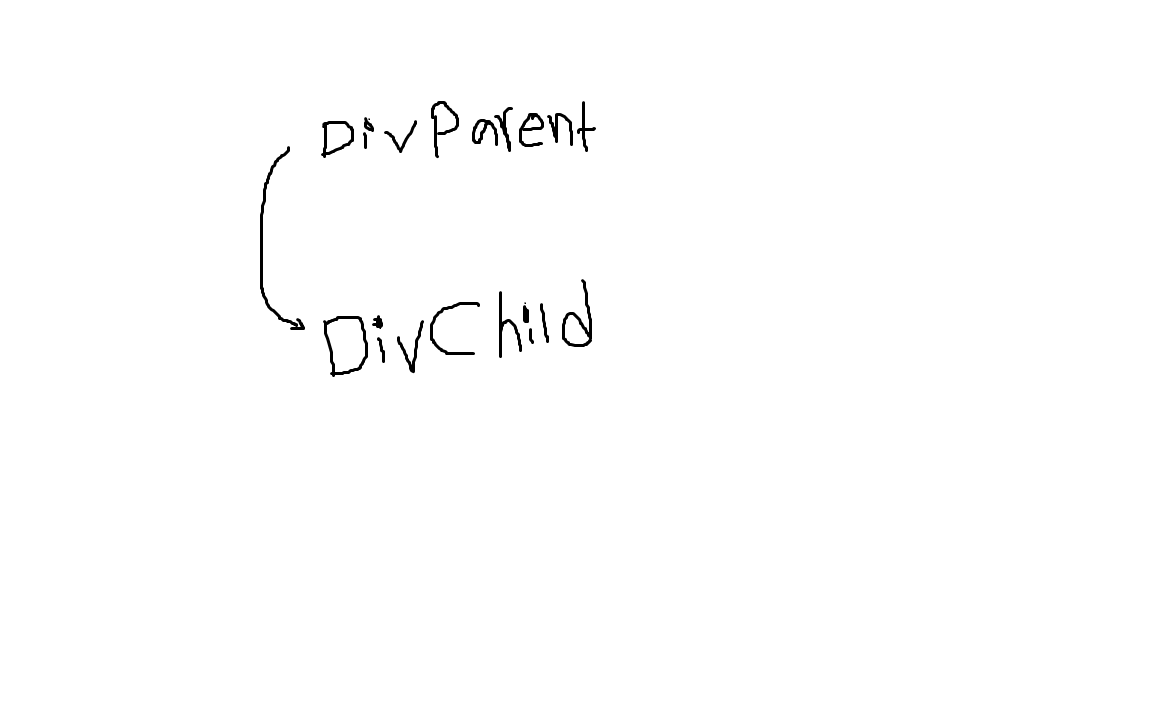
I have parent and child div tag. I want to point arrow to child div tag from parent div tag.
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
#curves div {
width: 100px;
height: 100px;
border: 5px solid #999;
}
#curves.width div {
border-color: transparent transparent transparent #999;
}
#curve1 {
-moz-border-radius: 50px 0 0 50px;
border-radius: 50px 0 0 50px;
}
.arrow-right {
width: 0;
height: 0;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-left: 27px solid #ccc;
float: right;
margin-top: -7px;
margin-right: -26px;
}
</style>
</head>
<body>
<div id="curves" > parent
<div id="curve1"> child </div><span > </span>
</div>
</body>
</html>No javascript, Learning to use arrow in css
I want to make like this image 
CodePudding user response:
Here is an arrow with pure CSS. Supported by all browsers.
.arrow {
width: 120px;
}
.line {
margin-top: 14px;
width: 90px;
background: blue;
height: 10px;
float: left;
}
.point {
width: 0;
height: 0;
border-top: 20px solid transparent;
border-bottom: 20px solid transparent;
border-left: 30px solid blue;
float: right;
}
<div >
<div ></div>
<div ></div>
</div>
CodePudding user response:
As already mentioned, you can do it with pseudo-elements. Here's a way to do it:
<!DOCTYPE html>
<html lang="en">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<style>
.parent {
display: inline-flex;
flex-direction: column;
width: 100%;
margin-bottom: 10px;
}
.children {
position: relative;
}
.children {
margin-left: 12px;
}
.parent .children:not(:last-of-type):before {
content: "";
width: 1px;
height: 100%;
background-color: #666;
top: 0;
left: -10px;
position: absolute;
}
.parent .children:last-of-type:before {
content: "";
width: 6px;
height: 10px;
border-left: 1px solid #666;
border-bottom: 1px solid #666;
border-radius: 0 0 0 6px;
top: 0;
left: -10px;
position: absolute;
font-size: 10px;
line-height: 19px;
}
.parent .children:last-of-type:after {
content: "";
width: 4px;
height: 0px;
border-top: 5px solid transparent;
border-bottom: 5px solid transparent;
border-left: 5px solid #666;
top: 5px;
left: -6px;
position: absolute;
}
</style>
</head>
<body>
<div >
Parent
<div >child</div>
<div >child</div>
</div>
<div >
Parent
<div >child</div>
</div>
</body>
</html>