the console displays an error, and the site shows the following:


Question - help fix this...
Repo with all files
Before trying to create a filter, the site looked like this :

CodePudding user response:
Hey as others have pointed that some products do not have a prod_status so change n.prod_status.includes(status) to n.prod_status?.includes(status) in filterProducts, which is in the Main component.
One more thing is that on the initial render it shows Nothing found but the status is set to all. It should show all the products available. To fix this
change the condition
this.state.status !== prevState.status in component.didUpdate
to
this.state.status !== prevState.status || this.state.products !== prevState.products.
Since on first render status value will not change ie. all but product changes from [] to [item...]. So check whether the products have changed or not and then run the filterProducts function.
Lastly, As the file products.json is in the public directory so in fetch call you should write the file path starting with a /.
